
LINEヤフーのデザインリーダーが語る、2024年Webデザイントレンド
こんにちは、Design Executive Center UID本部UID2部で部長を務めているイ・ジェフン( Lee Jehoon )です。
Webデザインの世界は、常に革新的なトレンドによって変化し続けていますが、それに迅速に適応することは簡単なことではありません。それだけに、新しいデザイントレンドをいち早く取り入れたいものの、何から始めればいいのか迷っているデザイナーは多いはずです。
そこで、この記事では2024年に注目される4つの重要なデザイントレンドをご紹介します。
1.Bento UI (弁当箱グリッドレイアウト)

まず最初にご紹介するのは、Bento UI(弁当箱グリッドレイアウト)です。
日本語の「弁当」に端を発するネーミングで、グリッドを"お弁当箱"のように分け、コンテンツをいくつかのセクションごとに配置するデザイン形式のことです。 これにより、Webページを構造化し、さまざまなコンテンツを調和させることができるため、デザインコミュニティーで広く流行しました。
では、実例をチェックしてみましょう。

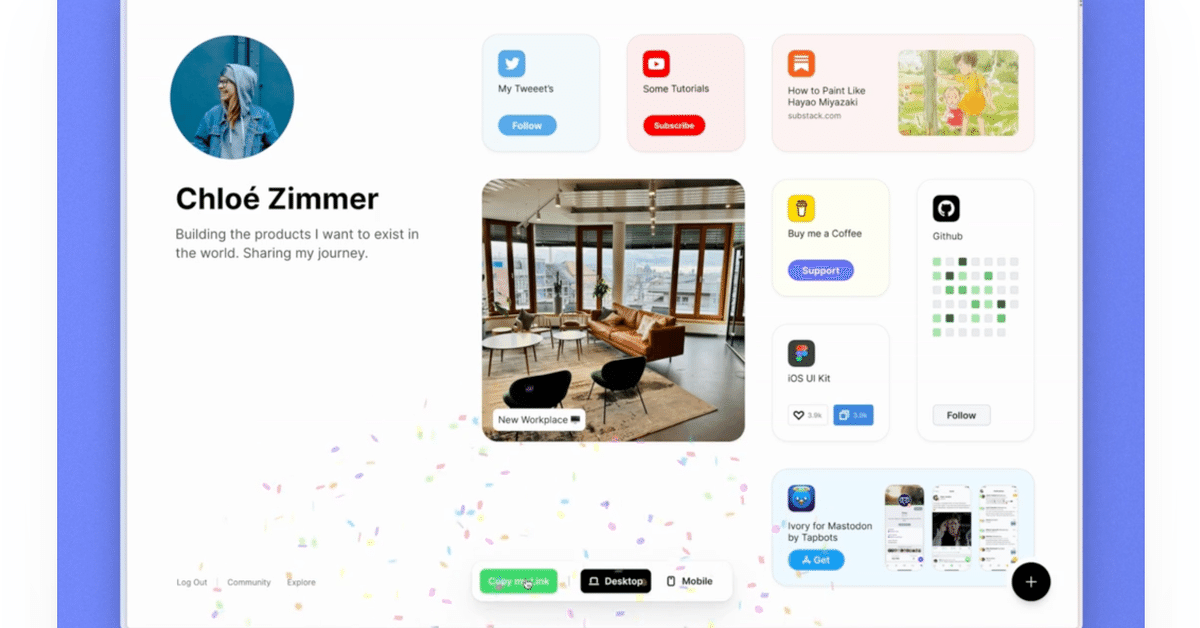
その名も「Bento」は、自身のプロフィールや、SNSのリンクをまとめたページをBento UIを用いて作成できるサービスで、2023年に大きな話題となりました。

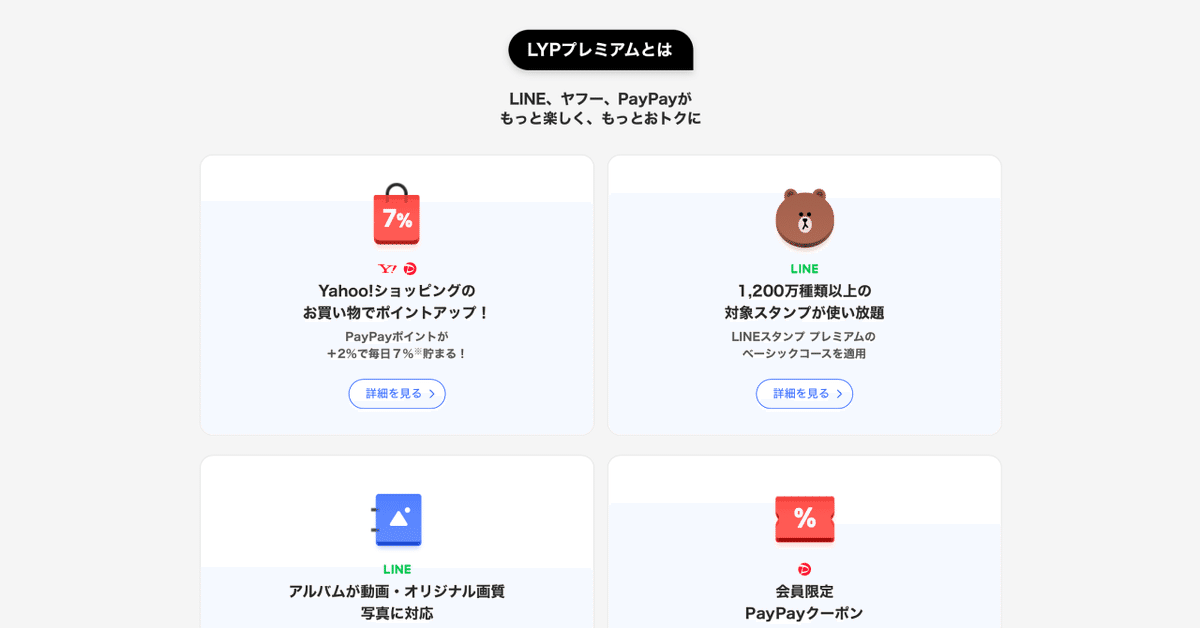
LINE、ヤフー、PayPayがもっと楽しく、もっとおトクになる「LYPプレミアム」についての案内ページもBento UIを活用して多様な情報をわかりやすく伝えようとしています。
また、Yahoo!ショッピングのトップページもBento UIを取り入れたページと言えると思いますので、ぜひこちらもご覧になってみてください。
最新のiOSウィジェットや最新のマテリアルデザインも似たようなスタイルで構成されていることは、すでに皆さんはお気づきでしょう。 Bento UIはますます多様化するスマホやPCのデザインバリエーションやユーザーのパーソナライズに対応するのに適しています。
また、それだけでなく、モダンで軽快な印象を与えられることや、多様な要素を組み合わせやすく、複雑な情報を一目で見やすいように整理できるため、退屈になりがちな製品スペックに対する情報の羅列や機能紹介に効果的です。
なお、「Bento Grids」というサイトにはBento UIの事例がたくさん掲載されています。デザインのベンチマークを探す際にはぜひご参照ください。

余談ですが、Bento UIは、けっして目新しいものではなく以前から工業製品などで見られる計器盤のモジュール設計に基づいたものだと思われます。 これがBentoとネーミングされて使われるのが面白いですね。
2.AIによるコンテンツ生成
2番目にお話しするトレンドは、AIが作り出した画像の活用についてです。
これまでプロが撮影したような高品質な写真を活用するには、イメージサイトで高いお金を払って購入するか、自ら撮影するにしてもモデルや写真家のキャスティング、スタジオや機材のレンタル、成果物のセレクトと補正するなど、たくさんの過程を経なければなりませんでした。
しかし、最近は進化し続けている生成系AIを通じて、このような過程なしで十分に高クオリティーの写真を手に入れることが可能です。
AIによる画像生成は明らかに現在のトレンドですし、このように制作した写真をGetty Imagesに登録して販売し、収益を上げる方も増えたといいます。

私もかつて、個人的にMidjourneyを利用して、カフェラテの画像を生成してもらったことがありました。黒背景に配置されたカフェラテと、それをより魅力的に見せるための湯気、繊細なラテアート、それに合わせた照明のセッティングもお願いした際に生成された画像が、上に添付したものです。

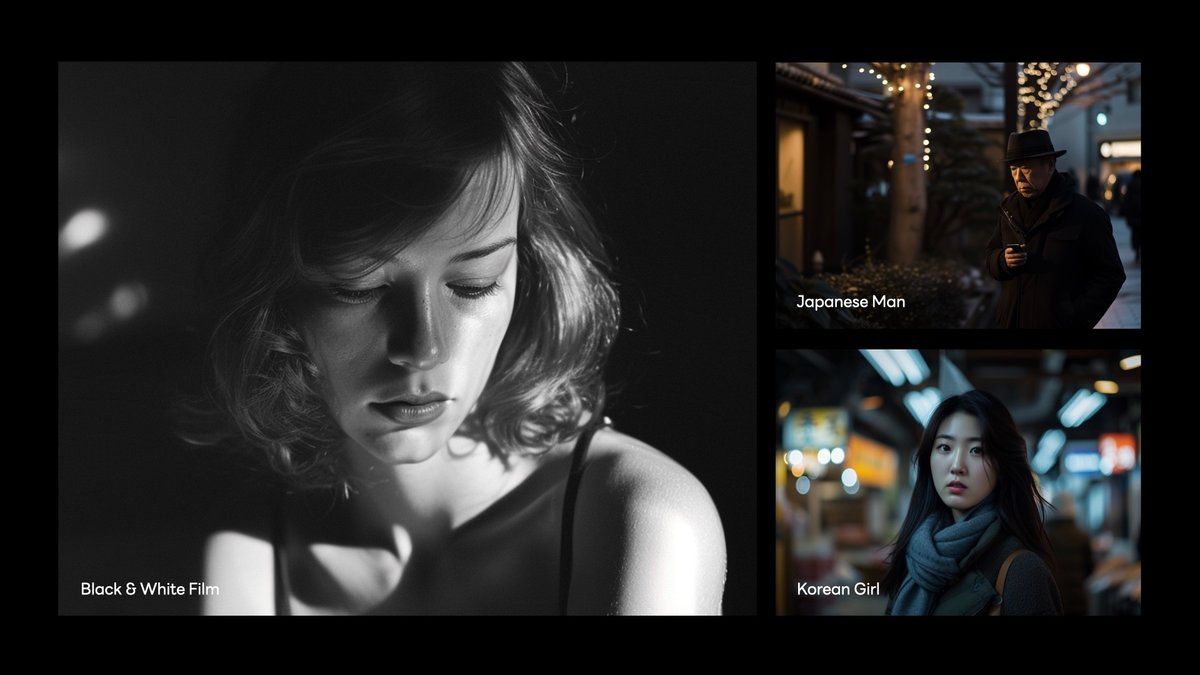
同じように、フィルム風の写真や、特徴の異なるリアルな人物写真も生成できました。
また、2024年2月15日にはOpenAIが簡単なプロンプトだけで動画を生成する新技術「Sora」を公開しました。
画像の自動生成だけでも十分に驚くべきものでしたが、高品質の動画を簡単に生成できてしまうのは、これまで見たどんなAI関連サービスよりも衝撃的でした。
私たちプロダクトデザイナーもこのような画像や動画の生成AIをうまく活用すれば、短時間で多様なコンセプトのコンテンツをテストでき、それによって時間と費用も節約しながら視覚的にもユニークな成果物を制作できるでしょう。 こうしたことから、今後もこのトレンドは続きそうです。
3.現実とデジタルを融合するデザイン
次にお話しするのは、現実世界とデジタルコンテンツを融合させる手法についてです。
この手法は、以前から話題になっていましたが、AppleのVisionProの発表やアップグレードが続くMeta Questのような機器の発展によって、より可能性が広がっています。
以前から3Dアニメーションやコンテンツを作ることができたCinema 4DやWeb上で手軽に3Dインタラクションを作ることができるSplineなど、VR、ARコンテンツを作ることができるツールは多様に発展しています。
私はその中でも、Figmaと連携することでUIデザインに活用しやすいBeziというツールをご紹介します。

UIデザインを主に担当するデザイナーにとって、3DやVR、ARというのは、なんだかとても遠く感じられ、2Dデザインツールを主に使用していることもあってか、多少の抵抗感があるのも事実です。
しかし、BeziではFigmaで制作したUI画面をトークンで連結し、フレームのリンク値だけをコピーすれば簡単にマッピングできます。
BeziのUIも直観的なので、デザイナーたちが手軽に使うことでき、特別なコードなしに各オブジェクトにインタラクションやアニメーションを設定してくれるので、簡単にプロトタイプ制作が可能でした。
手元に VR機器がなかったためにテストはできませんでしたが、デスクトップで制作されたコンテンツをVRヘッドセットでも展開できるクロスプラットフォームだそうです。
私はスマートフォンでテストできるXRビューアーというアプリをインストールして使ってみましたが、その結果、最近展示場などで見かけるような二次元コードを撮影して体験できるARコンテンツのように再現できました。
簡単なアウトプットですが、左右のボタンをタップするとコンテンツを移動させることができ、特定のコンテンツをタップしたときにスケールの変化させることができます。より深くテストしてみると、さまざまなプロトタイプに応用可能で面白いものを作ることができると思います。
このような現実世界につながっているUIの長所は、没入度の高いコンテンツの制作が可能だという点です。 単に提供されるコンテンツの視覚的な認知を超えて、拡張された世界で体験と探検の機会が提供されることが他と区別できるポイントではないでしょうか。
4.ノーコードとアニメーション
最後にご紹介するのは、「ノーコードとアニメーション」についてです。
最近では、AIや現実とデジタルを結合するようなUI/UXとともに、ノーコードのデザインツールやさまざまなインタラクションに関連するアニメーションが増加している傾向にあります。
その中でも2023年に話題となった「dora AI」の場合、「One Prompt,One Powerful Website」というキャッチフレーズ通り、プロンプトを入力するだけでWebサイトを生成できるだけでなく、3Dオブジェクトのインタラクションやスクロールエフェクトアニメーションまで生成することが可能です。
lottieでもFigmaを通じて簡単なアニメーションなどを制作し、ワークスペースにその生成したアニメーションを読み込み開発担当者に受け渡しできるようになりました。 数年前まではAfter Effectsで生成したファイルを開発担当者に連携した場合、挙動に問題ないか確認するまで時間が長くかかったようですが、今はワンツールで対応可能なので時間の短縮もできますね。
その他にもUIに動的な印象を与える事例は増えてきており、直近では、Googleの「Circle to Search 」がユニークでした。
ディスプレイに映っているものを指でなぞるように円で囲えば検索できるという技術であり、直感的で利用中のアプリを離脱することなく検索ができるというメリットがあります。
このように、ユーザーがあるテキストを入力したり、ボタンをいちいち押さなくてもいいインタラクションはますます発達していくでしょう。また、まだ完璧ではありませんがVoice User Interfaceのような形もどんどん増えていくので、今後もこのようなトレンドは続くだろうと考えています。
このようなノーコードおよびアニメーションは、実務に積極的に活用するには不足している部分がまだ多いと思います。 しかし、デザイナーが素早くプロトタイプを制作することが可能なため、企画や開発などプロジェクトメンバーから多様なアイデアを引き出すことができるということに、その意義があるでしょう。
プロジェクトの開始段階でプロタイプを作って提示することで、メンバーの関心を高めたり方向性をまとめることができ、そこから技術的な部分やスペックに対して助言を得ることはデザイナーにとって大切なことです。
UXを強化するためのアイデアを皆で相談するために、デザイナーの生産性を高めるツールは積極的に活用すべきだと思います。
最後に
ここまで、2024年に注目すべき4つのデザイントレンドについてご紹介してきました。
皆さんもご存じのように、ここ数年で技術やデザインのトレンドは目まぐるしいスピードで変化し続けていますが、根本的にあるユーザーを中心に面白い体験を設計するというデザイナーの仕事は大きく変わっていないと思います。
そのような観点で、今回共有した内容が皆さんのデザイン業務に役立ち、今後の変化を少しでも楽しめるよう役立つことを願っています。
取材依頼等のお問い合わせ
LINEヤフーDesignは随時、取材のご依頼をお待ちしております。公式XのDMにお問い合わせください。
https://twitter.com/lydesign_jp

