
自分に合ったプロトタイピングツールを探す
O2O Design チームのHyeontaekです。
私は4年前からデザインツールとプロトタイピングツールを活用しています。デザインツールだけで作業していた頃と比べ、プロトタイピングツールを一緒に使うことになったことでアイデア、コミュニケーション、業務効率の面で多くのメリットを受けることができました。
プロトタイピングツールの学習難度がそれほど高くないので、まだ使用したことがない方はぜひこれを機にご自身に合ったツールを見つけて使ってみることをおすすめします。
以下に私自身が感じたメリットをいくつかまとめてみました。
効率的なコミュニケーション
UIデザイン業務では多くの人とコミュニケーションを取ります。特に、画面の流れが複雑であったり、インタラクションが入る場合は、静的なイメージは、デザイナーの意図を正確に伝えることが難しく、認識の差が生じる可能性があります。これにより不必要な時間がかかります。しかしプロトタイプを制作すれば、認識合わせに役立ち、コミュニケーションに必要な時間も少なくて済みます。
アイデア表現の手段
プロトタイプを制作すると、考えたアイデアを正確に表現できます。 UIデザインでは静的なグラフィック要素の完成度も重要ですが、モーションとマイクロインタラクションも重要な要素です。これらについて簡単に検討と検証することができるので、新しいアイデアを見つけるのに役立ちます。
ユーザーの立場で
制作したプロトタイプを使用しながらイメージや視覚的な部分で確認できなかった問題点やサービスの不便さを見つけることができます。

いろいろな種類のプロトタイピングツールがありますが、Low-Fi tools(Low-fidelity)とHi-Fi tools(High-fidelity)で2つに区分できます。
Low-Fi toolsは、ページ基盤の「領域(hotspot)」を指定してリンク(link)を利用し、ページをつなげるプロトタイピングツールです。 素早くユーザーフローを確認することができます。
Hi-Fi toolsは、条件や数値、コードなどを活用してダイナミックなインタラクション、完成度の高いプロトタイプを作成することができます。ちなみに今回ご紹介するProtoPie、Flinto、After Effects、Framerという4つのプロトタイピングツールはいずれもダイナミックなインタラクションの実装が可能なHi-Fiツールです。

これら4つのツールについて、あくまで私の主観ですが実際に使用した上で以下の4つの基準で評価してみました。
・Study:学びやすさ
・Speed:作業速度
・Interface:使いやすさ
・Quality:成果物の完成度
ProtoPie

・Study:☆☆☆
・Speed:☆☆
・Interface:☆☆
・Quality:☆☆
最初に紹介するツールはProtopieです。現在CREATIVE CENTERで推奨ツールとなっているため最も多く使われているツールです。基本的なジェスチャー、トリガー、エフェクトがあり、高度なインタラクションを実装することも可能です。クラウド基盤のツールで、様々なデバイスやOSをサポートしています。
少し複雑なインターフェース

Photoshop、Sketch、Figmaのインターフェースに慣れているデザイナーならProtoPieのインターフェースに違和感を感じるかもしれません。また、プロトタイプのページ数が多い場合は、少し不便なインターフェース構造になっている場合があります。
ProtoPieでは、右側にある作業領域でトランジションやトリガーを適用し微調整することができます。また、使用難易度は高くなく、学習に役立つ様々な映像やProtoPieのソースをクラウドで確認できます。
多様なトリガーとインタラクション

ProtoPieはObject+Trigger+Responseベースであり、コードを使わなくてもマイクロインタラクションの制作が可能です。ジェスチャーやインタラクションのバリエーションが豊富で、タイムラインも活用できます。
特にマルチジェスチャーやボイス、 スマートフォンセンサーを活用したダイナミックなプロトタイプを制作できます。
便利なプレビューとクラウド

Wi-FiやUSB接続、QRコードを使用すると、デスクトップやスマートフォン等でプロトタイピングをライブで確認できます。 また、クラウドとを様々な形式で保存でき、チームメンバーに共有することができます。 まだコメントやコードが見られる機能はありませんが、プロトタイプの共有やコミュニケーションの面ではProtoPieが便利です。
自由なOS
ProtoPieはmacOSとWindowsの両方で使用可能です。また、Sketch、Figma、Adobe XDファイルをインポートできます。全てのOSで使用可能である点と様々なデザインツールとの連携が可能である点がメリットだと思います
開発者モード
コードベースのプロトタイピングツールではないため、開発に必要なコード値を確認できません。プロトタイプを制作して共有しても参考になるだけで、正確な値を確認できない部分は残念な部分です。
Design details
例えば、SketchでデザインをしてProtoPieにインポートした場合、レイヤーを維持することができます。レイヤーの並びや追加、削除が可能ですが、図形やテキスト、画像がインポートされるので、修正が必要な場合はProtoPie内で新しく作成したり、Sketchに戻らなければならない場合があります。
作業画面
SketchやFigmaの場合、1画面に様々なページを開いて作業が可能です。 このような作業に慣れているデザイナーなら、1つの画面で1つのページだけ表示されるProtoPieは、少し不便さを感じるかもしれません。
Flinto

・Study:☆☆☆
・Speed:☆☆☆
・Interface:☆☆☆
・Quality:☆
使用難易度が最も低いツールです。全体的なインターフェースはSketch、Figmaと類似しているため、デザインツールを使ったことがある人であれば簡単に使用できます。
特に、画面の流れを作る場合は、Sketchのリンク(link)を使用する方法と同じです。他のツールに比べて認知度が低く、ProtoPieに比べてジェスチャーや実装可能なインタラクションが制限されています。
画面A→画面B

Flintoはpagebasedのプロトタイピングツールです。必要な画面でリンク領域を設定し、別の画面をつなげて移動する方法です。ただし、既存のSketchやInVisionと異なる点はBehavior(ビヘイビア)機能です。Behaviorは、画面転換時に様々なプロパティ(Position、size、color、opacity、バウンスなど)を指定することができます。また、接続した画面の結果値が簡単に確認できます。マイクロインタラクションを制作する場合、プロパティ値の中間過程も簡単に確認することができるので、素早く作業することができます。
様々なページを一度に

Flintoは、SketchやFigmaのようにひとつの画面に複数のページを読み込むことができます。そのため、複数のページの流れの確認も便利で、素早く作業することができます。作業に必要なページ数が多い場合、Flintoを活用すれば素早く簡単にプロトタイプを制作することができます。
デザインディテール修正
Sketch、Figmaのデザインファイルをインポートした場合、レイヤー、デザインソース、文字編集が可能な状態でインポートされます。他のツールでデザインファイルをインポートした場合、レイヤー編集だけが可能な状態でインポートされる場合がほとんどです。図形や文字修正をするためにはデザインツールに戻らなければなりませんが、Flintoは文字、図形、デザインの要素のすべてが編集可能です。
After Effects
・Study:☆☆
・Speed:☆☆
・Interface:☆
・Quality:☆☆
表現可能な範囲

After Effectsはレイヤーとタイムライン基盤で様々な効果を得られるモーショングラフィックツールです。プロトタイピングツールを使用してマイクロインタラクションを制作する場合、ツールを活用して表現できる範囲が制限されます。特にCopyScriptを活用して制作できるインタラクションの場合、CopyScriptを制作できないデザイナーは困難です。
しかし、After Effectsを活用すれば、簡単にダイナミックなアニメーションやマイクロインタラクションを制作することができます。プロトタイピング専用ツールではありませんが、プログラムに慣れて使いこなせるようになれば、表現できるインタラクションは無制限だと思います。ダイナミックなアニメーションが必要な場合はAfter Effectsで制作し、制作されたアニメーションをプロトタイピングツールにインポートして活用するのも良い方法だと思います。
有料・無料プラグイン

画面転換やアニメーションなどを制作する時、外部の有料・無料プラグインを活用できるため、簡単にダイナミックなモーション制作が可能です。また、作業時間を減らし完成度の高い結果を出すことができます。
非効率的なインターフェース
ジェスチャープロトタイピングツールではありませんので、基本ジェスチャーやインタラクション機能やインタフェースがありません。簡単な機能もタイムラインを活用して作らなければならず、画面の転換もプロトタイピングツールに比べて非効率的です。
ファイルの互換性
SketchやFigmaファイルはインポートできず、Adobe XDやPhotoshopで制作しなければなりません。Adobe XDやPhotoshopを使用していないデザイナーにとっては残念な部分だと思います。
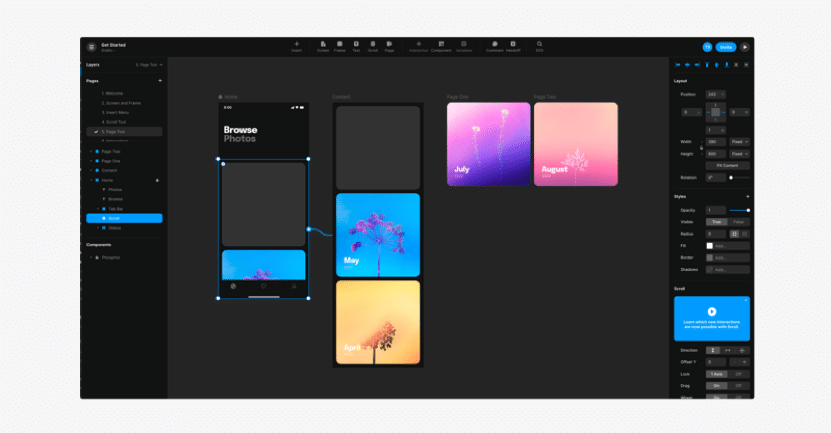
Framer

・Study:☆
・Speed:☆☆
・Interface:☆☆
・Quality:☆☆☆
CopyScriptが基盤となっており、 他のツールに比べて高いクオリティと実際に近い結果を生み出せるプロトタイピングツールです。 様々なアニメーションの値や時間、バウンスなど細かく調整できます。 初期のベータ版ではScriptに対する理解が必要で、インタフェースや機能の部分で不足する部分が多かったです。そのため初期学習難易度が高い方です。
しかし、最近アップデートし、インターフェースの改善、機能追加などにより利便性が高まり、難易度が低くなりました。Scriptの経験があり興味のあるデザイナーなら楽しく使えるツールだと思います。
協業ツールに変化

Framerはクラウド基盤になっているツールであるため、様々なプロジェクトをクラウドに保存できます。 インターネットさえ繋がれば、いつでもどこでも作業が可能です。ファイルを管理するのに、どのツールよりも便利で、コメント機能を活用できたり、他の人々と画面を共有してリアルタイムでのコミュニケーションができたりします。この部分を応用すれば業務の効率を大きく向上させることができると思います。
CopyScriptでディテールに

Framerの最大のメリットはCopyScript基盤という点です。CopyScriptを理解すれば、アニメーションのディテールを数値で調整でき、あらゆるアニメーションを表現できます。 また、実際の開発に必要なScriptをエクスポートできるので、実際の制作において開発側との認識の差を縮めることができます。
しかし、他のツールに比べて使用難易度は高く、作業時間もかかるため、CopyScriptの概念がないデザイナーは効率の良い別のツールをおすすめします。
最後に
相対的にProtoPie、Flintoの方が学びやすく作業速度も速いです。 しかし、Flintoだとジェスチャーやインタラクションの種類が多くなく、 完成度の高い成果物を制作できないことが残念な部分です。
Framerは初期ベータ版と比べてインターフェースが大きく改善されており、完成度の高い成果物を制作することができます。 しかし使用難易度が高い方です。
プロトタイピイングツールは必ず使わなければならないというものではありませんが、デザインの成果物を静的なイメージであるPNGやJPGのみでプロジェクトを進める場合と比べ、アイディア、コミュニケーションなど多くの点でメリットが多いです。 新しいツールを使うことは簡単ではありませんが、プロトタイピングツールを勉強しておくと、きっと業務に役立つと思います。

