
デザインシステム改善:デザイナーとエンジニアで一緒に進めるコンポーネント整理
こんにちは。ヤフーメディア統括本部 企画デザイン本部 デザイナーの芦田です。3年前にヤフートップページのデザインシステム導入を担当した経験を活かし、現在担当しているサービスにおけるデザインシステムの改善を進めてきました。
改善の中でも、デザイナーとエンジニアが密接に連携して進めたコンポーネントの整理は、特に大変だったものの、多くの学びがありました。今回は、そのコンポーネントの整理をどのように進めたかを共有します。
デザインシステムとは
デザインシステムは、デジタルプロダクトにおいて開発とデザインの一貫性を保つためのルールなどをまとめたものです。これには、色やタイポグラフィを定めたスタイルガイドや、そのガイドに基づいて作られたコンポーネントライブラリなどを含みます。
デザインシステムが導入されると、効率的に開発することができ、価値提供のスピードが上がります。また、ユーザーにとっては、プロダクトのデザインが統一されることで、利用の際の学習コストが少なくなり、利用体験がよくなります。
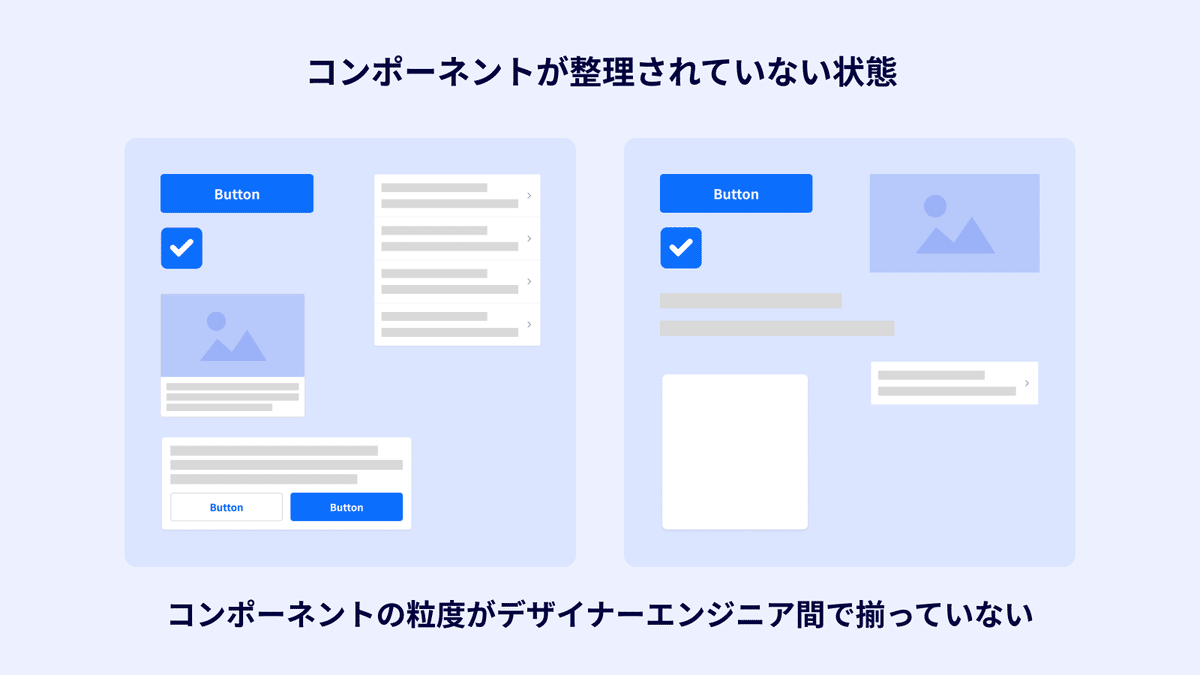
コンポーネントが整理できていなかった背景
現在担当中のサービスでは、デザインシステムを導入していたものの、コンポーネントについてはデザイナーとエンジニアの間でそれぞれ異なるルールで管理し、整理できていない状態でした。こうなった原因の一つとして、プロダクト開発のプロセスが挙げられます。
プロダクト開発の初期段階では、デザイナーがFigmaを使用してUIを設計します。この段階では、エンジニアがどのように実装するかは考慮せず、ビジュアルとユーザビリティに重点を置いて設計が進められます。
その後、エンジニアはFigmaを参照して実装します。ここでは、ビジュアルを正確に再現することを前提に、エンジニアが実装しやすい方法で進めることがスタンダードでした。
このように、デザイナーとエンジニアはお互いの設計に影響を与えないことで開発をスムーズに進めていました。しかし、このやり方では設計のすり合わせが行われないため、仕様が煩雑になり、コンポーネントが整理できていない状態につながりました。

デザインファイルと実装上のUIが一致しない問題
コンポーネントが整理できていないことで、UIにも影響が出てきました。
具体的には、コンポーネントの変更がもたらす影響範囲が、デザインツール上と実装上で一致しなくなってしまったのです。
これが原因で、予期しない部分に変更が反映されることで、ページによって異なる見た目のコンポーネントが出てくるという問題が発生しました。
この問題を回避するために、コンポーネントに表示条件やバリエーションを追加し、厳密にコンポーネントを制御するようにしましたが、この対応が結果としてコンポーネント管理を複雑化させ、開発工数がより多くかかってしまうことになりました。
デザイナーとエンジニアで一緒に進めるコンポーネント整理
こういった課題を根本から解消するために、デザイナーとエンジニア間でコンポーネントに対する共通ルールを改めて定義する必要があると考えました。
そのために、サービスのメインの案件と並行しながら、着実に改善を進められるよう、有志メンバー(デザイナー1人、エンジニア2人)で週に一回、1時間のミーティングで改善について議論する形をとりました。
ここからは、デザイナーとエンジニアがどのようにコンポーネントの共通認識を作り上げたのかを説明します。
1.コンポーネントの粒度を定義
まずデザイナーとエンジニアで、それぞれのコンポーネントルールを共有し、その差異を確認しました。そうしたところ、お互いにAtomic Designの考え方を採用していることがわかりました。
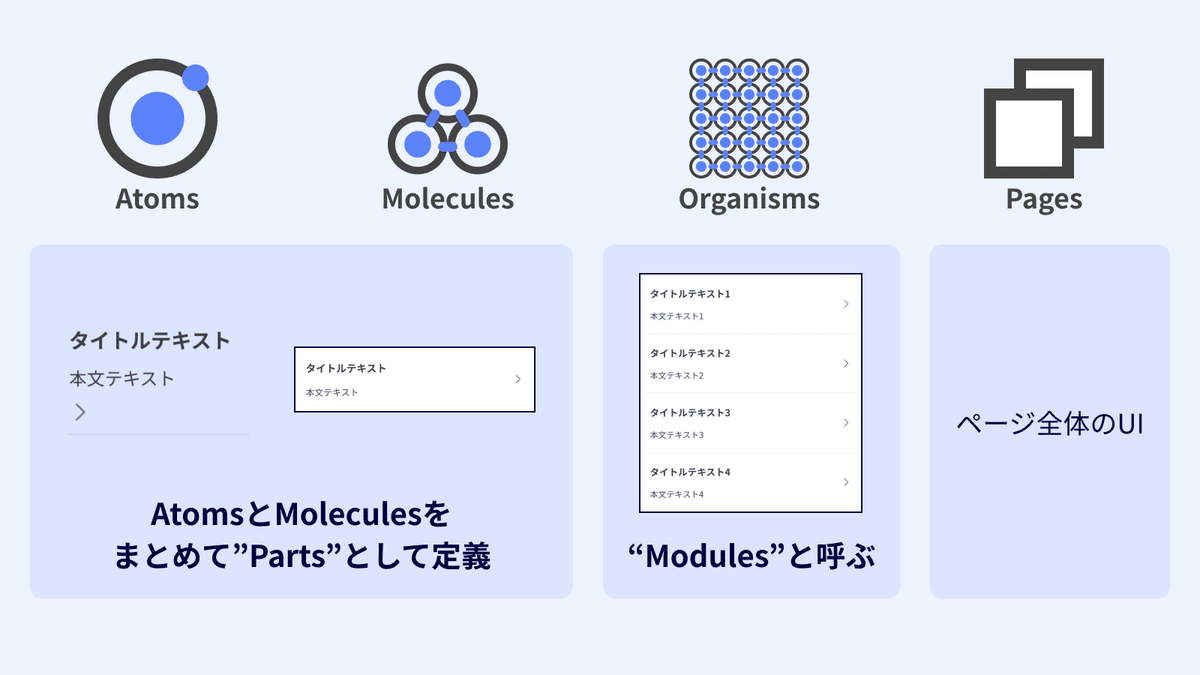
Atomic DesignとはUIの構成要素をAtoms(原子)、Molecules(分子)、Organisms(有機体)というレベルに分け、これらをTemplatesやPagesという視点から組み合わせてUI画面を作成するフレームワークです。
しかし、Atomic Designのレベル分けは、各々が独自にカスタムしてコンポーネントの粒度を定義していました。このことから、コンポーネントの粒度の定義は、Atomic Designのレベル分けをどのようにカスタムするかによって決まることがわかりました。
具体的なカスタム例としては、AtomsとMoleculesの定義が曖昧だったため、これらを「Parts」と呼び、一つにまとめました。さらに、独立したUIコンテンツを「モジュール」と以前から呼んでいたので、Organismsを「Modules」と呼ぶことにしました。

2.Storybookを用いて実装上のコンポーネントを確認・整理
次に、Storybookを参照しながら、各コンポーネントが定義した粒度にどのように当てはまるかを確認しました。
Storybookとは、実装上のコンポーネントを個々に見ることができるツールです。ブラウザ上で簡単に確認できるので、デザイナーとエンジニアでコンポーネントを眺めながら議論することができます。
エンジニアには、それぞれのコンポーネントが特定のページのみで使われているのか、または複数のページで共通に使われているのかを一つずつ調査してもらいました。
これにより、実装上のコンポーネントの影響範囲を把握することができました。ここで明らかになった使用されていないコンポーネントを削除し、整理しました。また、実装上だけで存在するコンポーネントを特定し、それがなぜ実装上にしか存在しないのかについて議論しました。
デザイナーは、デザインファイルとの差分を埋めるために、デザインファイルに不足しているコンポーネントを追加しました。
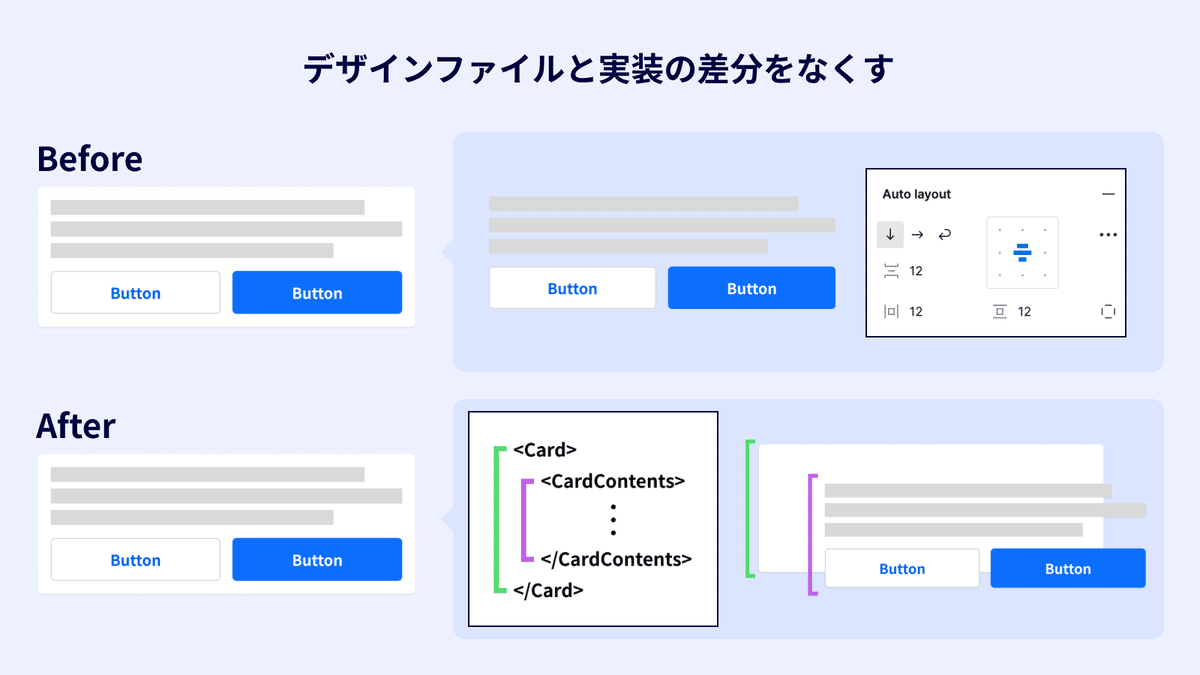
その一例として、カードコンポーネントが挙げられます。
FigmaにはUIを実装する際のWrapperコンポーネントの概念がなかったため、これまではカード内のコンテンツのコンポーネントにAutoLayoutを使用して自由に余白を追加したり、背景に角丸やシャドウを追加してカードコンポーネントを再現していました。しかし、実装ではカードコンポーネントの余白やスタイルのパターンが固定されているため、スタイルのブレを防ぐために、実装に合わせてFigma上にカード単体のコンポーネントを作成することにしました。
このプロセスで、デザインファイルと実装の差分をなくすこととデザイナーが実装の都合を理解することができました。

3.Figma上でのコンポーネントの整理
今度はFigma上でも同じようにコンポーネントを整理しました。
特定のページのみで使われているコンポーネントは、そのページのUIのFigmaファイル内で管理することにし、一方で複数のページで共通に使われているコンポーネントはFigmaのコンポーネントライブラリに格納しました。さらに、定義したコンポーネントの粒度に応じて、ライブラリ内を整理しました。
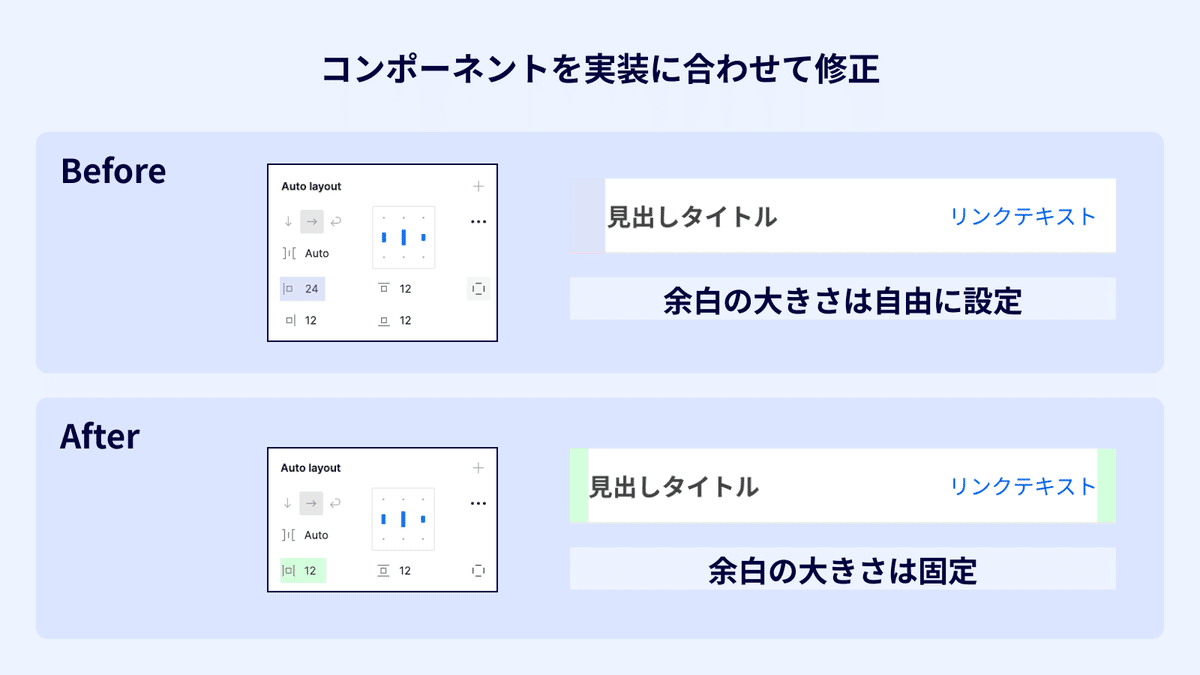
またコンポーネントの整理だけでなく、デザイナーとエンジニアが同一のFigmaファイルを見て、各コンポーネントの作り方における実装との違いを洗い出す作業も行いました。これにより、コンポーネントを実装に合わせて修正することができました。
例えば、見出しコンポーネントの余白の数値はFigma上では自由に設定できるので、可変だと思っていましたが、実装では余白の数値は固定という仕様でした。そのため、実装の仕様とは異なる余白を設定しているパターンを修正しました。

4.デザイナーとエンジニア間で生まれたコンポーネントの共通認識
これらのプロセスを経て、約3ヶ月でコンポーネントのルールの定義とコンポーネントを整理が無事に完了しました。
コンポーネントの細かい仕様まで、デザイナーとエンジニアで認識を一致させることができたことはとてもよかったです。その結果、コンポーネントの再利用が進み、開発スピードの向上にもつながりました。
新たに定義したコンポーネントルールはドキュメント化することで、いつでも確認できるようにし、ルールが曖昧になることを防ぎました。また、実装上とデザインツール上のコンポーネントの差分が一目でわかるように、コンポーネント対応表を作成しました。

最後に
デザイナーとエンジニアの間で連携を深めることで、設計しやすいコンポーネントルールを整備することができました。
コンポーネントの粒度を明確に定義し、デザイナーとエンジニア双方でその共通認識を持つことができたので、今後のUI設計がよりスムーズに進むことになるでしょう。また、実装上の要件やデザインファイルの制約をコンポーネントに適切に反映できたことは、この取り組みの大きな成果でした。
デザイナーだけでは、実装上の全ての要素をカバーしてデザインファイルを整理することは難しいですが、エンジニアとの対話を通じてこれを解決できました。デザインと開発の両方を理解することの重要性を改めて感じました。
私の経験が、デザインシステム改善を考えている方々の参考になれば幸いです。最後までお読みいただき、ありがとうございました。
取材依頼等のお問い合わせ
LINEヤフーDesignは随時、取材のご依頼をお待ちしております。公式XのDMにお問い合わせください。
https://twitter.com/lydesign_jp

