
人気の着せかえを作るためのデザインTips
「LINE 着せかえ」を担当しているUI3チームです。 毎月、LINEでは様々なキャラクターの着せかえを制作しています。 今日は今まで制作した着せかえの中でも特に人気のあるものから、簡単なTipsを交えて制作過程をお話します。 「LINE クリエイターズ着せかえ」の制作に関心がある方には興味を持っていただけるのはないでしょうか!
まずは、シーズン向きのテーマを
最初からどこにもない斬新なアイデアでアプローチしようとすると、考えるだけで負担が大きくなりがちです。もっと簡単に考えてみて着せかえをリリースするシーズンの雰囲気やお祭り、イベントなどをイメージすると制作が楽になりますよ。季節というコンセプトでアプローチするならどんなテーマよりも易しく全体的な色や雰囲気をイメージ化しやすいです。

ユニークなコンセプトで作ろう
他とは違うユニークなスタイルを望むニーズは高いので、今まで制作されなかったスタイルを探してデザインをすると人気の着せかえになりやすいです。

チャットルーム、メニューアイコンのデザインに要注意
コンセプトと素材イメージを決定すると、様々なデバイスで着せかえできるようにガイドページが必要になりますが、 その中でもチャットルームとGNB領域の部分はユーザーが頻繁に目にする部分なので様々なデバイスで違和感がないようにディテールの調整に注意する必要があります。
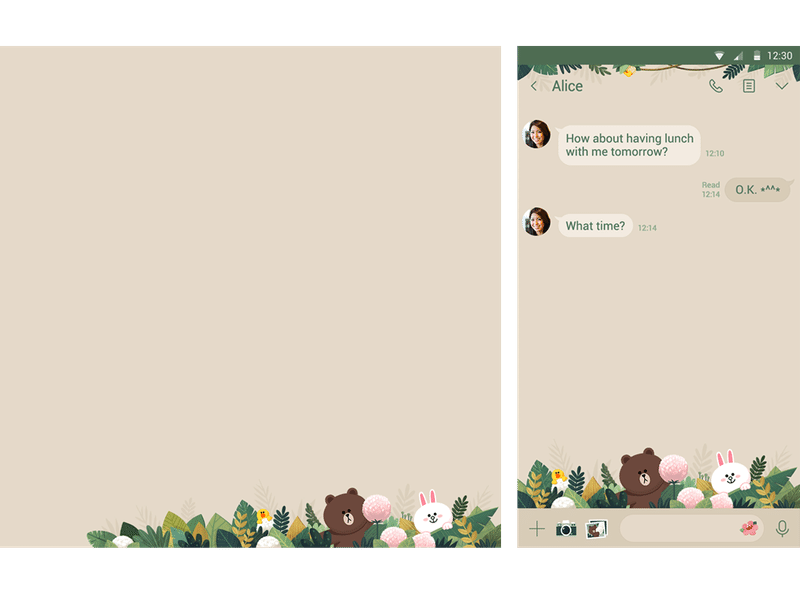
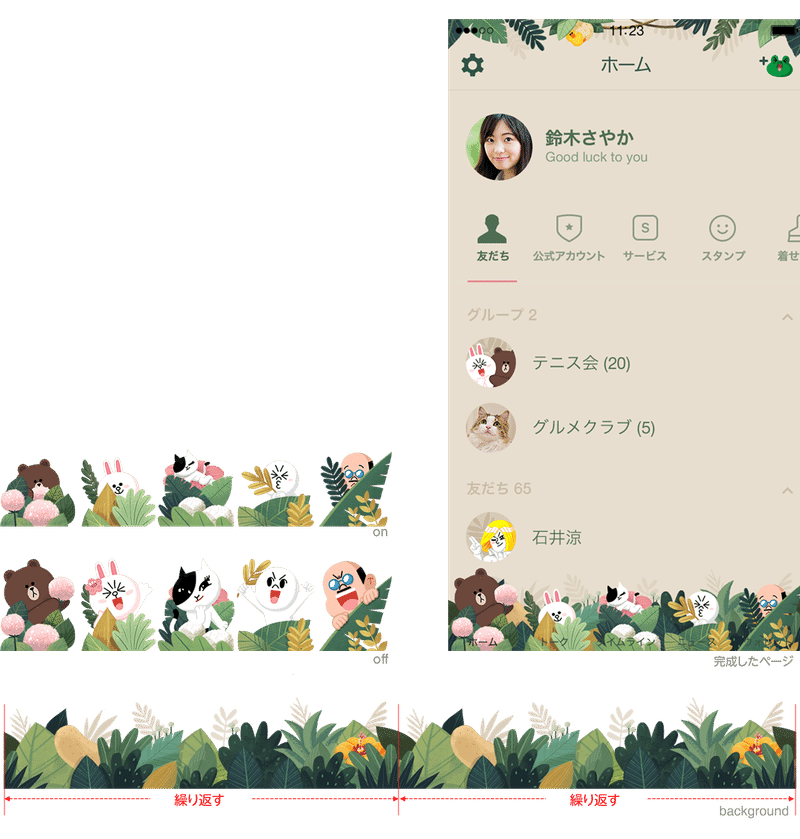
すっきりとしたデザインで人気のあった「LINE Jungle」という着せかえのチャットルーム画面を例に挙げてみます。

タブレットのような大きなデバイスではイメージが途切れることなく見せなければならないため、デバイスがガイド領域以上に拡張されても問題がないように、メインイメージと背景との自然な繋がりが重要です。そうすることで、小さなデバイスから大きいデバイスまで問題なくチャットルーム画面がきれいに表示されます。

アイコンのON/OFFは、その差異が目立つほうが良いでしょう。背景についてはチャットルームのように多様なデバイスに対応できていなければならないので、ガイドに合わせて左と右が繋がったような場合でも自然に繋がる反復効果のあるイメージで制作します。

端末でのカラーテストは必ず!
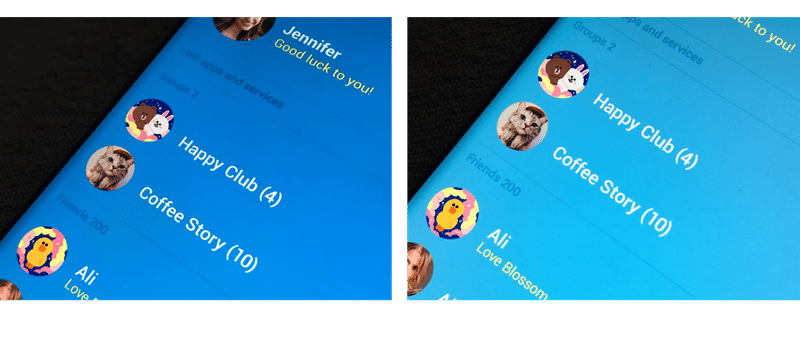
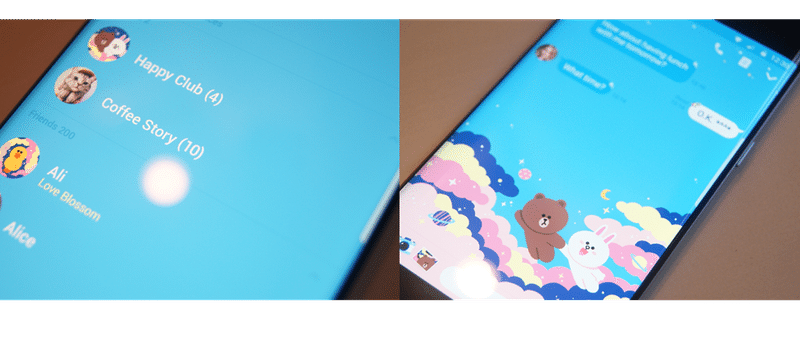
端末によって表現される色が異なる場合があるので、できる限り実際の端末で制作したイメージファイルのカラーテストをしてみることをお勧めします。 iPhoneでは問題なくても、Android端末だと思っていた色と違う、という場合もあるからです。

実際に作業したテーマをiPhoneでテストしそのままgalaxy Phoneに入れると、画像のように色の違いが出ました。そのため、何回もテストを重ねて画像のように色感を修正しました。

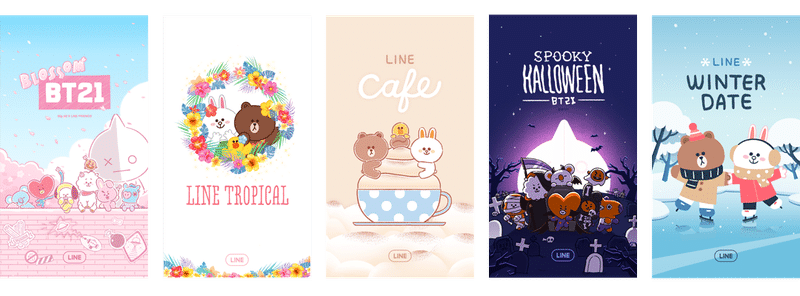
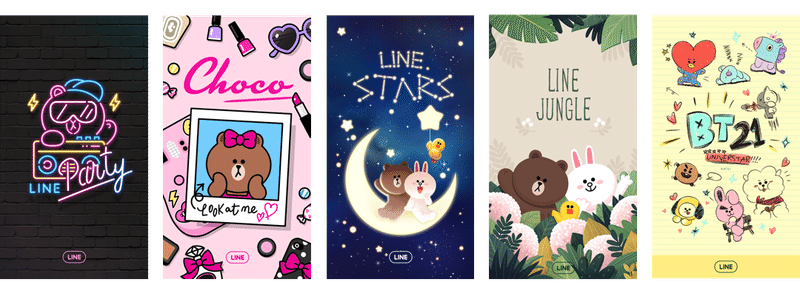
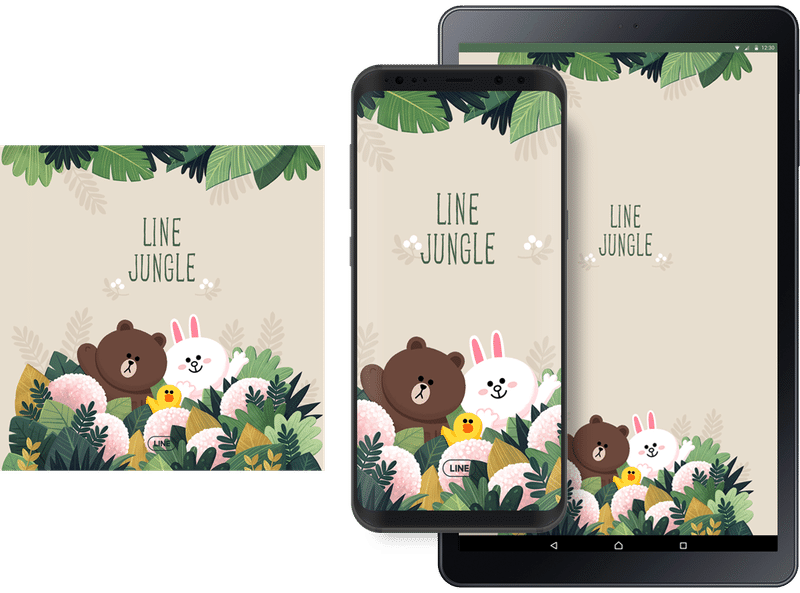
スプラッシュ画面にこだわろう
スプラッシュ画面は着せかえを購入しようとする人が、一番最初に目にする画面です。テーマコンセプトを何よりもハッキリと示す着せかえの顔のような役割を果たすため、キャラクターとロゴの大きさや位置のバランスを考慮してきれいに配置しましょう。

人気着せかえになるための簡単な過程とTipsを紹介しましたが、いかがでしたか?
着せかえに関する記事はこのブログでは初めてになりますが、機会があればより深く様々な着せかえデザインについてのお話させていただきたいと思っています。この記事が、クリエイターズ着せかえに挑戦していらっしゃる方に少しでもお役に立てれば嬉しいです。
これからもLINEの着せかえをたくさん使ってください。

