
オンラインイベント資料のデザインルール
こんにちは、クリエイティブ戦略チームのkennyです。まだまだ暑い日が続いておりますが、みなさんいかがお過ごしでしょうか。私自身はハイブリッドワークのおかげで(といってもほとんど在宅で仕事しているので)すこぶる快適に暮らしています。
さて、コロナ禍以降、大きく変わったもののひとつに会議やイベントの“オンライン化”があるかと思います。これまで対面やひとつの会場に集まって行われていたものが、世界中のどこにいても画面越しに会話したりイベントに参加できるようになりました。

私たちクリエイティブセンターもこの2年半のあいだにたくさんのオンラインイベントに参加し、また開催してきました。オフラインで開催していた頃とは異なり、毎回東京圏以外の地域の方が参加くださり、東北地方や九州地方の方々にも画面越しではありますがお会いできるようになったのは大きな変化でした。
オンラインイベントの最大のメリットのひとつはこのような「どこからでも参加できる」ことかと思います。インターネットがつながる環境であればPC・スマートフォン等のブラウザやアプリを通じてイベントに参加することができます。特に地方にお住まいの方や企業にとってその恩恵は大きいのではないでしょうか。私たちは今後もオンラインを中心にたくさんの方とお会いできる機会を作っていきたいと考えています。

とはいえ、オンラインならではの「難しさ」というものもあります。開催する側の視点で言えば、参加者の顔が見えづらく反応がわからなかったり、毎回なにかしら配信関連のトラブルが発生したり、意図せず参加者に共有画面や音声を乗っ取られてしまったりw参加者側視点では、参加者同士のコミュニケーションや繋がりが生まれづらかったりネット環境やデバイスの影響で視聴できなくなってしまったり。最初はPCで見ていたものの調子が悪いので途中でスマートフォンに切り替えたといったようなことは、オンラインイベントに参加されたことがある方なら一度は経験があるのではないでしょうか。

トラブルとまでいかなくとも、視聴者ごとに閲覧環境が異なるために発生する「課題」もあります。WindowsのPCで見ている方、Macの方、スマートフォンやタブレット、解像度の低いモニターで見ている方、どでかいディスプレイの方などなど、みなさん様々な環境で視聴されています。私たちはそうしたたくさんの視聴環境があることを理解し、できるだけ多くの方がストレスなく参加できるようにイベントをデザインするよう心がけていますが、なかでもイベント資料については特に注意を払っています。
前段が少し長くなってしまいましたがこの記事では、オンラインイベント用の資料を作る上でどのような点に注意すればよいか、私自身が設定している4つのデザインルールについてご紹介します。
ちなみに、一般的なプレゼン資料のデザインルールは、すでに書籍やネット記事などで多くのデザイナーの方々が執筆されているのでそれらを参考にしていただければと思います。基本的にはどれもデザイン4原則(近接、整列、反復、対比)やフォント(の統一)、カラー(使用数の制限)のマネジメントがベースになっています。本記事ではそれら基本事項を踏まえた上で、さらにオンラインイベントではどのような点に注意して資料を作成すると良いかという点に絞ってお伝えします。
というわけで早速ですが一つ目のルールからご紹介していきます。
1.文字は大きく太く
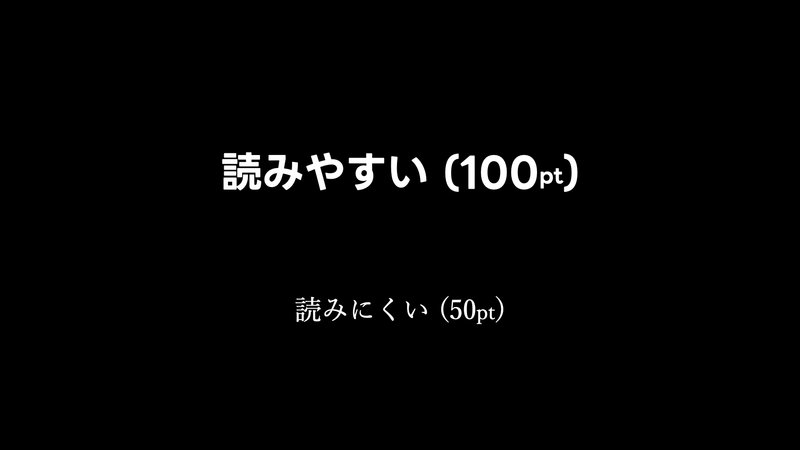
一つめは文字サイズです。見ている方に必ず読ませたい文字は思ってるサイズの倍にしてください。具体的には100pt以上です。これが基準でこれ以上は読みやすく、これより小さくなればなるほど読みにくくなります。ウェイトも文字が潰れない程度の太めを推奨します。そしてフォントはできるかぎりサンセリフを使いましょう。
※PowerPointやKeynoteで横幅1920pt程度の資料作成を前提としています。

下の方の50ptのセリフ書体でも全然見やすいのでは?と思った方、それはあなたが今、PCで見ているからではありませんか?試しにこの記事をスマホで見てみてください。100ptでも物足りなさを感じると思います。
2.細い線は使わない
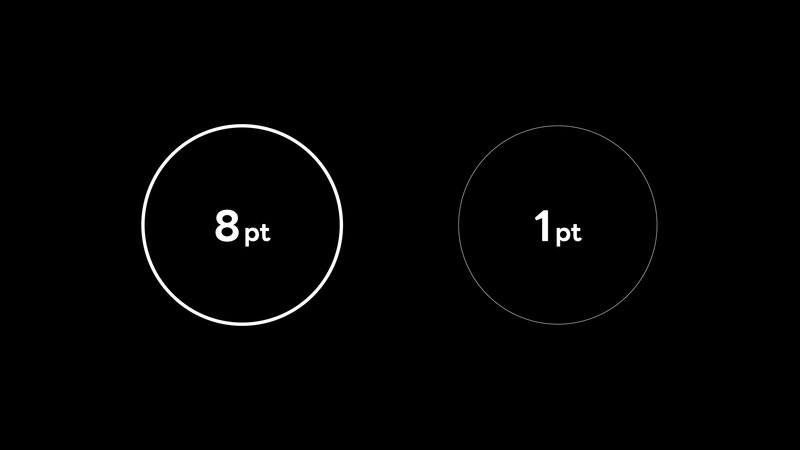
二つめは線の太さです。ウェブデザインでも同様ですが、罫線や枠(とくに丸枠などの曲線)に細い線を使用するとガタガタして見えてしまうことがあります。そのため、直線であれば2pt以上、曲線は8pt以上に設定してください。

1ptの円はいまにも消えてしまいそうですよね。あまり強調したくない場合でも太さは確保してカラーで調整することをおすすめします。
3.コントラストは強めに
同系色の微妙な差異はディスプレイ越しでは見分けがつかない場合があります。以前この世界地図にLINEグループ企業の拠点をプロットした資料を使っていたのですが一部の視聴者の方には薄いグレーの陸地部分がまったく見えていなかったようで真っ白の画面にポツポツと現れるマップピンをただただ見つめていたそうです泣

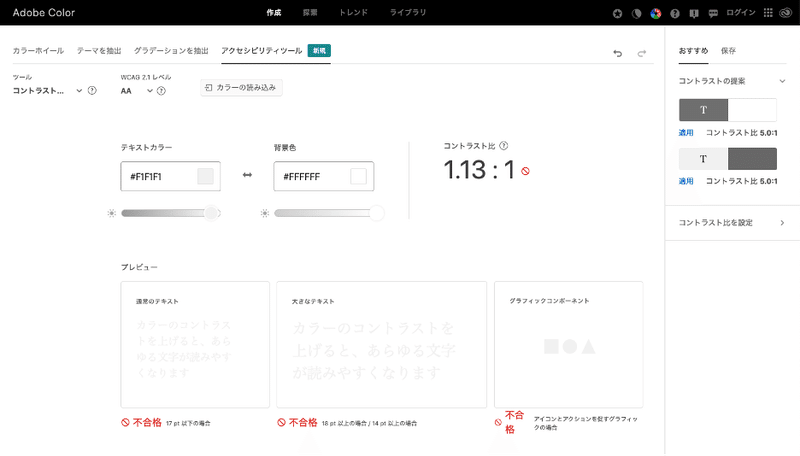
背景とオブジェクトに対して具体的にどれくらいのコントラストがあればよいかはその要素がロゴやアイコンなどのグラフィックコンポーネントなのか見出し、または本文テキストなのかなどによって変わってくるので、下記のようなコントラストチェッカーで確認しながら調整すると良いです。
https://color.adobe.com/ja/create/color-contrast-analyzer

先ほどの地図の陸地と背景のコントラストを調べてみたところ見事にすべて不合格(WCAG 2.1基準)となっていました汗
4.要素を絞る
ここまでの3つを意識しながらデザインしていると最後は結果的に実現できてしまっているのであまり意識する必要はないのですが、1枚のスライド内の情報はできるだけ絞りましょう。1スライド1メッセージが理想です。複数の情報があると視聴者はどこを見たら良いのかわからなくなります。マウスポインタで指し示しながら説明する方もいらっしゃいますが、オフラインでのレーザーポインタと異なり意外とマウスポインタの動きが気になってしまうのでおすすめしません。どうしても1枚で複数の情報を載せたい場合はいきなり全部表示させるのではなく、話の流れに合わせて要素を一つずつ表示させていくと良いかと思います。

これもあくまでオンラインイベントでの使用を想定しています。社内で資料が一人歩きして役員会議で使われるかも!なんてことは想定していません。資料内にあれもこれも書いておくことでカンペ代わりになるという側面もありますが、ともすればプレゼンターは画面の文字を読んでいるだけになってしまいます。学生時代を思い出してください。眠りへと誘う授業のトップは教科書丸読み先生に当たってしまったときではなかったでしょうか。
以上、オンラインイベント資料のデザインルール4点をご紹介しました。4つと言っておりますが要するに、デザイン4原則の中の「対比」の比重を結構上げましょうということです。もっと簡単にいうと、できるだけ要素は大きくはっきりとデザインしましょう、です。デザインの仕事をしているとどうしても小さい文字や繊細な線の魅力に取り憑かれてしまうことがあります。残念ながらオンラインイベントではそれらは自分が想い描く美しさで伝わることはまずありません。環境にアジャストしていくこともデザイナーの大切なスキルです。
最後に、
個人的にはオンラインだけでなく、オフラインのイベントでもたくさんの方にお会いしたいと思っています。運営の手間だけでなく感染症を含むさまざまなリスクが大きくなりますが、現場でしか感じることができない空気やそこで生まれるつながりといったものがあるので、なんとか実現できるよう模索し続けたいと思います。
クリエイティブセンターのイベント情報はこちらのnoteやTwitter等でもお伝えしていきます。今後もどうぞよろしくお願いいたします。
実際にイベントで使用した資料の一部をご紹介