
LINEが変える、新しいほけん「LINEほけん」のデザイン的アプローチ
こんにちは、UIデザイン6チームです。このチームでは 「LINE Financial」に関する様々なサービスのUIデザインを担当しております。
フィナンシャルのサービスと聞くと、何かしら「難しい」というイメージをお持ちの方が多いので、UIデザイン室内では、サービスのUIデザインに入る前にこの問題点について考えなければいけませんでした。
「もっとユーザーに優しい、使いやすいフィナンシャルサービスのUIをデザインしよう!」
そんな試行錯誤の結果、誕生したのが「LINEほけん」のUIデザインでした。
今までの保険サービスのUIは概ね複雑でテキストばかりのUIが主流で、ユーザーにとって利用へのハードルになることもしばしばでした。
「LINEほけん」はそんな部分を改善するために、まずデザインの前にいくつかのルールを設定しました。

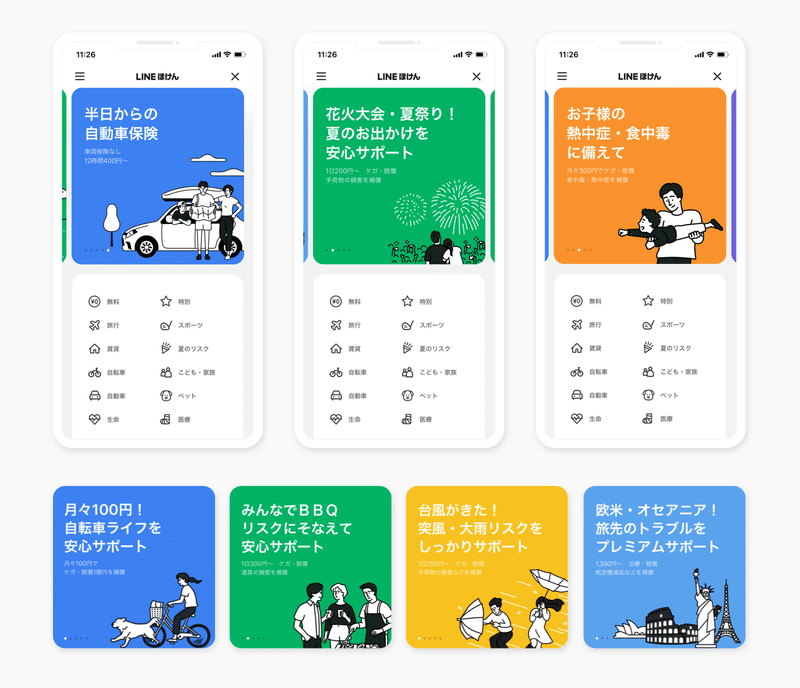
1. イラスト+カラーを使って生き生きしたシンプルなTOPページ
・ イラストを使って好奇心を刺激する。
・商品をカテゴリー化してカラーで区分する。
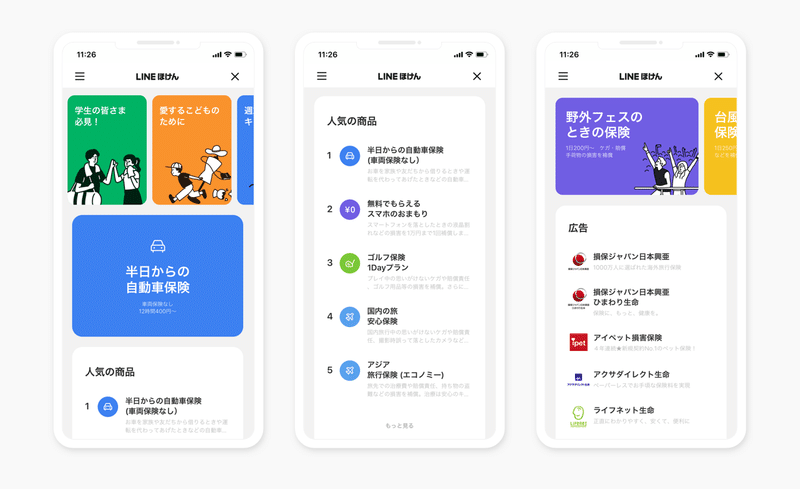
数多い商品の特色を完全にユーザーへ伝えることは難しいので、「LINEほけん」では親近感のあるイラストで商品を説明、また商品をカテゴリー化してカラーリングし区別しました。

また、メインとなるカードUI以外にも補助的なバナーやテーマを表す箇所、ランキングにも同じカラーとアイコンを使うことで、統一感をもってユーザーに商品のイメージをより深く伝わるよう心がけました。

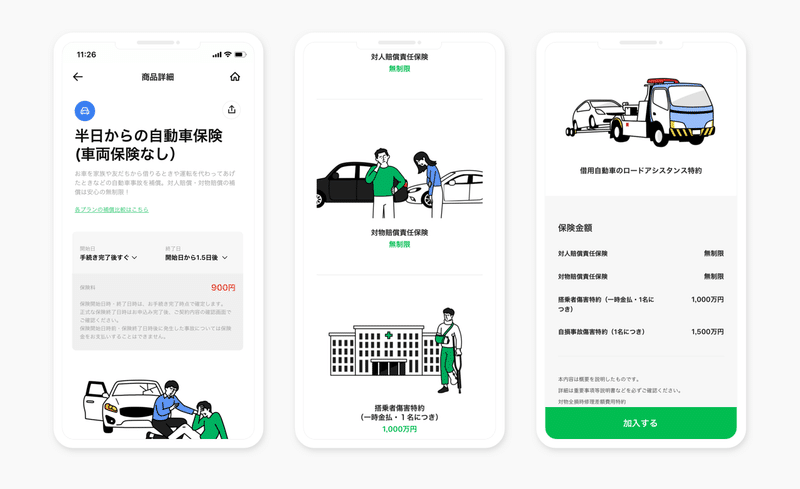
2.難しい商品説明を、できるだけわかりやすく優しいUIで伝える
テキストだけで保険商品の内容を理解するというのは、とても難しいことです。全て読んでも何が書かれていたのかわからないこともしばしば…
それを解決するため、補償の内容についてイラストを用いてできるだけわかりやすく説明するよう心がけました。

3. 商品の理解から加入までのプロセスを簡単に
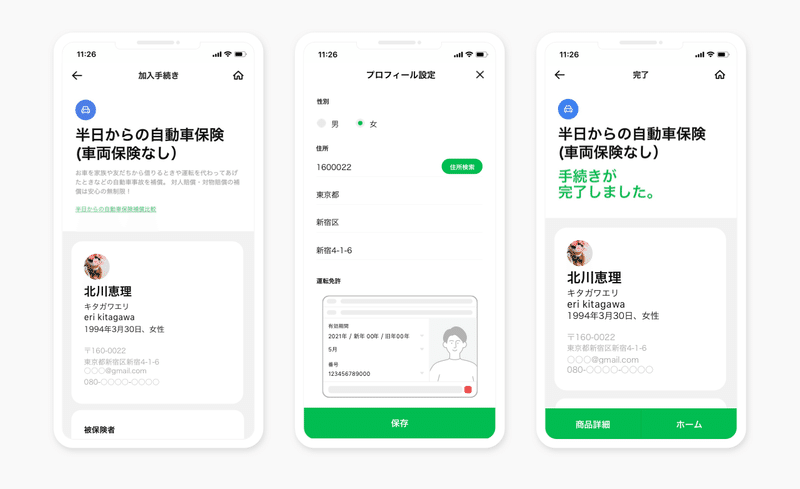
商品の内容を理解したユーザーは、次に加入を考えます。このステップでも、やはり分かりやすさが重要です。プロセスが複雑に感じられるとユーザーの離脱率が上がり、保険への加入を諦めてしまうかもしれないからです。それを防ぐために加入に至るプロセスをより簡単に見えるようにUIを工夫しました。下の画像がそのデザインです。

これで、私たちが考える簡単な保険加入に至るまでのUIデザインは完了しました。
UIデザインはもちろんデザイン性も重要ですが、UXを優先的に考えなければいけませんそのために、LINEのUIデザイナーたちはいろいろなテストを繰り返してリリースまでデザインのブラッシュアップを繰り返しているのです。
ぜひ、LINEほけんをお試しください。ユーザーの皆さんにとって、分かりやすく使い易いUIに仕上がっていれば幸いです。
ありがとうございました。

