
フロントエンドエンジニアに優しいデザインQAについて考えた
こんにちは!UIデザイン1チームでLINEギフトなどのデザインを担当している東浦です。突然ですが、デザイナーの皆さんは「デザインQA」をどのように行っていますか?
デザインQAとは、デザイン→ガイド作成→フロントエンドエンジニアさんがマークアップ→マークアップ後に、デザインと実際に組まれたものを照らしあわせて間違いがないか確認し修正があればお願いする作業です。
今回、私は「フロントエンドエンジニアさんに優しいデザインQAとは?」という話題でお話しさせていただきたいと思います。
デザインQAについて

デザインのガイド化の作業に関して、弊社でもPhotoshopからSketchが主流になったことによってzeplinと連動できるようになり、大幅に時間やコミュニケーションコストの短縮が可能になりました。
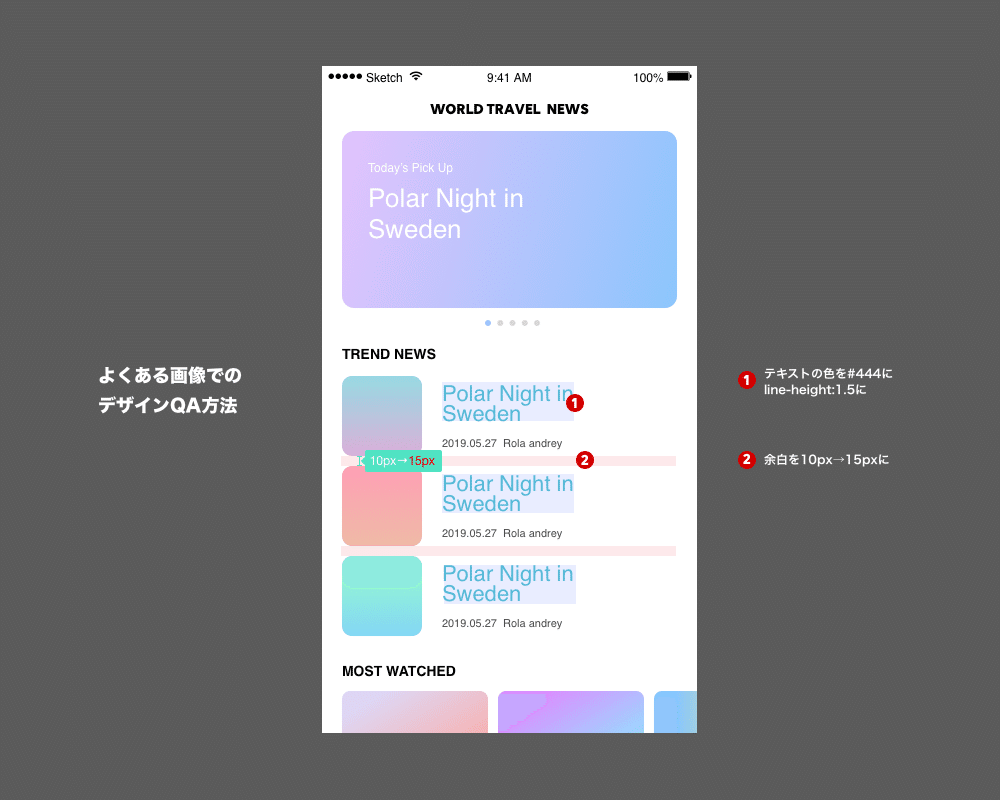
しかしデザインQAの作業においては、画像で細かく指摘する方法がまだ多いのではないかと感じます。現在でもPhotoshopでガイドを作成するのと同じように、マークアップされた実際のページやアプリのスクリーンショットを撮って、そこに正しい数字や要望を書き込んで作成するケースもあるのではないでしょうか。
しかし、この方法だと画像のみになるので、エンジニアさんは実際の数字などやカラーコードの指摘はコピー&ペーストしにくく、やりづらいのではないかという思いがあります。
この問題から、私がおすすめしたいQA方法を2つお伝えしたいと思います。あくまで私の個人的な方法であり、弊社のデザイナー全員が同じ方法でQAしているという訳ではありません。ご了承ください。
オススメなデザインQA:CSSを直接指定する

1つめは、ずっと実践している「CSSを直接指定する方法」です。私はソースコードを確認して自分でも修正できる部分があれば、CSSで調整してQA指示を出すようにしています。
その理由は2つあり、
1.ソースコードの指定ならエンジニアさんはコピー&ペーストすれば済むから
マークアップに関しては弊社のデザイナーの職種内容的には専門外ではありますが、デザイナーでもわかる範囲の簡単な余白修正やテキスト色の変更などであれば、CSSで指定をした方がコミュニケーションコストがかからず正しく伝わりやすいからです。CSSで指定できなかった部分は画像など他の方法で指定するなどして合わせて利用しています。(実際にエンジニアさんから作業が楽と言っていただけたこともあります)
2.余白の調整やpx単位での修正はデザイナーが責任を負う範囲であり、エンジニアさんの手を煩わせることなく気がすむまで自分で調整できるから
です。
例:◆〇〇記事ページ
イラスト下の余白修正
.illust_area {
padding-top: 30px→24px;
padding-bottom: 2px→6px;
}
イラスト上の余白調整
.illust_area_top {
padding-top: 18px→40px!important;
}LINEではPCよりもアプリやスマートフォンサイトのUIデザインを作成することが多いのですが、昨今PCブラウザで色々なスマートフォン端末での見え方を確認できる機能も増えてきました。しかしこのエミュレーターには限界があり、本物の端末で確認できる方法がないかとずっと探していたのですが、3年ほど前に端末で表示されているソースコードをPCブラウザで編集し端末上に反映できるという画期的な方法を見つけたのです!それ以来ずっと利用しています。(Google ChoromeだとAndroidの検証が可能です)
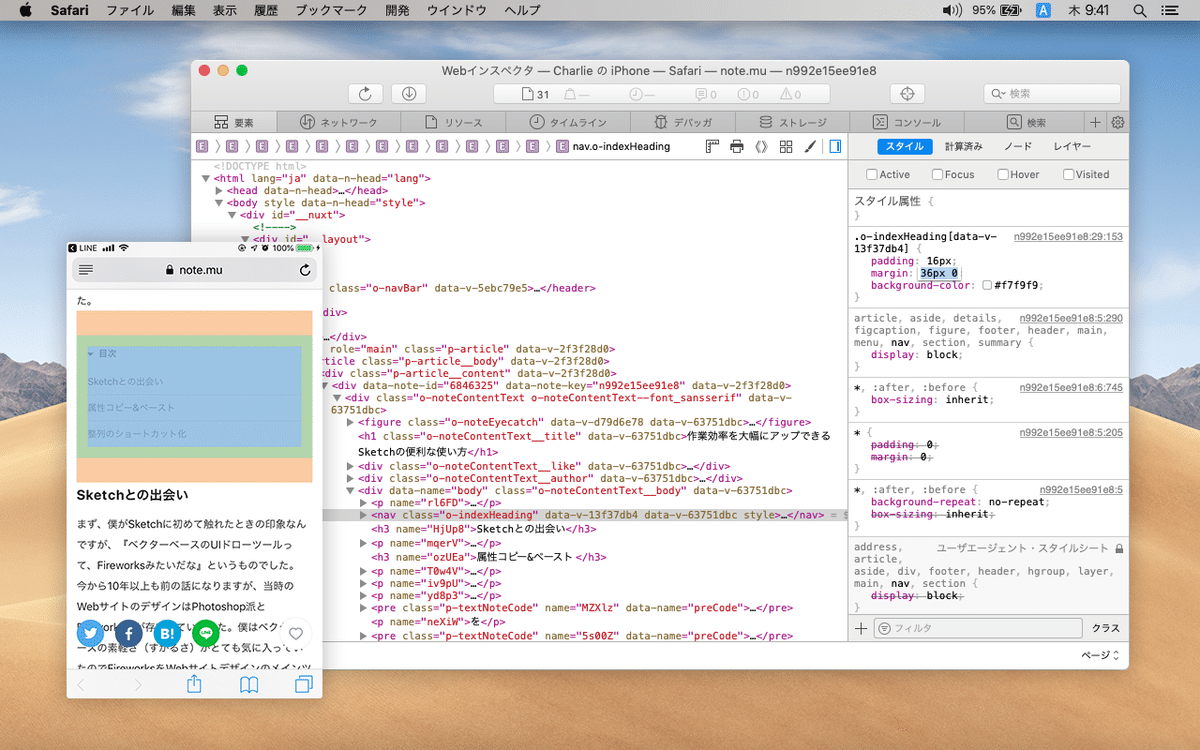
iPhone端末で検証したい場合、Safariのメニューバーに「開発」を表示させ、端末側の「Webインスペクタ」をONにして繋ぐと、実際の端末の画面をPCの大きな画面で編集&反映できるようになります。PC上でcssの数値を変更し端末のスクリーンショットを撮って確認、問題なければcssの数値を共有します。
(紙面の都合上細かなやり方は省略させていただきますが、iPhone safari 検証などで検索してみてください!)
オススメなデザインQA:zeplinを使用する

2つめは、「zeplinを使用してQAする方法」です。ガイドに優れているzeplinですが、QAでも使用されている方の実例を見てから素晴らしいなと思い、私も取り入れています。
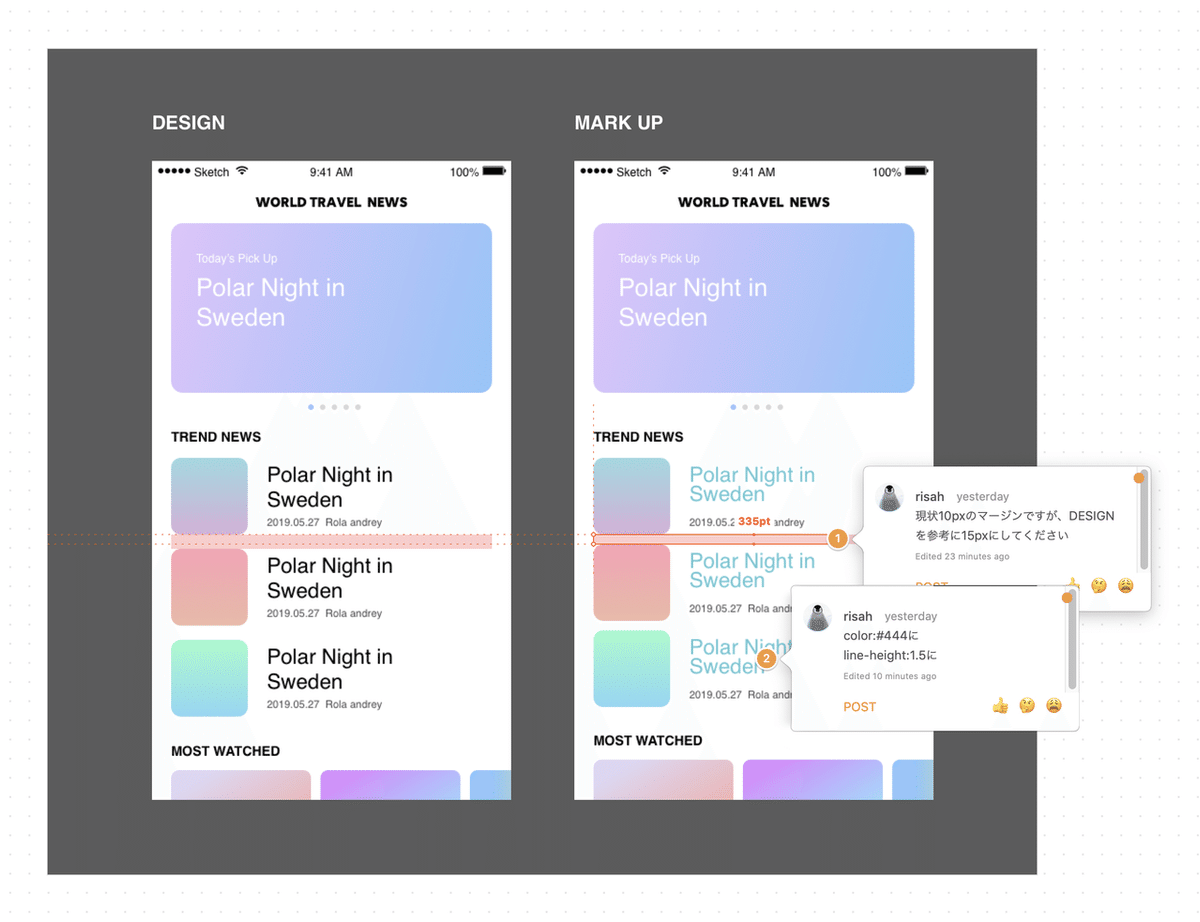
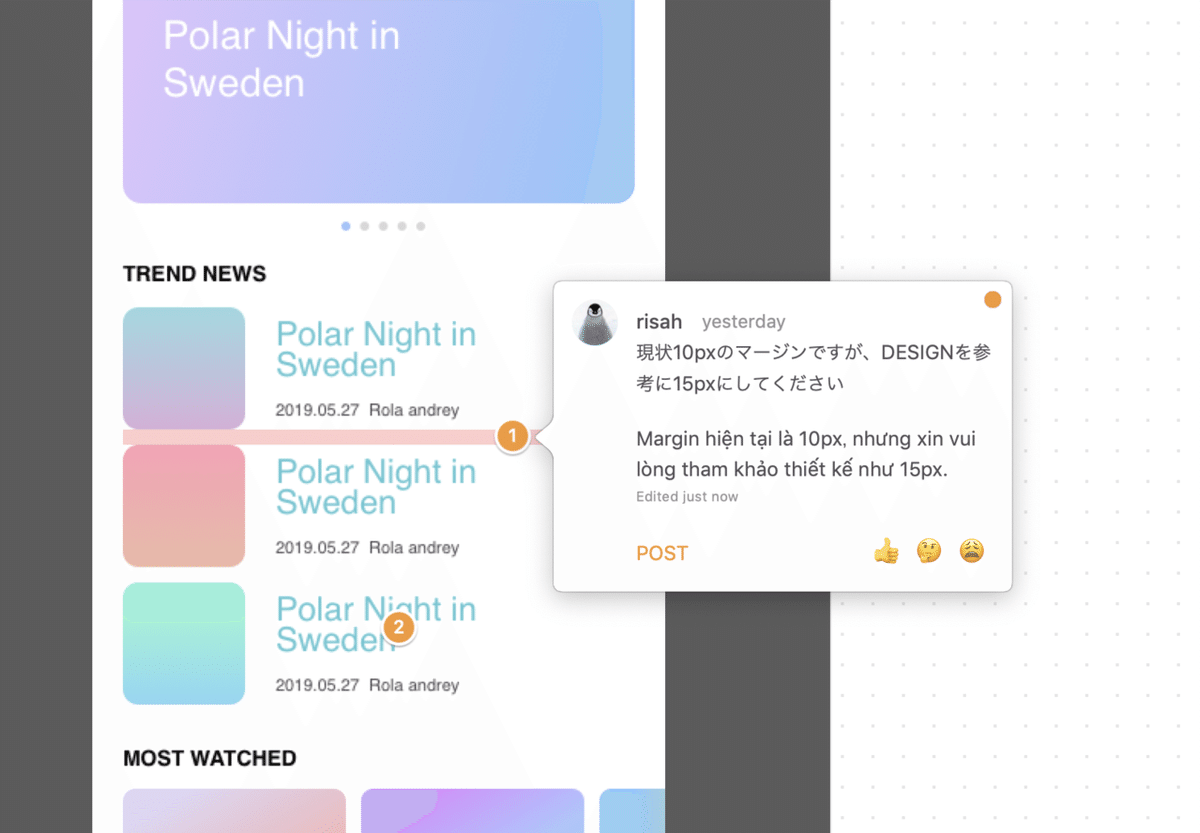
たとえば現状の余白の修正を示したい際に、sketchで余白の大きさだけ示すBOXを用意すれば、as isの余白とto beの数値をzeplinで読み取り数値をコピーすることが出来るのでエンジニアさんの手間が省けます。またzeplinでは好きな場所にコメントをいれられる機能があるので、コメント欄にカラーコードの指定や細かい要望などが記入できるので伝わりやすいなと感じました。
翻訳にも対応できるメリット

上記でお話しした2つのQA方法は「どうすればエンジニアさんに伝わりやすくエンジニアさんの手間を省けるか」という観点で優れていると書きました。
しかし、この話題をお話ししようと思ったのはもう1つ理由があり、その理由においてもこの2つのQA方法が優れていると思ったからです。
そのもう1つの理由とは「内容が翻訳できる」ということです。
最近、弊社でも外国人の方や他拠点の方と協働する場面が増えてきました。実際にマークアップを他拠点のエンジニアさんにお願いする機会があり、その際にどのようなQA内容であれば伝わるだろうかと考えたところ、「テキストで内容が確認でき必要に応じて翻訳できること」が一番重要だと感じました。ソースコードであれば万国共通ですし、zeplinであればデザインと照らし合わせながら日本語で書いたコメントも翻訳して追記することも可能です。
まとめ
グローバル化や働き方の多様化が進む現代において、違う職種だったり他拠点に居る方と、どうしたらお互いストレスなく協働できるかという問題を考えることも多くなってきました。今後も、このような問題にも真摯に向き合いながらデザイナーとしての職務を全うしていければと思います。
この投稿が少しでも読んでくれる方の役に立ったり考えるきっかけになれば幸いです。読んでくださってありがとうございました!

