
作業効率を大幅にアップできるSketchの便利な使い方
UIデザイン室の橋本です。現在のLINEクリエイティブセンターUIデザイン室でUIデザイン制作標準アプリとなっているSketchの、ちょっと便利な使い方をご紹介したいとおもいます。私はこれのお陰で大幅に作業効率をアップすることができました。
Sketchとの出会い
まず、僕がSketchに初めて触れたときの印象なんですが、『ベクターベースのUIドローツールって、Fireworksみたいだな』というものでした。
今から10年以上も前の話になりますが、当時のWebサイトのデザインはPhotoshop派とFireworks派が存在していました。僕はベクターベースの素軽さ(すがるさ)がとても気に入っていたのでFireworksをWebサイトデザインのメインツールにおいていました。その後、Webデザインツールの標準はPhotoshopに移りゆくのですが、作業をしていてもPhotoshop独特の重さやショートカットの融通の効かなさにヤキモキした日々を送っていました。
そこで、久々に登場したベクターベースのドローデザインアプリであるSketchを早速試してみたんですが、開発のための多彩な画像書き出し設定、ピクセルスナップやマージンガイダンス機能、アートボードをマルチに持ててイラストレーターライクに各種UIデザイン画面を並列にレイアウトできる点など、UX設計がしっかりしていてかなり細部に配慮が行き届いている印象を持ちました。
即座にクリエイティブセンターUIデザイン室の標準化ツールに推奨し、PSDデザインファイルからの移行に少し時間を有したものの、Sketchは現在AbstractとZeplinと合わせて私たちのUIデザイン標準ツールとなっております。
属性コピー&ペースト
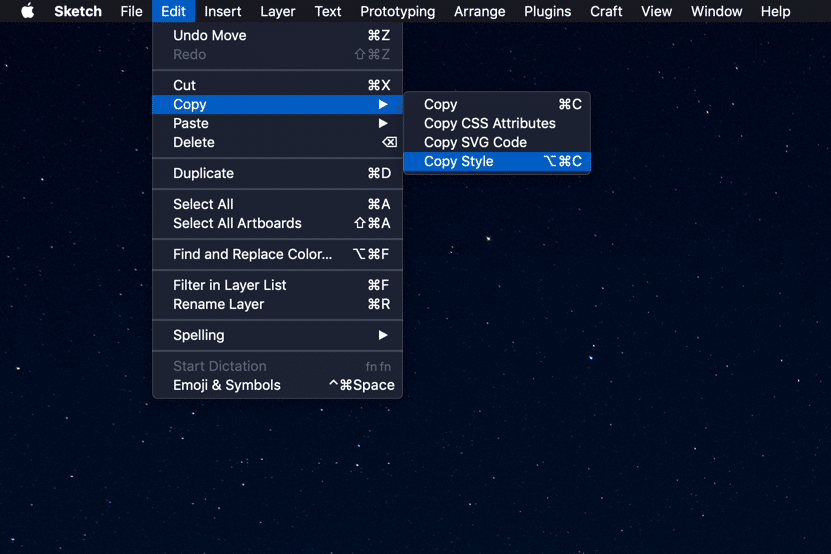
このSketchですが、前述したFireworksに似通ったところがあって、その一つの機能が「属性コピー&ペースト」です。(ショートカット: opt + comd +C/V)

UIデザインを行う過程のいわゆるデザインスタイルをテストする段階ではコンポーネントをシンボル化することが僕にとって著しく作業効率が悪く(シンボルファイルの自動複製問題)、クオリティーが高まったいわゆるファイナライズの段階まではオブジェクトの状態のままでデザインのテスト作業をします。レイアウトテストやスタイルテストを行う段階では、様々なカラーバリエーションやフォントサイズバリエーションを複数案つくり、モックアップを実機で確認、そして修正、バリエーションパターンの追加、そしてまた確認、といった作業を納得がいくまで繰り返しますがその際に活躍するのがこの「属性コピー」です。
例えば、コンテンツのタイトルフォントサイズが15ptがいいか16ptがいいかを判断する場合、デスクトップ上でチェックするだけでなく、実際に実機に投影してどういう印象に映るのか確認することは必須です。その際にアートボードを複製し、同一レイアウトでフォントサイズ違いのバリエーションをつくるのに「属性コピー」が威力を発揮します。タイトルオブジェクトが複数あると仮定して、15ptのタイトルを16ptに変更後、その属性を「opt + comd +C」で属性コピーすれば、あとは他の同一タイトルのオブジェクトに「opt + comd +V」でペーストして終了となります。
またこの属性コピーですが、フォントのサイズだけでなく様々なプロパティー要素もコピーしてペーストできるところがメリットで、例えば、テキストのスタイルの
P {
width: 164px;
height: 32px;
font-family: HiraKakuProN-W3;
font-size: 13px;
font-weight: normal;
font-style: normal;
font-stretch: normal;
line-height: 1.5;
letter-spacing: normal;
color: #000000;
}
を
P {
width: 164px;
height: 36px;
font-family: HiraKakuProN-W6;
font-size: 15px;
font-weight: bold;
font-style: normal;
font-stretch: normal;
line-height: 1.8;
letter-spacing: normal;
color: #999999;
}にデザイン変更したら、変更された部分(heightやfont-familyなど)の全てを属性としてペーストできるのです。この全ての属性をコピーするというのが優秀で、要は”全てに同じ要素を割り振る=全体を一つの決まったデザインルールに統一する”というUIデザインの基本中の基本をショートカット一発で仕上げてくれるからです。(photoshopにはこの機能がなかったのが悔やまれます)
何度もいうようにシンボル化しても同じことができるのですが、そのデザインを「捨てる」判断をしても、シンボルレイヤーには、生成したシンボルが残存する問題があり、後々シンボルレイヤーの整理に思った以上の時間を費やす羽目に陥るので、僕はこの「属性コピー」によるUIデザインテストの方法を採用しています。
整列のショートカット化
そして、僕がもう一つこのSketchで独自でセットアップしているショートカットがあります。これは属性コピーみたいにプリセットされているものではないのですが、UIデザインの高速化のために導入したショートカットでいわゆる「整列」のファンクションをMacのシステム環境のキーボードのショートカット項目に割り当ててます。
まず、導入の経緯としては、最近のモニターが画面解像度が大きすぎて、各種コントロールパネルGUIへのアクセスが非常に不便である、という問題がありました。

そこで、先程から前述しているFireworksにあったプリセットショートカットをSketchにも適用してみることにしました。かつてこのショートカットがデザインのスピードアップに役立った経験があったからです。
では、実際にどういった割り当てを行なってるかキャプチャを参考に貼ってみます。

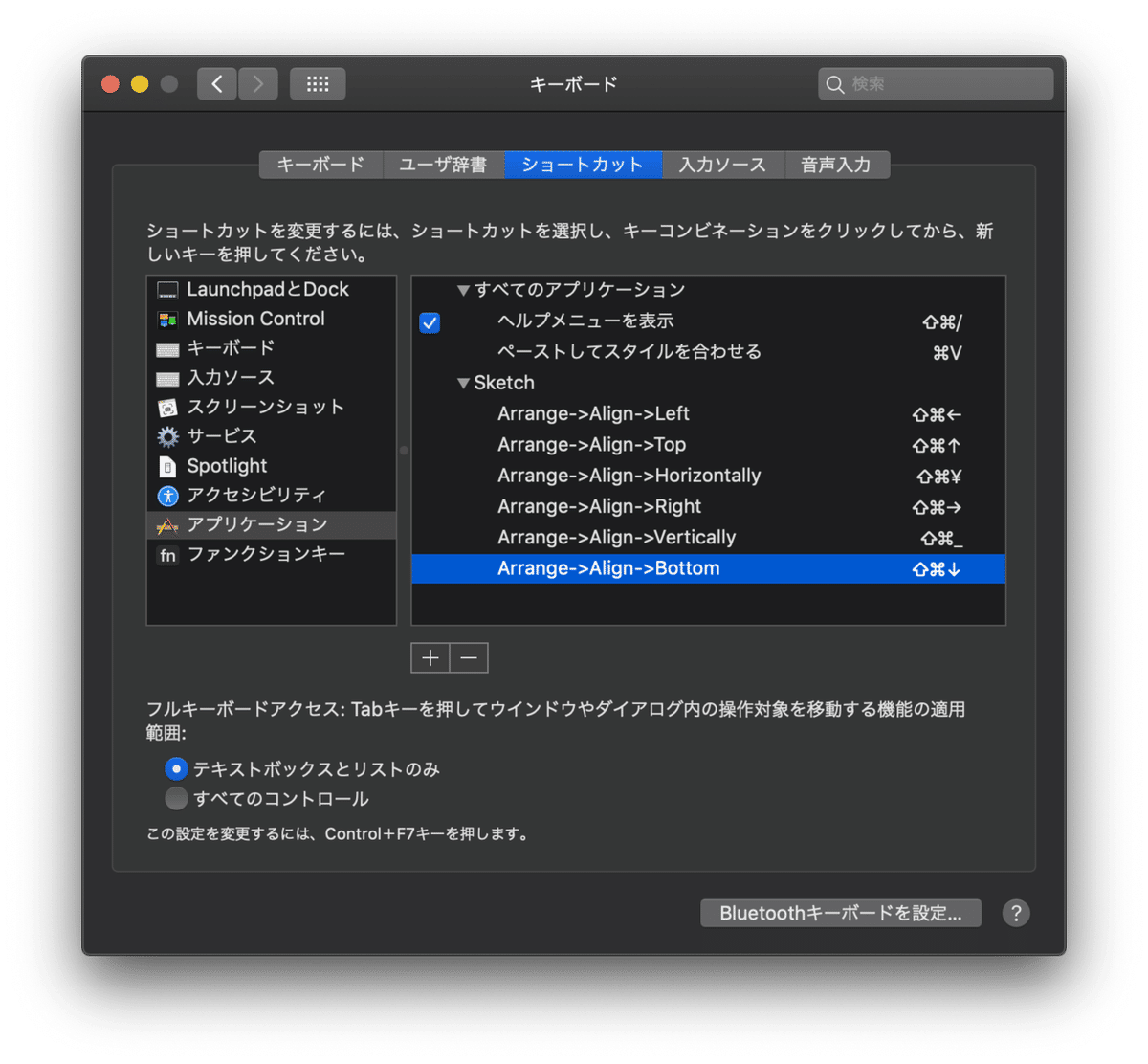
僕のキーボードはJSキーボードなのでUSキーボードの場合はキー配列が異なっている可能性があるので注意していただきたいのですが、上記の様に「システム環境設定 -> キーボード -> ショートカット -> アプリケーション 」にSketchが追加されていて、とあるショートカットが割付られているのが確認できると思います。
新規で追加したショートカットは以下の6つです。
・右揃え:opt + comd + →
・左揃え:opt + comd + ←
・上揃え:opt + comd + ↑
・下揃え:opt + comd + ↓
・垂直揃え:opt + comd + ¥(|が垂直に見える)
・水平揃え:opt + comd + _
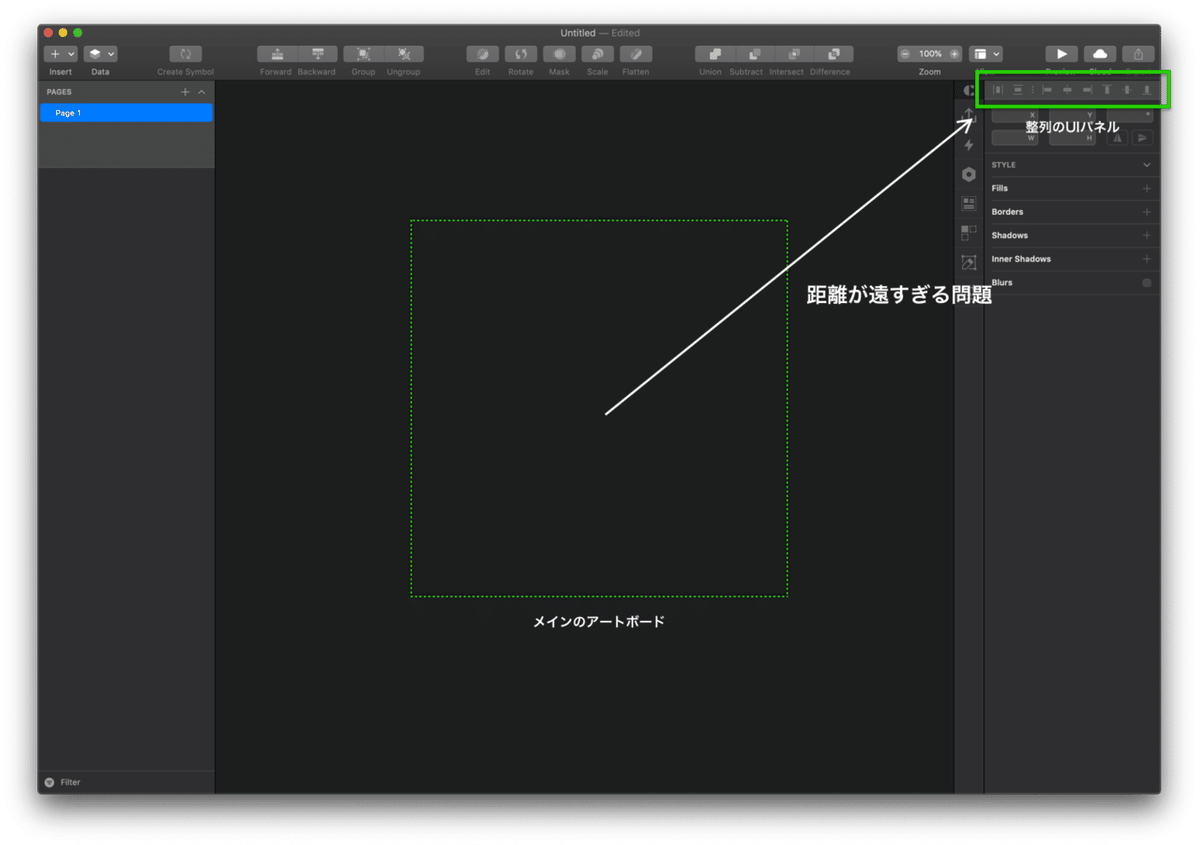
UIデザインとはある種コンポーネント単位の整理であり、強いては要素間の位置調整に他ならず、マイクロなオブジェクトの視点においても、ページ全体のレイアウトにおいても、UIデザインとはつまり要素の「整理整頓」です。となると要素の整列は非常に頻度が高い機能と言い換えることが出来ますが、そこで問題となってくるのが前述のSketchのユーザーインタフェースにある整列のコントロールパネルが、中央のアートボードから距離的に離れすぎていて、ポインターの移動時間がとられるということです。
そこでこのショートカットを実装したところ、確実に作業効率が高まったことを実感しました。実際の体感で恐縮ですが、作業効率は1.3倍くらいに上がったと思います。あくまで個人比ですが。
尚、ファンクションキーにこのショートカットをアサインすることもできるのですが、僕にとってこの整列系のショートカットをファンクションに割り当てると、どうしても直感的に扱えるイメージが湧かなかったので、矢印キーに割り当てて、例えば右側面に揃える場合は右矢印といったように、揃えるオブジェクトの揃える「面(つら)」がイメージできるようにキー配列を工夫しています。
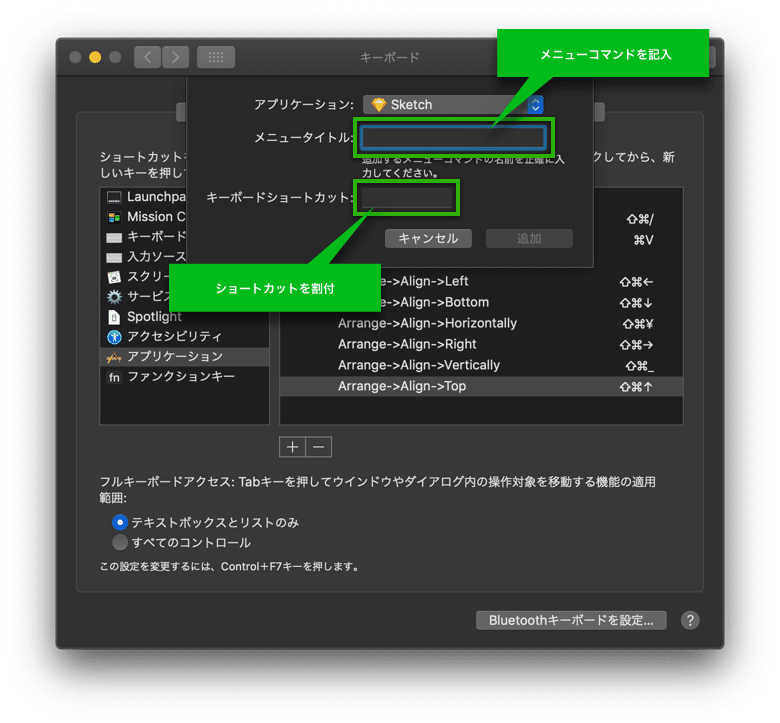
次に各種コマンドのショートカット設定の仕方ですが、キーボードのショートカットタブ内のアプリケーションに
Arrange->Align->Left
といったメニューコマンドを登録し、ショートカットキーを順次割り当ていきます。

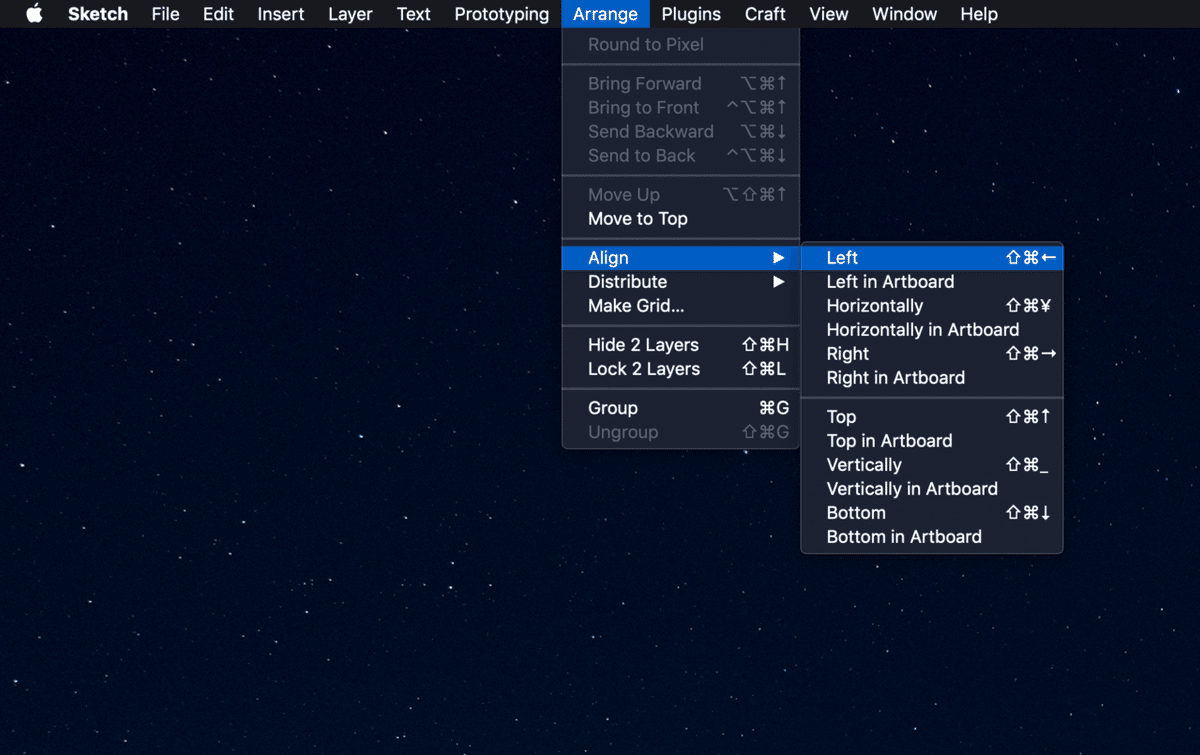
なお、「Arrange->Align->Left」が何を指しているかというと、Sketchのメニュー構成表しており、「->」はメニュー構成の階層を表しています。(下図参照)

このようにして最低限必要なAlign系のショートカットである、Left / Horizontal / Right / Top / Vertical / Bottom にこの時点で割付がされているのがご確認いただけるかと思います。

この結果、(均等配列およびアートボードフィット系以外の)全ての整列ファンクションがショートカット一発でコントロールすることが可能になり、オブジェクトを複数選択した状態からポインタをコントロールパネルに移動してボタンで選択、という行動が省略されることで格段にデザイン作業が高速化します。
整列をショートカット化するのは非常に利便性が高いと思いますので、これ以上に優先度が高い機能のショートカット割付が必要でないUIデザイナーは一回このアセットを試してみてその体感速度を実感してみるのもありかな?と個人的には思います。
最後になりますが、どうぞこのセッティングの反応をお待ちしておりますので、ご意見等お聞かせ願えればと思います。次回は、ショートカット「A」の無効化は可能か?についてちょっと調べてみようと思います(嘘)。

