
デザインコンセプトの作り方
こんにちは、LINE Fukuoka UIデザインチームの高松です。今回は、サービスやWebサイトをデザインする際のデザインコンセプトのつくり方についてお話いたします。
LINEでは新規サービスをデザインする機会が多いですが、その際にビジュアルからアイディエーションすることがあります。デザインコンセプトとは、サービスが打ち出す世界観のことです。今回はとある新規プロジェクトでの流れを元にご説明します。
1.サービスのコンセプトの明確化

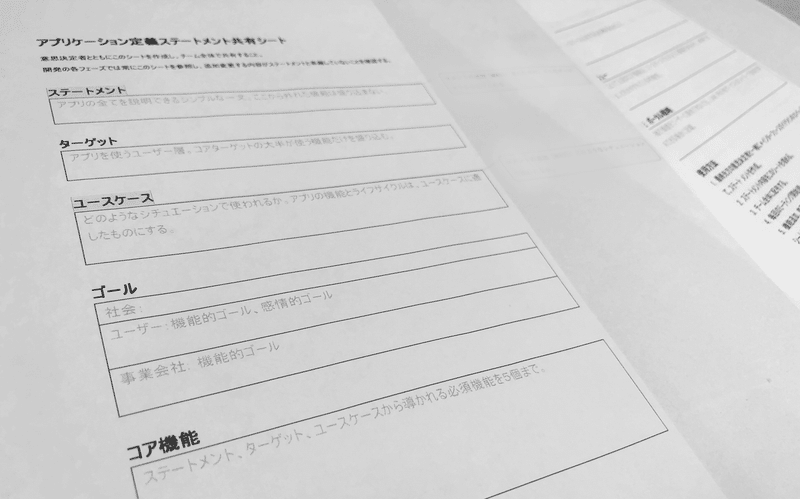
まず、プロジェクトキックオフミーティング後、サービスの定義、ターゲット、ユースケースやゴールなどをステートメントシートに定めていきます。明確になっていない部分がある場合ディスカッションしながら認識を合わせます。これを定めておくことで、プロジェクト内で共通認識を持っておくことでプロジェクト進行中に方向性がずれてきた時に原点に立ち返ることが出来ます。
2.キーワードに落とし込む

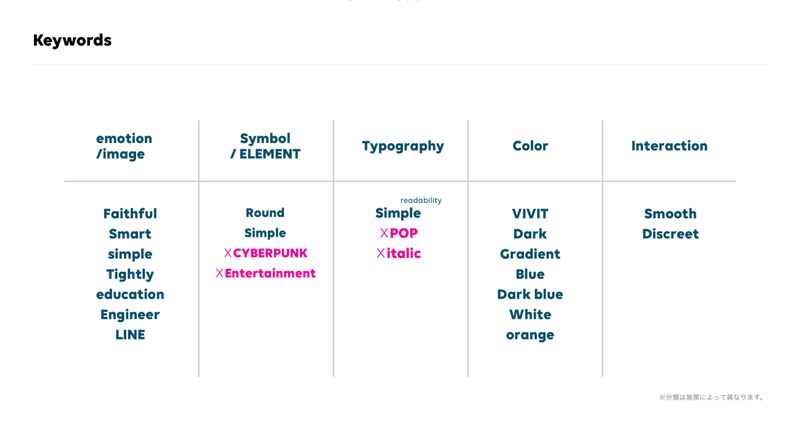
次にデザイン・リサーチをベースに話し合ったものから、ホワイトボードなどでキーワードを抽出していきます。この時点でデザインで訴求しないものに関してもキーワードを明確にしていきます。
3.サービスイメージのマッピング

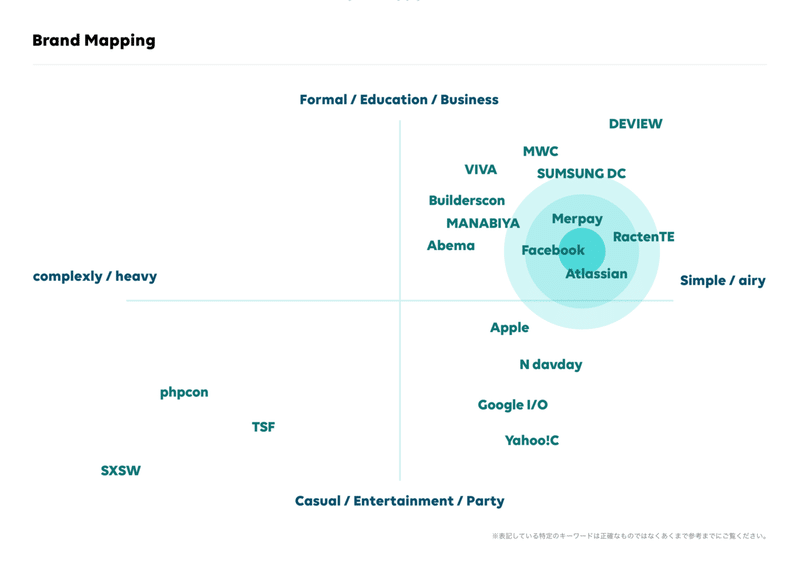
競合となりえるサービスがある場合、マトリクス図を描き 他サービスと比べてからの位置づけを確認します。縦軸、横軸はキーワードからケースによって異なり何を入れるか定義してどこにポジショニングするのか?というようなことを行います。この時点で迷うことがあると1に立ち返りペルソナやユースケースなどと照らし合わせてブレがないかを確認します。
4.デザインリサーチ

ステートメントシートを元に、様々なビジュアルをベンチマーキングして持ち寄ります。この段階ではあまり制約を設けず多角的な視点の表現からアイデアの源泉となるインスピレーションを探求することが目的です。LINEのデザイナーが参考にしているギャラリーサイトは下記noteもごらんください。
5. デザイン

デザインリサーチを元に目指す方向がクリアになった状態で、デザインを行います。このフローを踏んだことでの特徴は
メリット
・コミュニケーションのスピード感の向上
・誤った思い込みでのデザイン提案が減る。
・伝えることが達成できてるのか?などデザインしたものに対してリファレンスがなんなのか?という確認指標が出来ることでロジカルなデザインが行える。
デメリット
スケジュールがタイトや小規模なものはコストが掛かりすぎると言ったデメリットがあります。スピード感を上げるために途中のフローを本当に必要な項目のみに絞って簡略化する事で効率化して進行します。
最後に
キーワードひとつとっても人によってその価値観は様々です。デザインコンセプトを作ることは、プロジェクト内の共通の認識を持つことで主観や思い込みでミスコミュニケーションが行われる確率を減らし、より建設的な議論をするための手法だと思っています。今回ご紹介したフローは、あくまでとあるプロジェクトでUIデザイナー発信で行った事例です。デザイナーやプロジェクトによってアプローチは様々ですが、組織でデザインを行う際によりイメージを具体化する際の参考になりましたら幸いです。

