
【座談会】LINE FX Proのプランナーとデザイナーが語る、サービスリリースまでの道のりとこれからについて
こんにちは!クリエイティブ戦略チームのmomoです。
今回は、2021年1月にリリースされたLINE FX Proのプランナーとデザイナーの皆さんにお集まりいただき、サービスがリリースされるまでの裏側や苦労話を聞いてきました。
座談会参加者紹介
Kei(写真下):証券サービス企画チームのプランナー兼LINE FXのプロダクトリーダー。2018年にLINEに新卒入社し、現在4年目。入社後、LINE Financialに出向し、LINE証券/FXを担当。大学入学前に働いていたため、LINEは2社目。
Xinyue(写真左上):証券サービス企画チーム所属。2018年にLINEへ中途入社し、LINE Payのサービス企画担当を経て、現チームへ。前職は金融情報ベンダーに勤務。
Mijin(写真中央右):Financial Design2チームに所属。前職は電子コミックの会社に勤務。2016年LINE入社後は着せ替えサービスやLINEキャリアなどを担当。その後、主にFintech系のサービスのデザインを行う現チームに異動し初めて担当したプロジェクトがLINE FX Proとなる。今はLINE証券関連サービスのデザインを担当。
Shoma(写真中央左):Financial Design2チームに所属。2020年にLINEに新卒入社。入社後はLINE証券やLINE FXなどのデザインを担当するチームに入り、初めて大きく関わったのがこのLINE FX Pro。
充実した機能とカスタマイズ性の高さが魅力のLINE FX Pro
Momo:不勉強で恐縮なのですが、そもそもLINE FX Proとはなんぞや、というところから教えていただきたいです。
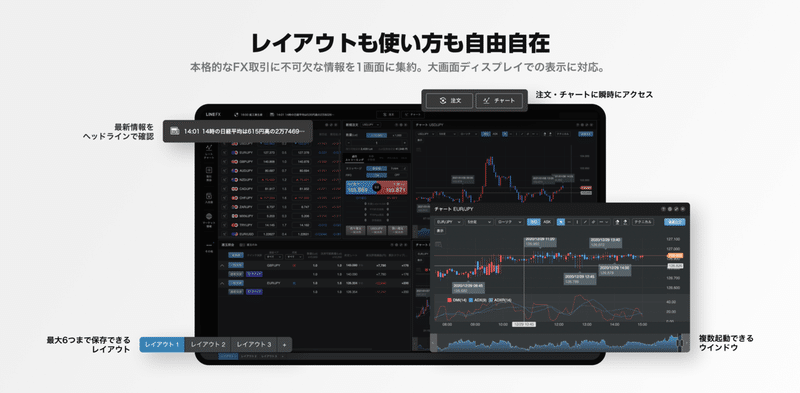
Kei:LINE FXの新しいPC版取引ツールです。2021年1月16日からサービスの提供を開始しました。高機能で見やすいチャートや自分好みにカスタマイズできる機能が大きな特徴となっています。特にインストール等は不要で、Webブラウザだけでご利用いただけます。
Xinyue:大画面でFX取引に必要な機能や情報が揃いつつ、直感的に操作できるUIとなっていて、分析から取引までストレスなく快適に行えることも大きな強みです。

Momo:なるほど。よりプロ向けに機能が拡充した分、操作のしやすさは大事なポイントですよね。
多くのリクエストを受け、待望のPC版リリース
Kei:当初、LINE FXはまだFXを経験されたことのないお客様やFX初心者の方でもお使いいただけるように、初心者の方を意識して開発したサービスだったのですが、いざサービスを開始してみると、意外にもFX経験者の方や上級者の方にもお使いいただいていることが分かりました。
日常に溶け込んでいるLINEアプリで提供する金融系のサービスになるので、誰にとっても使いやすいサービスを目指して開発していますが、そうした点を評価していただいたのかもしれません。
Momo:既存のFXサービスを使っていたユーザーからすると、「LINEのFX」というのはかなり新鮮だったのかもしれないですね。
Kei:そうですね。LINE FXはスマートフォンアプリからでもご利用いただけますが、「より本格的な取引がしたい」「大画面でチャートを見たい」「高機能な分析ツールがほしい」といったお客様からのご要望に応えるため、PCでもご利用いただけるLINE FX Proが誕生しました。特に大口のお客様は、しっかりとチャートでテクニカル分析をしてから取引したいといったお客様が多いため、そうした意味では待望のPC版取引ツールの登場となります。
Xinyue:アプリ版では時間や場所を選ばずに、いつでもどこでも取引ができるのですが、まとまった時間を利用し、大画面で落ち着いてより充実した分析をした上で取引の判断をしたいというニーズがあったんです。アプリ版とPC版それぞれの利用シーンは、PC版では自宅のパソコンでチャートを用いてテクニカル指標を中心に分析し、細かな注文設定を行う、外出先でレートをチェックし素早く新規注文やポジションの決済を行うのはアプリ版で、というように一連の取引がスムーズにできます。そういった想定でLINE FX Proは、画面レイアウトのフルカスタマイズが可能だったり、見やすい高機能チャートが搭載され、豊富な注文方法を用意し、ワンクリックでスピーディーな注文ができる点を重視して設計しています。

Kei:(LINE FX Proは)後発のサービスになるので、他社サービスと比較して便利で使いやすいことはもちろんですが、FX全体の課題として、FXには「難しそう、分かりづらい」といったイメージを持たれているお客様が多いため、そうしたイメージをPC版取引ツールでも払拭していきたいと考えていました。
「難しそう」「分かりづらい」を払拭しつつ、LINEらしいデザインを実現
Momo:快適なユーザー体験やFXの難しそうなイメージ払拭のために、デザインがもたらした功績も少なからずあるのではないかと思います。プランナーのお二人は、当初デザインにどんなことを期待していましたか?
Kei:FXに限らず、金融系のサービスには「難しそう、分かりづらい」といったイメージを持たれているお客様が多いと思いますので、デザインにはそうしたイメージを払拭できるような、見やすくて使いやすい、でもLINEらしさも感じられるようなデザインを期待していました。シンプルさがポイントですね。
Xinyue:LINE FX Proで他社と差別化を図るために、重要視したのは情報収集のしやすさとUIの操作性でした。特に価格情報の種類や注文方法に関する細かな設定が多く、どうしても画面上がごちゃごちゃとなりやすいです。今欲しい情報はどこにあるか、いざ注文しようとしたときにこの注文設定はどこでできるか、慣れないと迷いやすいと思います。情報や機能の充実さを重要視しつつ、直感的に迷いなく操作できることをデザインの工夫で実現したかったです。
「金融の民主化」にデザインが大きく貢献した
Momo:結果として、期待通りのデザインになったのでしょうか?
Kei:LINE Financialは金融の民主化を目標に掲げていますが、デザイン面で大きく貢献していただいたと考えています。LINEのファミリーサービスはどれもシンプルで、個人的にはシンプルすぎると思うことも多いのですが、実際に使ってみると心地よいと感じることが多いです。LINE FX Proもシンプルながらも、使い心地の良いデザインに仕上げていただきました。
Xinyue:ユーザーファーストの意味でLINEらしさが出ていて良いサービスになっていると思います!FX取引ツールとはいえ、金融サービスの持つの堅苦しいイメージがなく、かっこいいツールに仕上がっているのはデザインのおかげだと思います。
Momo:お二人のデザイナーへの感謝とリスペクトをとても感じます!具体的にどんな部分にデザイナーのこだわりを感じましたか?
Kei:私自身は結構細かいことが気になるタイプで、px単位のズレも気にしてしまう質(たち)なのですが、デザインQAではそんな私でも気が付かないような細かな点まで、根気強くデザインの品質を高めていただいて、流石デザイナーだと思いました。逆にちょっとやり過ぎかな、と思うことすらありました笑
Xinyue:長時間取引されるユーザーのことを考慮し、目にやさしい配色やフォントのサイズの調整などしていただいてました。
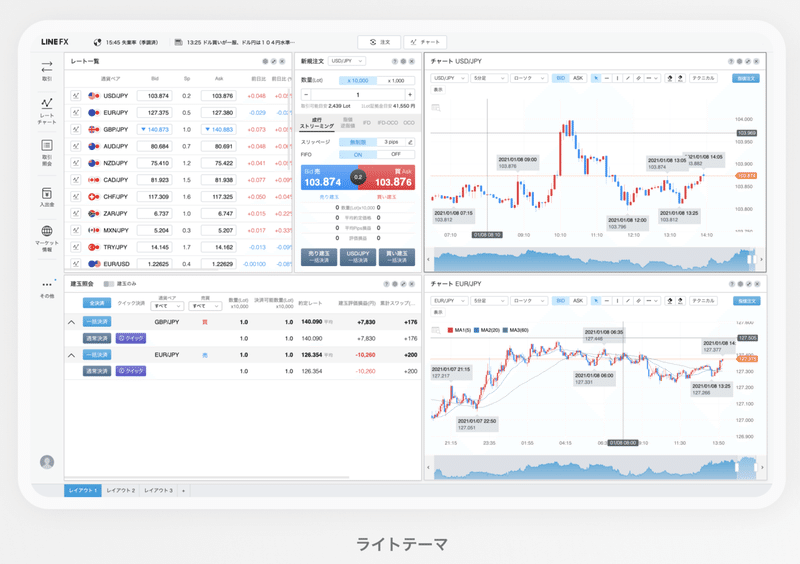
Kei:ちなみに、個人的には白色のライトテーマがお気に入りです。FXと言えば黒色が主流で、暗くてとっつきづらい印象があるので…。
Momo:では、デザイナーのお二人にも力を入れた所などお聞きしたいです。
Mijin:複雑な機能をもつFX PC toolをLINEのサービスらしくシンプルにして、ユーザーが使いやすいデザインを目指しました。海外のTradingサイトをたくさんベンチマークしてトレンドを把握した上でデザインしたので、日本国内の他社サービスと比べてトレンドを取り入れたデザインに出来上がったと思います。
Shoma:UIの操作性や視認性はもちろんですが、細かなテキストなどもプランナーさんと一緒に考えることができて良かったと思います。

Momo:細かいところと言うと、具体的には?
Shoma:ラベルの細かな表現などですね。ユーザー視点ではこっちの方がわかりやすいのではないか、という意見をKeiさんが企画チームに持ち帰り議論してくれました。
Momo:細かいところもデザイナーとプランナーが対等に話し合える、とてもいいチームですね!
専門用語、膨大な作業、コロナ禍でのコミュニケーション...様々な壁があった
Momo:では、サービスリリースまでの間で大変だったことや苦労したことはありますか?
Shoma:フィナンシャルサービスのデザインを扱うのは初めてで、最初はその膨大な専門用語や知識に尻込みしていました。しかしそれ以前に、自分にはデザインのスキルが全く足りていないことを痛感しました。間隔やフォントのサイズ、色の選定に至るまで細かなフィードバックをもらいながらデザインを修正することが多かったです。
Momo:Shomaさんは新卒でLINEに入社してから、これが初の大型案件だったんですよね。
Shoma:はい、仕事の流れやコミュニケーションに慣れることも課題でした。空回りして先輩やプランナーさんに迷惑をかけることも多々あり、思い返すと恥ずかしいですね。自分自身がフィナンシャルは初心者ということもあり、UIは初めて見るユーザーでもわかりやすくデザインすることを心がけていました。
Mijin:私もFXというツールを聞いたことはあったんですが使ったことがなく、フィナンシャルの知識もありませんでした。専門知識のあるプランナーさんたちに作っていただいたワイヤーフレームを元にデザインしましたが、デザインチームから「こういう機能あったら良さそう」みたいな提案があまりできなかったです。
Kei:金融系のサービスなので、理解するのに多少の専門知識が必要になりますが、そこは噛み砕きながらひとつひとつラフや対面で説明しました。元々私も金融系の知識に乏しかったため、そこはお互いに勉強でしたが、専門用語をある程度理解している企画側がワイヤーフレームに落とし込んで説明したりもしました。
Momo:プランナーもワイヤーフレームを作るんですね!プロダクトリーダーのKeiさんとしてはデザイナーのお二人をどんな風にフォローしていたんでしょうか?
Kei:デザイナーとしても経験がほとんどない領域だと思うので、モチベーションが上がらないのでは?という心配が正直ありました。地味だけど大量に発生する作業も結構あって、お互いに大変だったと思います。
Momo:具体的にはどんな作業ですか?
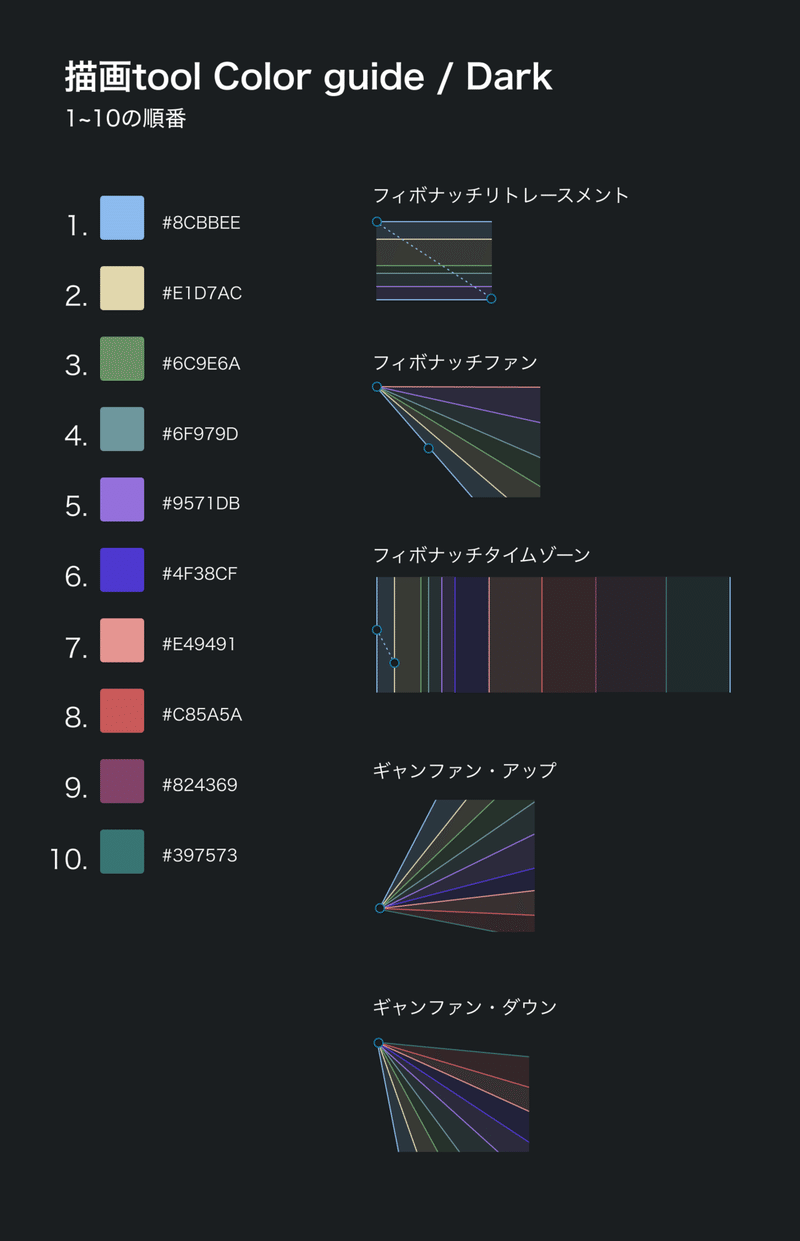
Kei:一例ですけど、チャートのラインであったりテクニカル指標、カラーピッカーなどです。そういえばカラーピッカーの色ってどういうルールであの配色になったんだろう?適当に決めたの?
Shoma:適当じゃないです笑!できるだけ色を網羅できるように意識して、色素間でバランスがよくなるように分けています。あとはコントラストや全体のバランスを考えて配色しました。

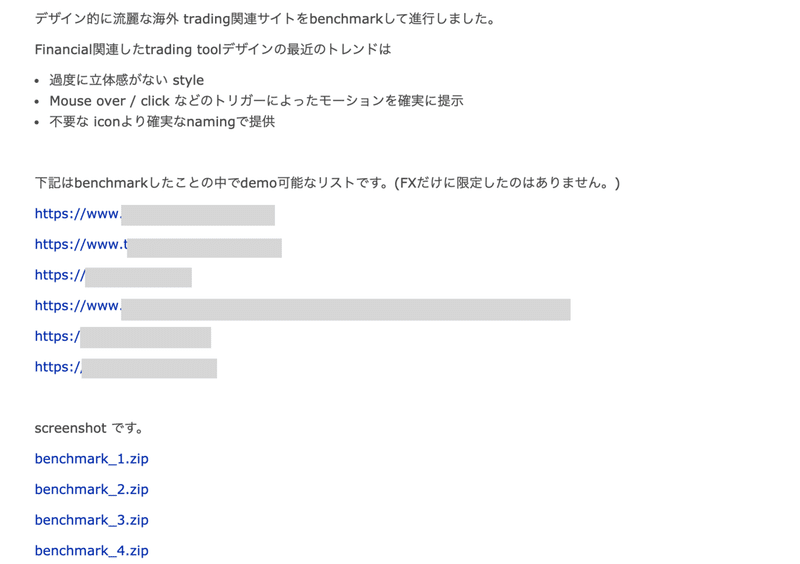
Momo:しっかり考えられているんですね。先ほど海外サイトをベンチマークしていたというお話がありましたが、FXツールのデザインを考える上で、既存サイトを分析することで知識をカバーされていたのでしょうか?
Mijin:そうですね、最初は機能の理解が難しいので、ベンチマークサービスを見ながらどの色なら馴染みやすいか?などを意識していました。国内サービスはデザイン視点でベンチマークできるものが少ないと感じたので、海外サイトが多かったです。デザイン的に優れた海外Tradingサイトをチームのみんなでベンチマークし、Trading toolの最新トレンドを把握した上で、それを元にデザイン提案しました。デモができるサイトもあり、重宝していました。

実際にベンチマークのデザインを収集していたページ
Xinyue:企画チームもデザインチームも金融取引ツールのPC版を作るのは、初めてだったと思います。一緒に他社事例をベンチマークしながら、方向性を話し合っていきました。最初にレイアウトのドラフトデザインが3つ上がってきたとき、企画チームで”どれもかっこいい”と心躍りました笑。
最終的には、配色が目に優しく、レイアウトの配置もすっきりだったWeb Dashboard styleのデザインに決まりました。今振り返ってみると楽しく貴重な経験でした。
ーー今回、特別にボツ案も含めた3つのドラフトデザインを見せていただきました!
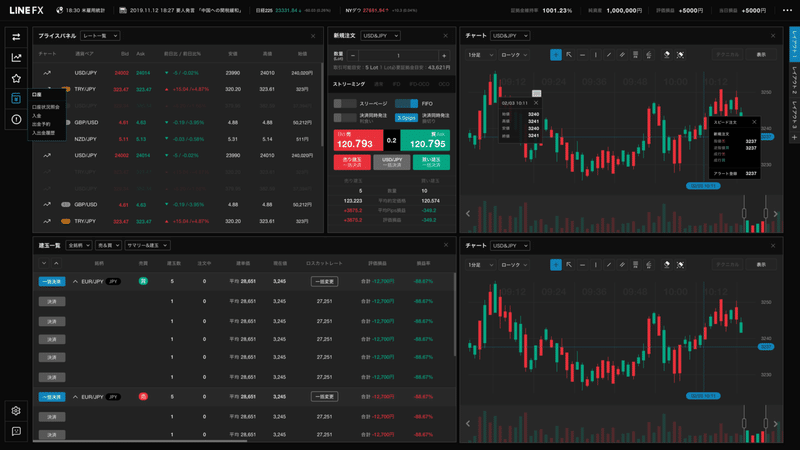
A_Flat style

buy/sellは従来のgreen/red配色を採用し、一般的なbuttonはgrayの系列を適用。
button /mouse over などの機能領域を除いたところはcolorの配色を自制してボタンが目立つようにし、simpleとflatをテーマにしたスタイルを図った。
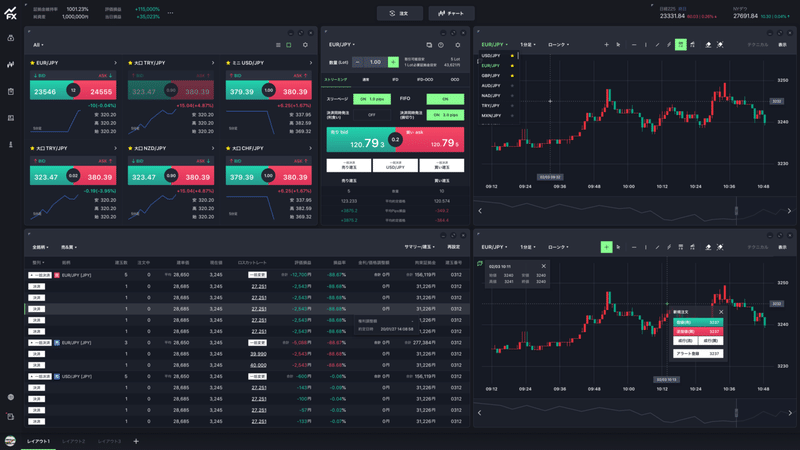
B_Toolを連想させる多少立体感のあるデザイン

buy/sellは従来のgreen/red配色を、ユーザーが選択してアクティブになる部分や重要な action button はneon greenを採用。
その他のボタンはwhiteを適用して全体的にボタンがよく目立つように配色している。
Toolのような感じをさせるため、全体的に余白が詰まった密度の高いデザイン。
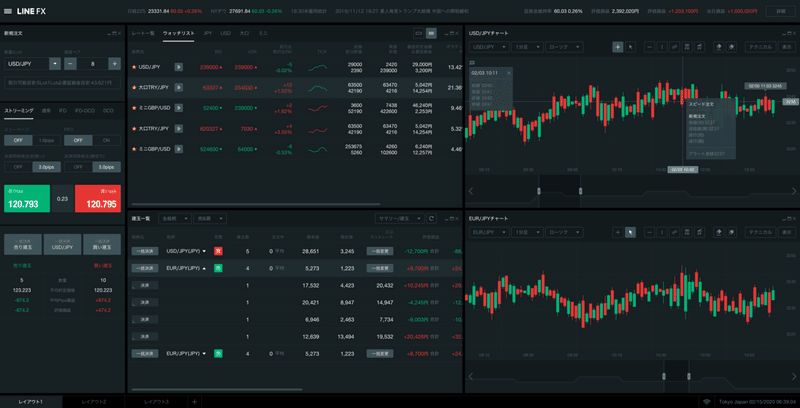
C_Web Dashboard style(こちらを採用)

buy/sellは従来のgreen/red配色を採用し、選択した部分/重要なボタンはblueで表示。
dash board styleなので区域が明確に分かれてている。app verに比べ暖色寄りのdark grayを使用し目に優しい配色になっている。
Momo:コロナ禍のリモートワーク環境で進行したプロジェクトだと思いますが、コミュニケーションで苦労したことはありますか?
Kei:途中でチームが変わったり、コロナ禍で突然のリモートワークと、最初は不安要素が沢山ありました。実はこの4人のメンバーは、一度も現実世界でお会いしたことがないんです。
Momo:そうなんですね!何とも今っぽいというか、これからの時代はそれがスタンダードになっていきそうですね。
ツールの活用と相手を想うコミュニケーションがあれば、リモートワークでもチームは一つになれる
Momo:オンラインでのコミュニケーションが基本だったとのことですが、気をつけていたことや意識していたコツはありますか?
Kei:Slackで連絡を取っていたんですが、文章でも細かなニュアンスまで伝える、細かい説明は対面(ビデオ会議など)で直接行うように心がけていました。リモートワークで相手の顔が見えないので、リアクションを豊かにするのも気をつけていましたね。
Momo:相手に伝わっているかどうか分からないと不安ですもんね。とても大切なことだと思います。
Kei:あとは、日本語が母語ではない人のためにも機械翻訳されやすい文章を考えるようにしてました。そもそも、皆さん驚くほど日本語がお上手ですが…。
Momo:グローバルなメンバーが多いLINEではこういった配慮がすごく大事ですよね。Xinyueさんはいかがでしたか?
Xinyue:ピーク時は週1回のオンラインMTGをしていましたが、PC版デザインの大枠やコンポーネントが決まったら、あとは地道な微調整が多いのでSlackとFigmaを使ったコミュニケーションに切り替えていきました。
Momo:後半はMTGしてなかったんですね!テキストでのコミュニケーションで工夫していたことはありますか?
Xinyue:FigmaやZeplinで気になるところを細かく囲んでコメントを残す形でのコミュニケーションが結構効率よくスムーズに進められたと思います。

Zeplinでの実際のやり取り
Shoma:ワイヤーフレームベースで話を進められたので、デザイナーとしてもありがたかったです。
Kei:フィナンシャルの企画チームではFigmaを活用してデザイナーとコミュニケーション取ることも多いですよ。
Momo:そうなんですね!デザイナーのお二人はコミュニケーションで気をつけていたことはありますか?
Mijin:提案する時に「このようなテストをして結果こうなりました」と過程を説明すると納得していただけることが多かったので、一緒に仕事しやすかったです。
Momo:これはデザイナーあるあるかもしれないですね。過程が抜けていると、なぜこのデザインになったのか企画側が理解できず、OKなのかどうかの判断も難しくなると思います。
Shoma:僕が心がけていたのは「分からないことはきちんと質問する」ということです。実際、デザイナーとプランナーの間で認識のズレが生じていたこともあり、確認の大切さを実感しました。
今後に向けて、プランナーとデザイナーが考えること
Momo:最後に、LINE FX Proの未来像やご自身の目標を語ってください!
Kei:今後もお客様のニーズに合わせて、UI/UXの観点から、お客様に喜ばれるFX・証券サービスを開発していきたいと考えています。プランナーとデザイナーは、お互いに抱えている案件も多く、リモートワークでコミュニケーションが希薄になりがちですが、もっとデザイナーと交流を深めていきたいと考えています。そうした意味では、今回、良い機会をいただきました。現在は、既存の金融系サービスをLINEのUI/UXでできる限り早くユーザーに提供できるようにと頑張っているところですが、今後は、LINEらしさを感じられる全く新しいサービスも開発していけたらと考えています。
Xinyue:LINE FX Proはアプリに比べて操作しやすく、他社にない機能があったり、初めての人も迷いなく操作できると思います。サービス提供開始から間もないですが、今後ユーザーの反響を見ながらより良いサービスになるよう一緒にエンハンスなどやっていきたいです。引き続き、よろしくお願いいたします。
Mijin:途中でSpec outされた機能とか、デザインQAの時に指摘できなかった部分もあるので、それらを補完しながらより便利なサービスを作っていきたいと思っております。具体的にはデザインシステムを整備してより見やすくしたいですね。
Momo:Shomaさんはデザインシステムの整備についてどう思いますか?
Shoma:率先してやっていきたいです。色やフォント、デザインセッションとデザイントークンの統一など、デザイナー以外の人にも使いやすいようになるのが理想です。個人的に統一感の面ではまだ改善の余地があると感じています。
Momo:楽しみですね。最後に今後に向けて一言お願いします。
Shoma:今回はワイヤーフレームやユーザーの動線などを、ほとんどプランナーさんが作ってくださいました。金融の知識が乏しく、自分でパターンやレイアウトなどを提案しきれなかったのが反省点です。今後はプランナーさんたちと共に、よりユーザーが満足してくださるようなフィナンシャルサービスを作っていきたいと思っています。また、LINEのデザイナーとしての出発点がこのサービスなので、改善を繰り返しながら一緒に成長していきたいですね。
Momo:皆さん、ありがとうございました!初めての試みやオンラインでのコミュニケーションしかできないという点で戸惑いもあったかと思いますが、無事にPC版のリリースを迎えることができたことは本当に素晴らしいと思います。今日はプランナーとデザイナーそれぞれの視点から貴重なお話を聞くことができましたが、「プランナーだから」「デザイナーだから」という主語ではなく、4人がそれぞれ案件のチームメンバーとして、サービスをより良くするために考えられていると感じました。引き続きLINEらしく、ユーザーファーストなサービスやデザインを生み出すためにがんばっていきましょう。
最後まで読んでいただき、ありがとうございました。
「LINE FX」は今後も“投資をもっと身近に、もっと手軽に”をミッションに、投資初心者から投資経験者まで全ての「働く世代」のユーザーの方にとって価値のあるサービスを提供を目指してまいります
※「LINE FX」の口座開設申込みは、「LINE FX」公式サイト( https://line-fx.com/ )のほか、「LINE」、「LINE FX」アプリからも可能です。
■「LINE FX」公式サイト:https://line-fx.com/
■「LINE FX」アプリ:
App Store ( https://itunes.apple.com/jp/app/id1492856569 )
Google play store( https://play.google.com/store/apps/details?id=jp.co.line_sec.fx )
■「LINE FX」LINE公式アカウント:@linefx
■「LINE FX」公式Twitter:https://twitter.com/linefx_jp
■「LINE FX」公式note:https://note.com/line_fx

