
「LINEクーポン」のリニューアルを振り返る
こんにちは、UIデザイン5チームです。このチームでは 「LINE」アプリ内 の「ウォレット」タブに置いてあるいくつかのサービスを担当しております。
UIデザイン室ではユーザーにLINEのサービスをより便利に使ってもらえるよう、皆が膝を突き合わせてアイデアを出しながら各サービスを少しずつ改善しており、機能改善を超えてデザイン的にもトレンドを盛り込むための努力を繰り返しています。ある時はその変化の幅が小さくてユーザーの目につかない時もありますが、新規サービスのローンチや既存サービスのリニューアルするなどの大きな変化がある時もあります。
今回は6月に「LINE クーポン」というクーポンサービスがリニューアルされたため、その過程を振り返ってみようと思います。
これまでのサービスの問題点
リニューアル前のサービスも2018年秋にオープンしたもので、世の中に披露して間もないながらも下記のような問題点がピックアップされました。
(1) 1画面にクーポンが少ししか見えていない
(2) 背景として使われたパステルトーン、特にベージュ系のカラーのせいで食べ物が美味しくなさそうに見える
(3) イメージが入る領域が限られているので、運営が難しい
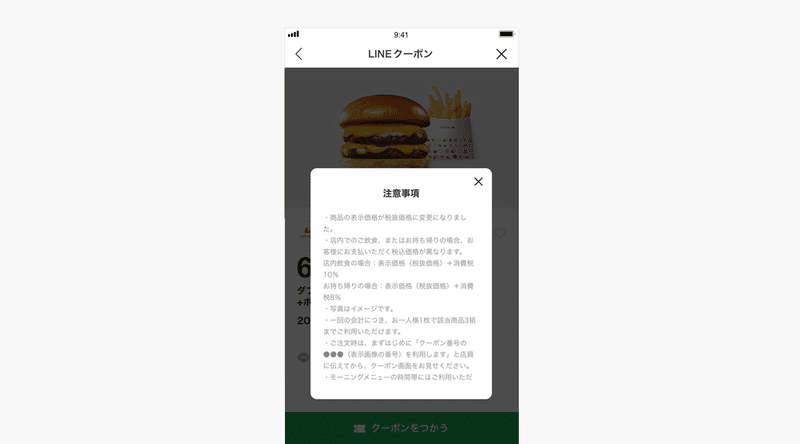
(4) クーポンの詳細画面にテキストが多すぎるように思える

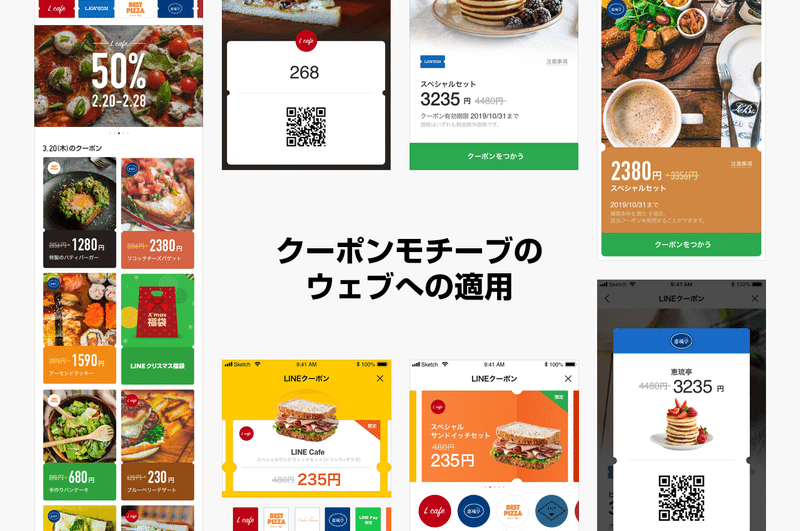
「クーポン」のイメージをWebに表現しよう

デザイナーとしては、ピックアップされた問題点を解決しながら、どうやって綺麗に表現するかを考えなればなりません。
「クーポン」というイメージはある程度定型化されていて、そのイメージを限られた空間(モバイルウェブなので) の中で、どれぐらい表現するのが適当なのかが大切でした。

モバイルウェブへの最適化
数多くのアイデアを適用したからといって素敵に見えるのではなく、むしろアイデアにこだわりすぎるとテキストの可読性やイメージの視認性を下げるかもしれませんし、全体的に散漫に見える可能性もあります。
また、デザインだけでなく関連するクライアントの要求事項も満たさなければならないため、それらを全て内包する最適なデザインを見つけることがデザイナーの課題です。

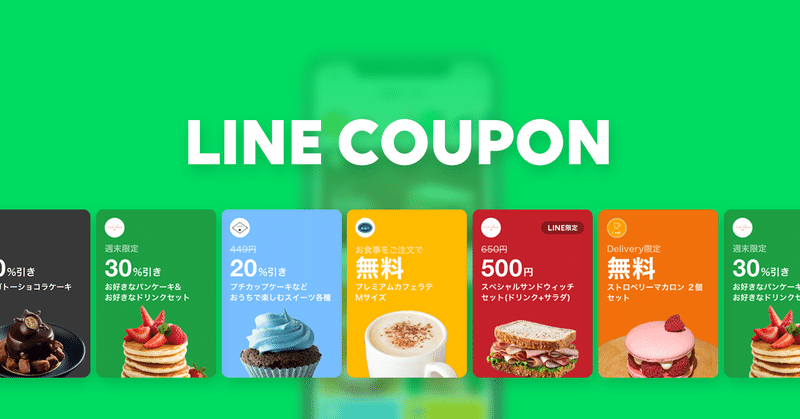
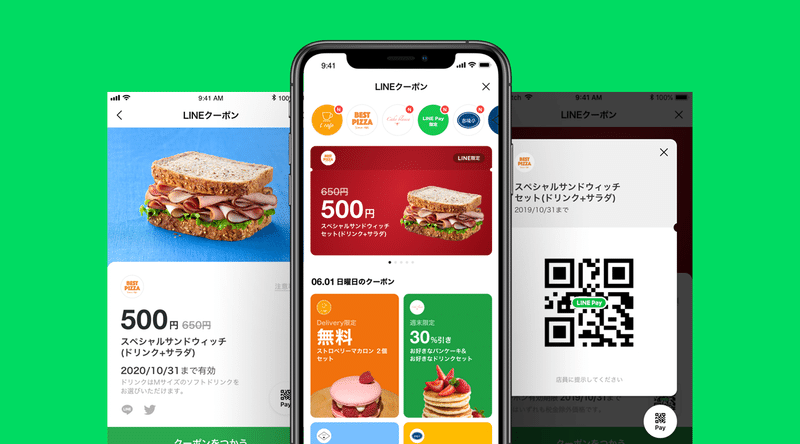
完成したクーポンの新しい顔

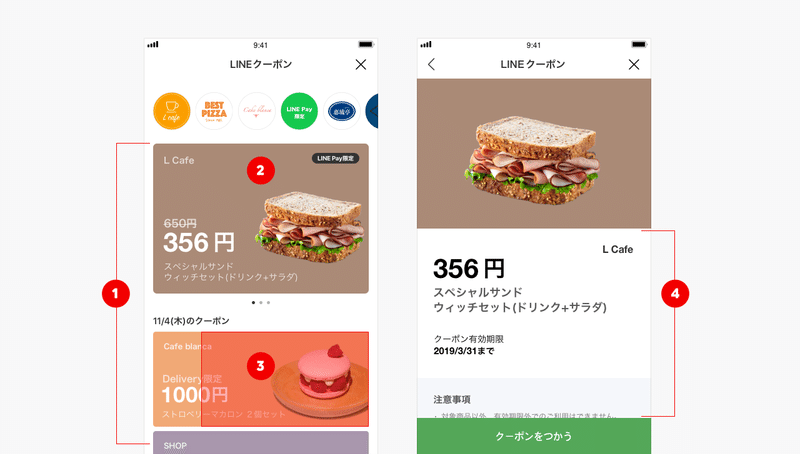
横に1つずつだけ見せていた従来の画面に比べ、横に2個ずつクーポンを配置することで以前よりもっと多い量のクーポンが1つの画面で見えるようになりました。
また、ヴィヴィッドな背景カラーを使用して料理が美味しく見えるようにも工夫しました。イメージが適用される領域を大きくし、今後は背景の全てをイメージにできるようにも改善しました。詳細画面にはSNSシェア機能を入れてよりクーポンを周知できるようにして、注意事項は別途ポップアップに掲載し以前より内容に集中できるようにしました。

今後に向けて
より良いクーポンサービスのために担当デザイナーをはじめ、開発・事業・企画など関係者全員が今回のリニューアルを終わりと思わずに今も走り続けています。
大きく目立つ変化がなくても、今日はきっと昨日より良い「LINE クーポン」になっているはずなのでたくさん使ってください!