
デザインでレビュー投稿のハードルを下げる、LINE PLACE「特徴タグ」
こんにちは、 LINE CREATIVE CENTER note編集部です。今回はLINE PLACEの「特徴タグ」という機能がどのように開発・デザインされたのか、担当したLocal Product Designチームのウォンボさんにお話を聞きました。
LINE PLACEとは、グルメレビューアプリ「LINE CONOMI」と「LINE」アプリ上でお店探しができるサービス「LINE PLACE」が統合されたサービスです。
ウォンボさんは、新卒として入社してから約2年半の間、LINE PLACEのショップ情報ページ、レビュー作成フロー、LINEレシートの業務全般を担当しています。
そもそも特徴タグとはなんですか?
タグとは実店舗などオフラインでは品物の情報を表すために付けられるものであり、デジタルコンテンツのUI上でも関連情報を表記するために使われています。そして、ユーザーたちが訪問した場所の特徴や雰囲気をタグ形式の短いワードで登録し、簡単にレビューを作成できるように工夫したのが「特徴タグ」です。
最近、LINE PLACEでは飲食店だけではなく、幅広いジャンルのお店や観光スポットなどでも「特徴タグ」を使ってレビューできるように範囲を広げ、また特徴タグとは別に料理をレビューする「メニュータグ機能」も提供しています。

特徴タグを導入することになった背景を教えてください
ユーザーからの投稿で成り立つLINE PLACEは、レビュー投稿のハードルを下げることが重要でした。既存のレビューサービスは評価をテキストとして入力するものがほとんどですが、入力に手間がかかるため、もっと簡単にレビューしてもらえる方法はないか悩んでいたのです。
レビューを増やす方法として良くあるものだと、レビューしていただいたユーザーにインセンティブを与える方法がありますが、ユーザーがレビューを作成する過程で不便さや難しさを感じると、インセンティブとは関係なく離脱してしまう可能性があるため、より簡単なUXを作るためにいろいろ考えました。
制作過程でぶつかった壁は?
「特徴タグ」の導入には、個人的に不安がありました。当時、導入後にユーザーが感じるであろう特徴タグに対する「複雑さ」を払拭する必要があると思ったからです。例えば当初、特徴タグを導入する過程で事前にタグを30個ほど設定したのですが、個人的には「多すぎるのではないか?ユーザーがレビューするのに複雑だと思われないか?」と不安でした。
ユーザーの「不信感」を払拭するために、たくさんのリファレンスを探しました。韓国のポータルサイトであるNAVERで提供されているキーワードレビューという機能のデータを参考にして、導入後に予想されるユーザーの増加数、数値的な成長を調べながら、より簡単なUXを提供できるように様々なデザインテストを行いました。テストとフィードバック反映を何度も行なった結果、良い結果になるだろうと確信を持つようになり、最終的には無事リリースまで到達できました。

デザインポイントをおしえてください
おおきく5つのデザインポイントがあります。
1. カテゴライズ
飲食店の場合、料理・雰囲気・施設・その他、ショッピングの場合なら、商品・サービス・施設・その他とカテゴリ別で特徴タグを分けています。カテゴリを分けることでユーザーが多くの情報の中で、迷わず欲しいタグを選択できるように設計しています。

2. 飲食店に合わせた性格別のタグ露出
同じカテゴリ中でも、それぞれの雰囲気やニーズに合う特徴タグが露出されるように設計しました。例えばラーメン屋とカフェは同じ飲食店ですが、「スープが濃いめです」というタグが両方に該当するわけではないので、汎用的なタグを増やしてそれぞれの飲食店の雰囲気にあうタグを選別して露出しています。

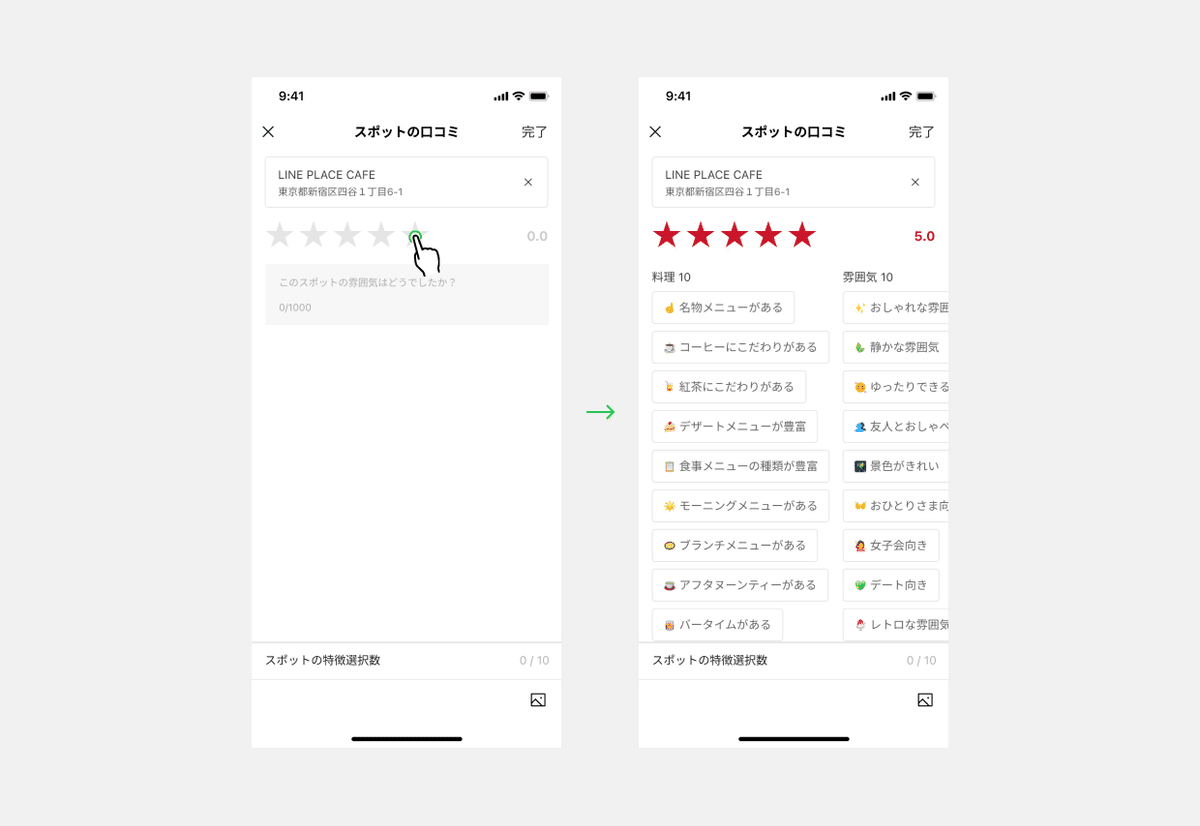
3. 場面に合わせたタグのサイズ
選択するときのタグサイズとレビューが登録されたときに見えるタグサイズが、異なるように設計しました。選択時は使用性を考え見やすく選択しやすいように大きいサイズのタグを設定、レビュー登録後の画面では選択したタグが一目でまとめて見えるように、より小さいサイズのタグが使われています。

4. 絵文字
場所タグを選択する場合、それぞれのタグがよりすぐ簡単にわかるようにタグと絵文字を一緒に提供しています。

5. レビュー中の疲れを軽減
ユーザーがレビューを作成する途中で、多くの情報に囲まれることで疲れと飽きを感じさせないように、同じカテゴリのタグを結んでカードの形で構成したり、タグのリストで主要タグとその他のタグを分けて見せるUIを適用しました。
このようにユーザーがレビューを作成する過程で不便や難しさを感じないように「簡単に設計すること」を大切にして作業しました。情報の量や投稿登録後までのプロセスが実際にはシンプルではないとしても「ユーザーがシンプルだと思うように作る」ことが大事だと思いました。

リリースしてから、ユーザーの反応や声を反映したところはありますか?
以前よりもっと簡単に良質なレビューを書けるようになったと沢山のフィードバックを頂きました。「特徴タグ」の実装後、ユーザーは気軽に投稿することができるようになり、口コミ数の増加に繋がりました。その結果を踏まえて、「特徴タグ」は観光・ショッピングなど他のカテゴリにも拡大しています。
私もLINE PLACEユーザーの一人として、より簡単で面白くレビューが投稿できるようになったと思います。
このプロジェクトで得た学び・気づきなどあればおしえてください。
「いつも正しい思っていたことが間違えている可能性もある」というところに気づきました。以前はシンプルではないものを複雑と感じてしまうことが多かったため、今回もリリースの直前まで、タグが多いことでユーザーに複雑な印象を与えないかと懸念していました。しかし、リリース後のデータを見るとほどんどのユーザーが30個に至るタグを最後まで見た上で選択してレビューしていることを知り、心配しすぎだったんだと思いました。
いつも愛情を持ってLINE PLACEを利用してくださるユーザーの皆さんへ、改めて感謝の気持ちを感じられる機会になりました。
最後に一言
今まで、何かに感動して「WOW」と思ったことはどのぐらいありますか?「感動」というと大きなできごとを想像してしまいがちですが、私は日常で感じる「WOW」はもっと多いんじゃないかなと思ってます。例えば週末の朝に、いつも通っている行きつけのカフェで飲むコーヒーとか、居酒屋に集まって友達と飲むビールの一杯とか日常の中では小さいけれど幸せな「WOW」が多いと思っています。
このように多くのユーザーにLINE PLACEを通して「WOW」を感じてほしいです。どこかに出かけて幸せな機会を発見したり、小さな幸せをレビューとして積み重なることで大きな幸せを感じられる、そんなLINE PLACEというサービスを体験してほしいですね。
以上、LINE PLACEの特徴タグについてお届けしました。
ウォンボさんがユーザーに体験してほしいことを聞いて、私たちもどこかに出かけてレビューしたくなりました!
最後まで読んでいただきありがとうございます。

