
ダークモードを楽しもう!
こんにちは。Local Product Designチームのヒョンジョです。
最近私はダークモードを好んで使用しています。画面の明るさを下げなくても、目の負担が少ないような気がするので、よく使用するようになりました。ダークモードに対応したアプリも増えており、私が担当しているプロジェクトでも導入を検討しています。今回はそのダークモードについてお話ししようと思います。
ダークモードのメリット
目の疲労軽減とアクセシビリティの向上
寝る前にスマホ画面の明るさを落として目覚ましのアラームの設定をした経験がみなさんもあると思います。このような場合にダークモードを使用すると、たとえ部屋が真っ暗であっても画面が眩しいという不快感が軽減されます。
また、以前からiPhoneに搭載されている色の反転機能や明度調節機能のように視覚障害を持つ人や低視力の人にも視認性を高める効果があると言われています。
バッテリーの消耗を防ぐ
画面に黒色を表示するとき、バックライトを照らし続ける必要があるLCD(液晶ディスプレイ)では、ダークモードを使用しても消費電力の低減効果はないのですが、OLEDを使用したデバイスではバッテリーの消耗を抑え充電の持ちをよくすることができます。OLEDはLCDとは違い、自ら発光するディスプレイであるためバックライトが不要です。
iPhoneの場合はXシリーズからOLEDを導入したので、それ以降に発売のモデルはバッテリーの消耗を防ぐ効果があると考えられます(例XRSE2世代、11の場合はLCDを使用しているので例外です)。
一貫性のあるユーザー体験
iPhoneの外観モードをダークに設定したとき、サードパーティ製アプリでもダークモードが反映されていると、ユーザー体験の質が上がります。
コンテンツの注目度上昇
Netflixはダークモードがトレンドになる前に、すでに適用したケースです。映像に没頭できるように他の要因を事前に遮断するようになっています。実際使用すると映画館の画面を見ているような感覚を覚えたことはありませんでしょうか?
また、最近では様々な金融投資サービスもダークモードを適用していますが、たしかにグラフや数字を見る集中度が高くなったような気もします。
ダークモードをデザインする
このようにダークモードには様々なメリットがあります。環境による画面の見やすさやユーザー体験の質を上げる道具として魅力的なダークモードですが、ダークモードをデザインするのは通常のデザインより少し難しいです。
ダークモードは単に黒と白の画面の組み合わせの調節のように見えますが、実際はグレースケールや色など、さまざまな要素を検討する必要があります。
基本的なダークモードデザイン
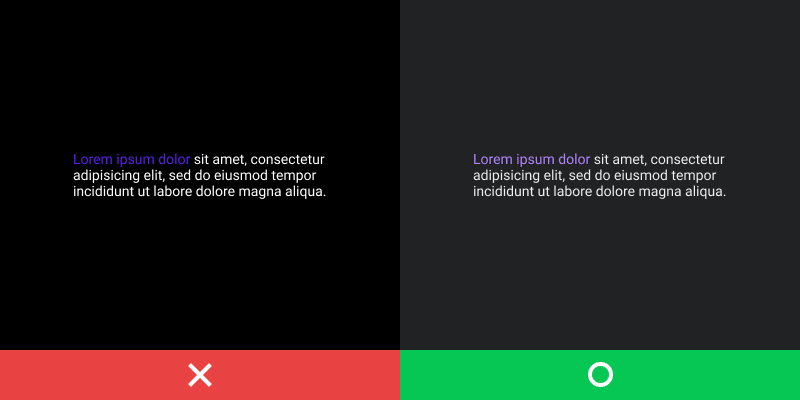
極端なコントラストにならないよう、できるだけ目の不快感を減らすように調節しましょう。完全な白である#ffffffのテキストと黒(#000000)背景を組み合わせた場合、虹彩がより多くの光を吸収し霞んで見えてしまう可能性があります。#000000の背景でデザインをする場合は、テキストには明るい灰色を適用することで目に優しいように感じられます。

また、彩度が高すぎると可視性が低下します。読みやすくするには色のコントラストが重要な要素です。WCAG(ウェブコンテンツ・アクセシビリティ・ガイドライン)によると、背景とテキストの間の比は少なくとも4.5:1である必要があると言われており、GoogleのMaterial guideでも推奨している比率です。
ライトモードのカラーをベースにダークモードでデザインする際、明確にカラーの区別をつけるためにSemantic Colorも追加する場合があります。
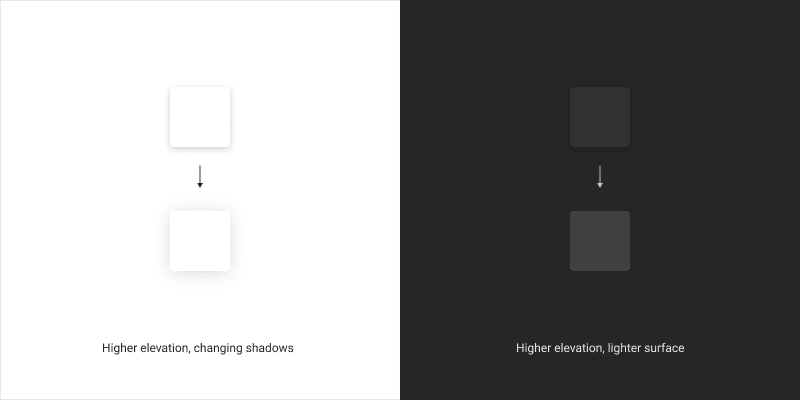
たとえば、白い背景の上にオブジェクトをのせるときは暗い影を入れることが多いのに対して、黒い背景では上部のレイヤーの表面を明るくする必要があります。こうすることでライトモードのフローティングボタンのように立体的に表現することができます。ダークモード時に背景をグレーにすることが多い理由の一つは、影を表現しやすいからです。

しかし、ダークモードのカラーをひとつひとつ設定するのはとても手間がかかり、どうすれば見やすいカラーなのかを決める基準の判断も難しいと思います。そんな方のために、Figmaで使えるプラグインと参考サイトをご紹介します。
Dark mode magic

Dark mode magicは、フレームを選択してプラグインを適用するだけでダークモードに変更できます。ダークモードがどのように適用されるかを確認する用途に適しています。明度差があまりないと可読性の低い画面もしばしば出てくるので、場合によっては追加の作業が必要ですが、テスト目的であればおすすめできます。
Themer

Themerはライトモードで作業した後、一括でダークモードに切り替えることができるプラグインであり、フレームのすべてのレイヤーを一つずつ選択して色を変更する必要がありません。
最初に通常デザイン(ライトモード)の配色に対応したダークモード用のカラーパレットを用意する必要があります。
参考サイト
最後に、GoogleとAppleのデザインガイドを共有します。ダークモードに対してかなり具体的に説明をしているので、作業時に参考になると思います。
Google : Material System
Apple : Human Interface Guidelines
ぜひ皆さんもダークモードを楽しんでください!最後まで読んでいただきありがとうございました。

