
作業が捗る!Figmaで便利なプラグイン5選
こんにちは、Financial Design 1チームです。
Product Design室では、UIデザイン作業用のツールとして次第にFigmaを使用するデザイナーの比率が高まっています。
FigmaはWebベースでリアルタイムに協業できる機能を持っているため、在宅勤務の割合が高くなった現在の働き方に適しており、これまでデザイナーたちが使ってきたツールと使用方法が似ているので、広く使われるようになりました。Figmaを使うメリットや使用方法については、こちらのnoteでも紹介したことがあります。
今回はFigmaの利用を便利にするプラグインをいくつか紹介します。
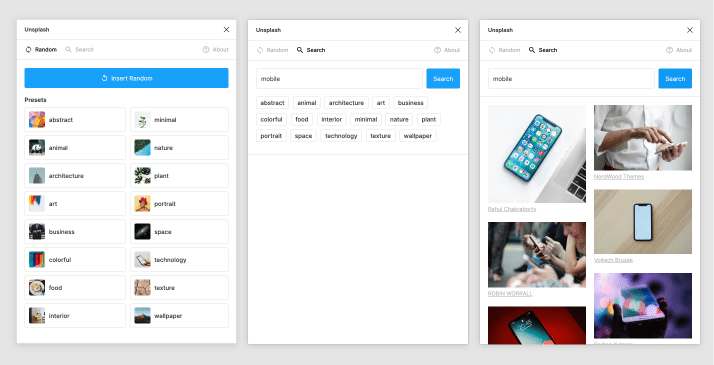
Unsplash

ストックフォトサイトであるUnsplashの画像をすぐFigmaに適用できるプラグインです。このプラグインをインストールして実行すると、以下のようなパネルが出てきて、検索やプリセットを通じて簡単に画像を適用できます。

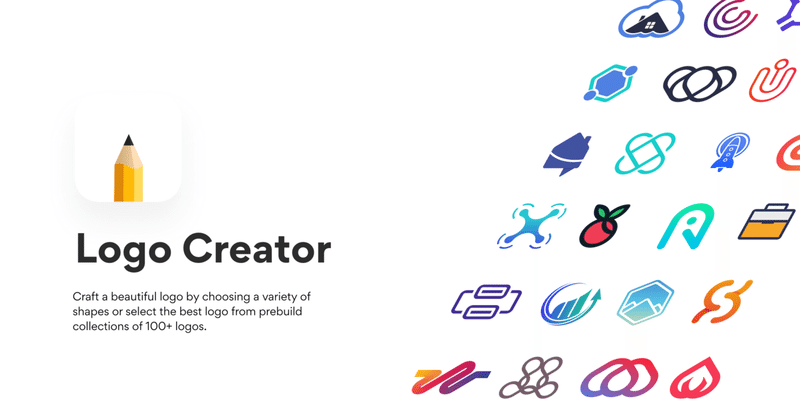
Logo Creator

仮のロゴを生成してくれるプラグインです。
プロトタイプを制作する際に、架空のお店や会社のデータが必要になることがあります。
実在するお店や企業のロゴを無断で使用すると著作権侵害となる可能性があるので架空のロゴを作ってくれるサービスや、ダミーを作って作業していましたが、このプラグインをインストールすると、たった1クリックでロゴが作成されるため、このような作業の効率を非常に高めることができます。
また、App Logo Inspirationには実在するアプリアイコンがベクターデータで入っています。これもまた、デザイン作業をする際にiOS app store アプリのアイコンやChrome app iconなどの他のアプリアイコンのデータが必要になることがありますが、面倒な検索をしなくてもいいので、とても便利です。
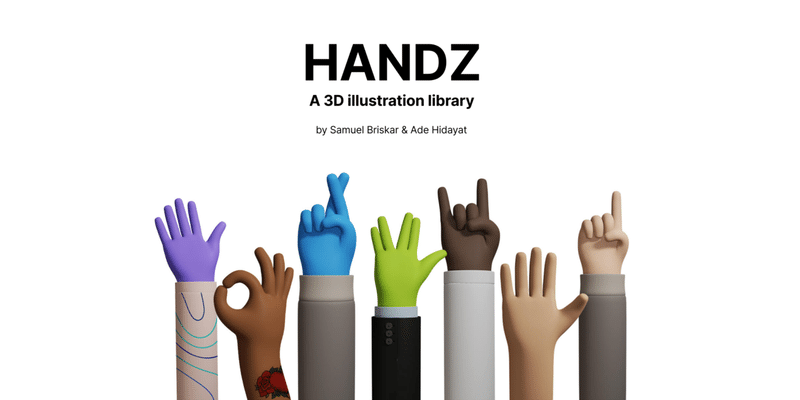
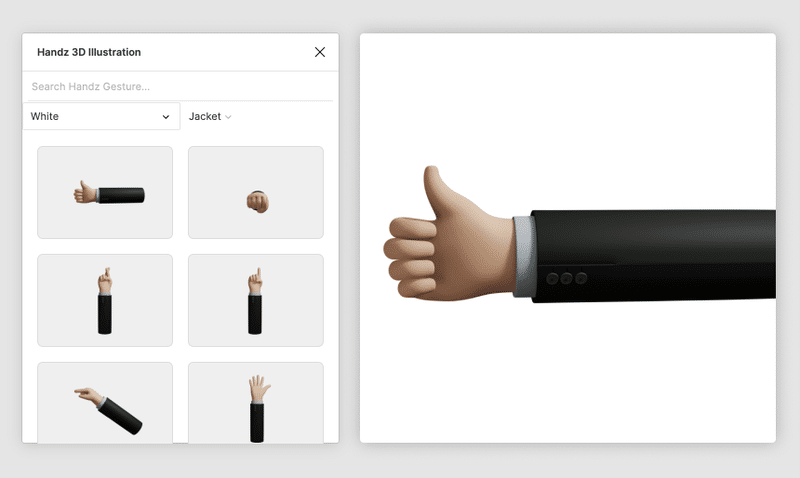
HANDS 3D Illustration

最近、3Dイラストがトレンドになっていることをご存知ですか。
要所で3Dイラストを使用することで全体的な見た目に躍動感を与えることができますが、別途3D作業ツールを使用しなくてはならず、簡単に制作しづらいのが現実です。
このプラグインを使用すると、3Dで描かれたさまざまな手のイラストが簡単に適用できます。手しかないですが、本当にたくさんのポーズと人種、袖の形が細かく分類されていて、適度に使うことでデザインのポイントになると思います。

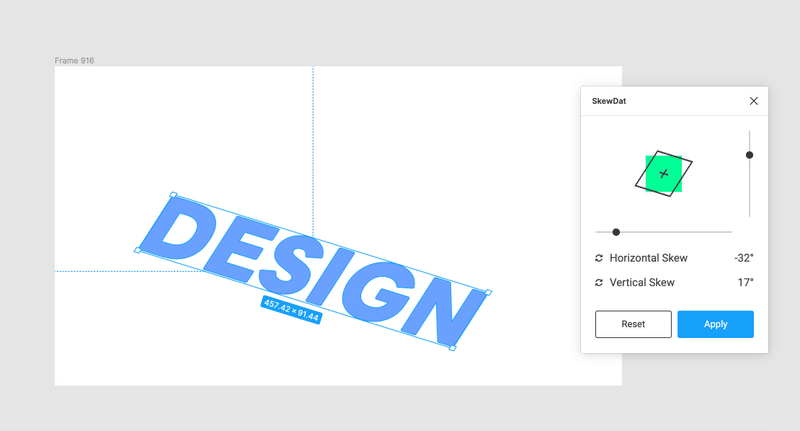
SkewDat

Figmaはとても便利なツールですが、オブジェクトを斜めにするのは難しいです。
そのため、必要であればPhotoshopやIllustratorで作業してから配置する方もいると思います。このプラグインをインストールすると、選択したオブジェクトを斜めに調節することができます。使い方は簡単です。
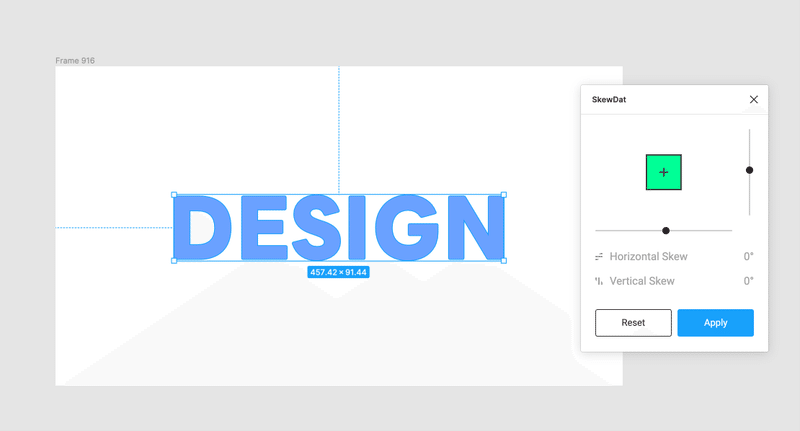
1)「DESIGN」というテキストオブジェクトを選択します。

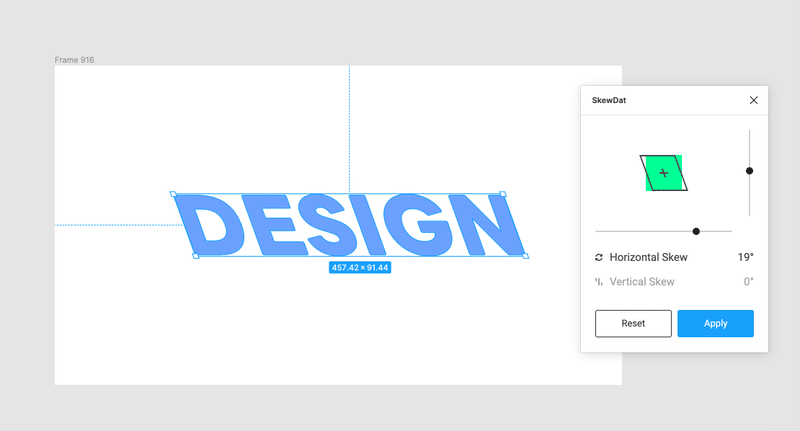
2)プラグインで水平・垂直の傾斜角を調節して実行、任意の形を作ります。


応用していただくと、このような印象に仕上がります。チームメンバーと一緒に絵を描いて完成させました。我ながら可愛くできたと思います(笑)

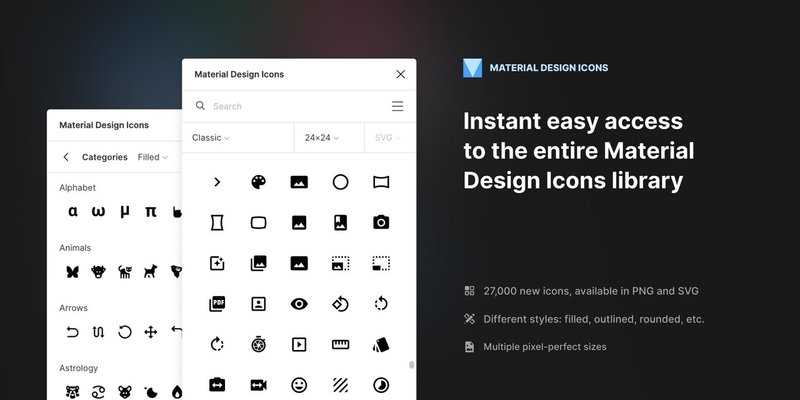
Material Design Icons

最後にご紹介するのは、Material Design Icon Libraryです。プラグインで手軽にMaterial Iconを適用することができます。Material Iconをそのまま適用しなくても、ベクターデータとして適用されるため、一度試しに配置してから、修正して使用することもできます。
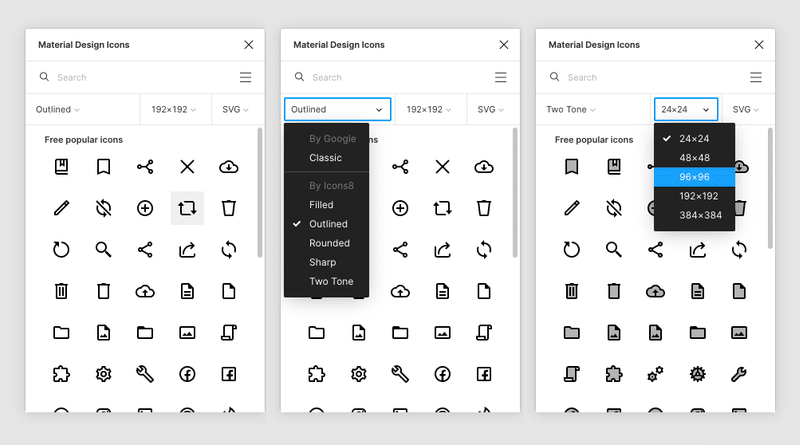
このようにスタイル、サイズ、形式別に整理されています。

私が普段から利用している便利なプラグインの紹介はここまでです。他にもプラグインを使ってみたい方はこちらで検索してみてください。
Figmaはプラグインの設置と適用が簡単なのでいろいろ試してみて、自分が便利だと思うプラグインを探すのも楽しいです。
作業時間を短縮して業務効率を数倍に高めることができるかもしれないプラグインをあなたも使ってみませんか?

