
動く!LINE DEVELOPER DAY 2020公式サイトの企画から完成までを公開!
Advanced Designチームのインタラクションデザインを担当しているチョ・ギョンジュンです。
LINEのインタラクションデザインは、UI画面をLINEサービス内のアプリ/ウェブ環境に最適化し動作するようにデザインを行っております。
先日LINE DEVELOPER DAY 2020が開催されましたが、新型コロナウイルスの影響で初のオンラインでの実施となりました。
これまでのLINE DEVELOPER DAYとは違い、オンライン上ですべてのことを伝えなければなりませんでした。そのため、Webサイトの開発には今まで以上に力を注ぎましたが、制作時には多くの課題が発生し、何度も試行錯誤を重ねました。
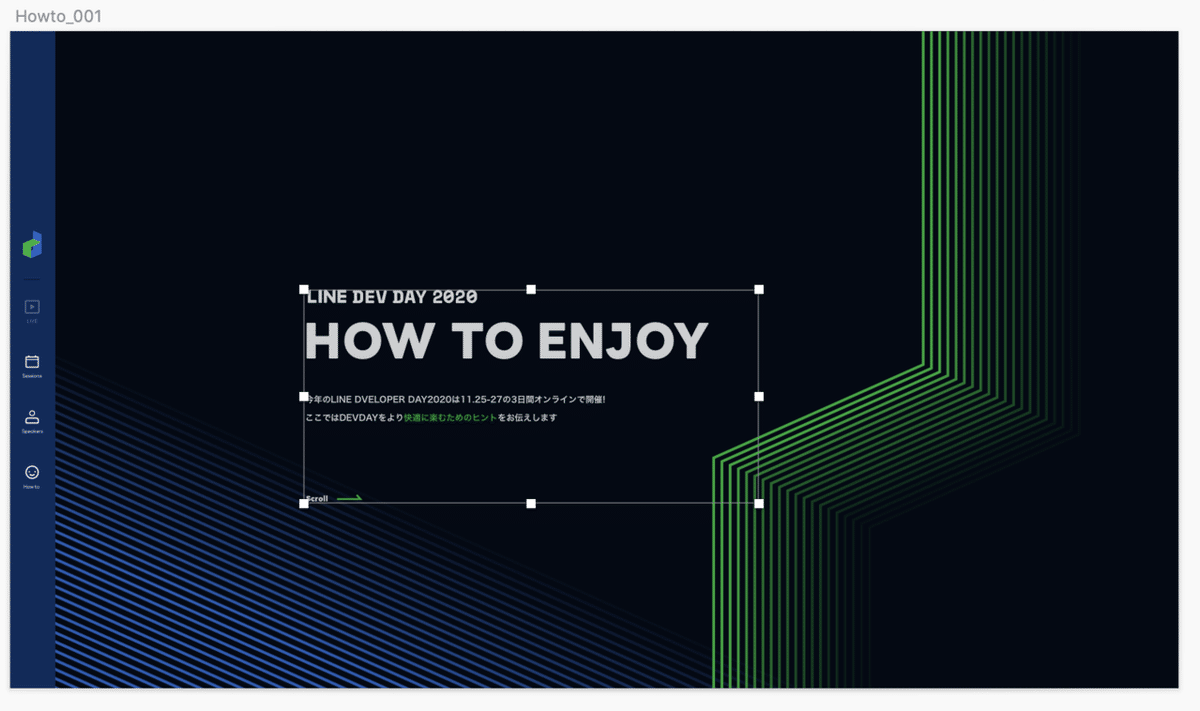
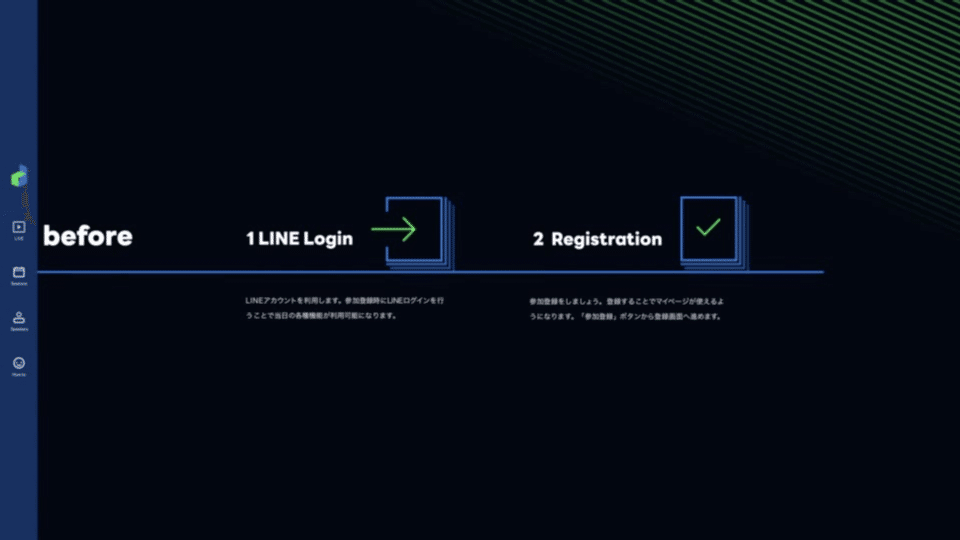
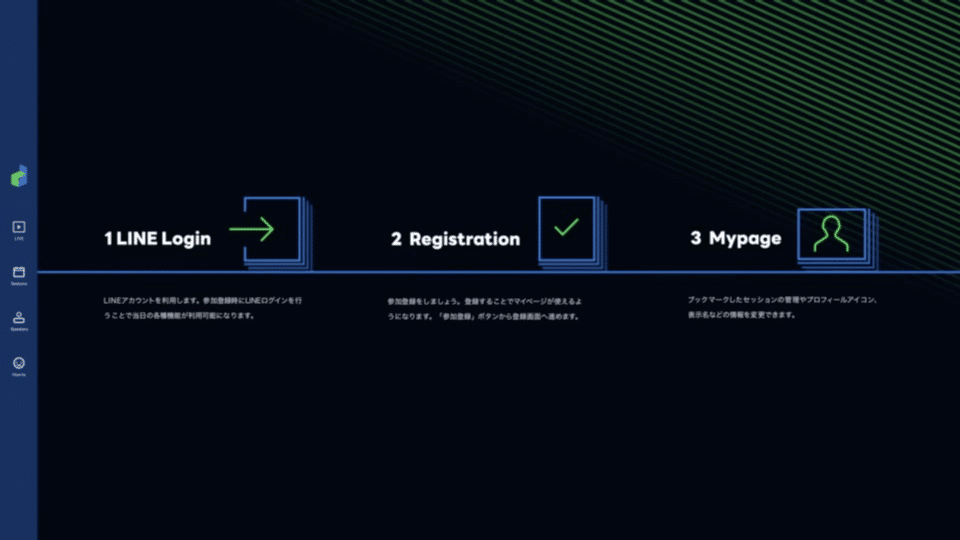
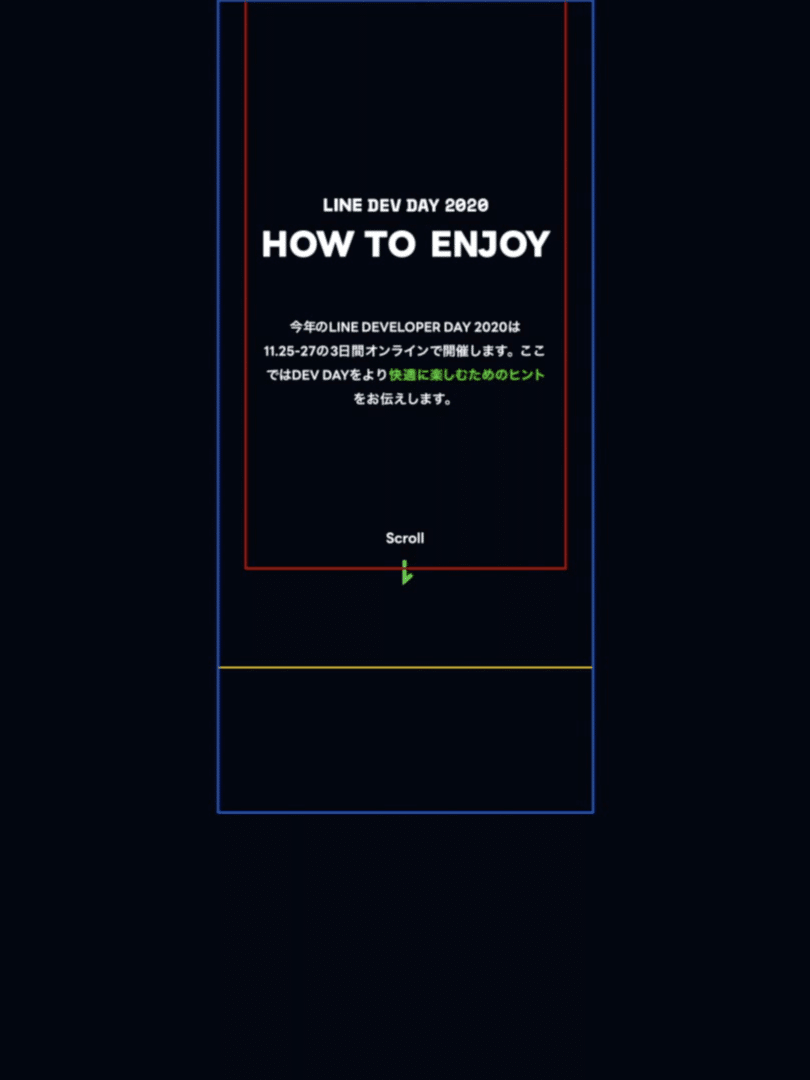
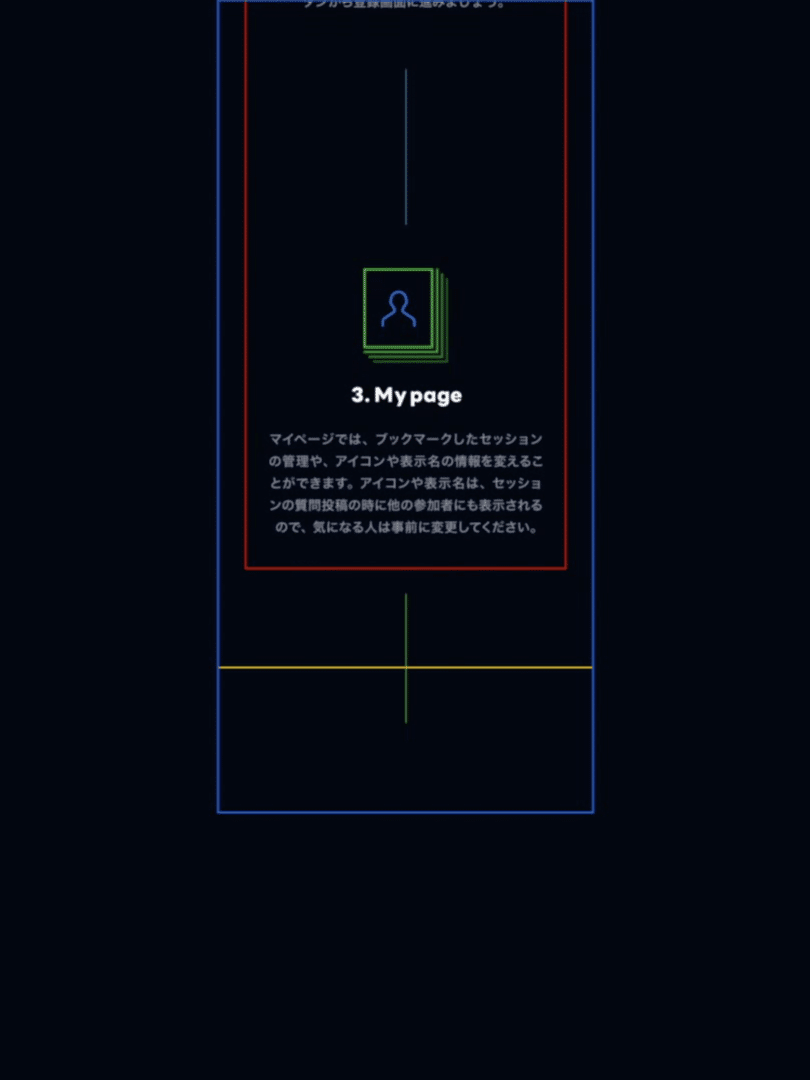
今回は私が担当したパートの中の、マウスのスクロールで動く”How to enjoyページ”の画面の制作における過程とチェック事項についてお話ししたいと思います。
1. 水平/垂直方向に動く画面の作成
企画段階で、最新のWebサイトの傾向を調査しました。その結果、マウスのスクロールを通じたインタラクションを実装したサイトが中心となっていることが分かりました。
▼参考にしたWebサイトの一例です。
これらのサイトを見ると、大きな画像とテキストを中心に整理されたレイアウトのデザインとスクロール、マウスのトラッキング、パララックスの3つの効果を多く使用していることが分かると思います。
スクロールアニメーションは、初期段階でのたくさんのアイデアの一つに過ぎませんでしたが、進行することが決定し、すぐに制作に取り組みました。まずは企画チームとUIデザイナーが縦横に動かすことができる画面を構成し、私はテストのアニメーションのための環境を設定しました。
a:Sketch design画面の構成

b:After EffectsでSketch textの移動

SketchからAEUXというプラグインを介して、After Effectで簡単に素材を移動することができます。また、最近よく使用されているFigmaにも対応しています。
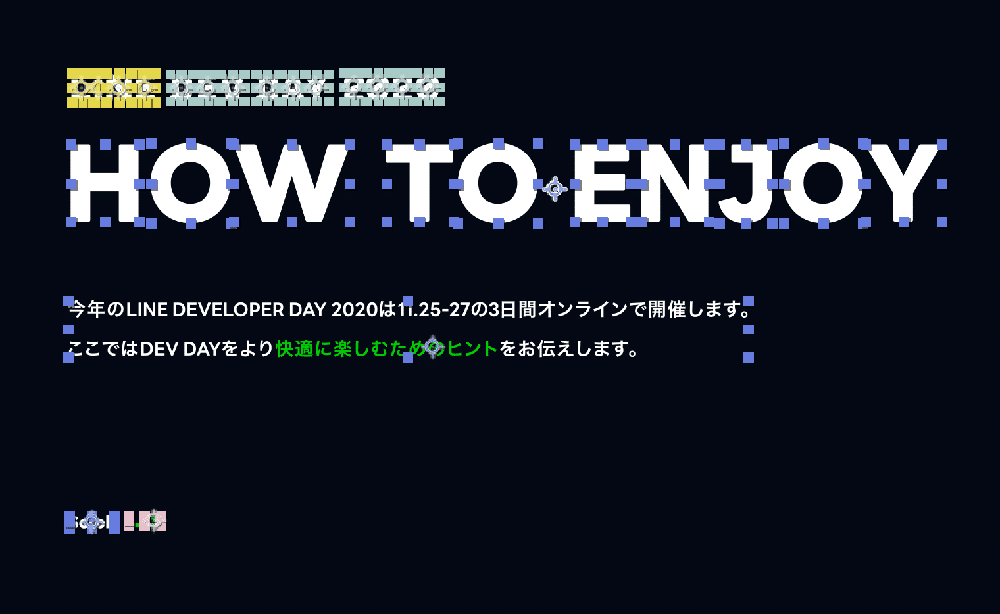
c:すべてのテキストをSketch画面に合わせて修正する

After Effectsに移されたテキストは、元のままの状態ではないことがありますので、最新の注意が必要となります。

Sketch画面をimageにインポートして比較すると、作業がより簡単に行えます。(半透明のテキストがSketch imageです。)特に、複数のフォントを混ぜて使用した場合、必ずこのように比べてみることをお勧めします。
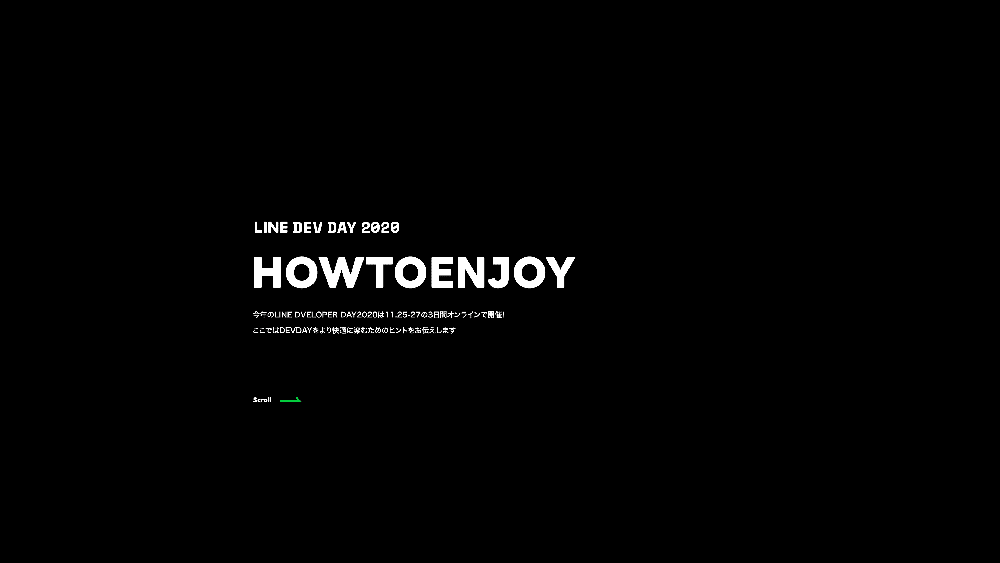
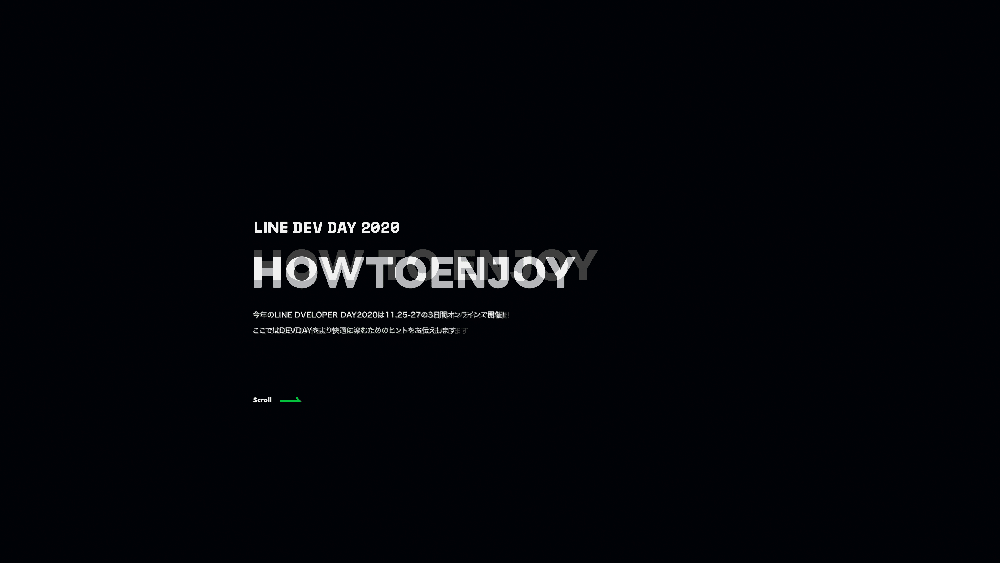
d:縦横アニメーションテストの作業




こちらは、初期の設計で作られたテスト素材なので、最終的なデザインとは多少の違いがありますが、アニメーションのテストです。
2. After Effects アニメーションを開発する
実際のWebページから移動する画面にするためには、製作されたすべてのアニメーションを開発用に最適化する必要があります。
アニメーションをどのフォーマット(apng、agifなど)に転送し、ファイルの容量はどのくらい小さく最適化するかどうかなど、多くの仕様を定める必要があります。
最初は開発が困難なアニメーション要素を切り離し、残りは開発から直接開発しようとしたのですが、スケジュールに合わせて開発を進めることが難しかったので、How to enjoyページのすべてのアニメーションをLottieに実装することにしました。
After Effectsで作られたアニメーションをBodymovinというAfter Effects PluginでJSONファイルフォーマットに変換し、そのJSONファイルをアプリとWeb環境で自然に動くようにサポートしてくれるライブラリがまさにLottieです。
a:すべてのテキストレイヤーをVectorに変えよう

Create to shape layer機能を使用して、すべてのテキストをVectorにしました。Vector以外の場合だと、JSON変換ステップでは、多くのプロセスが追加され、文字化けを起こしてしまいます。Vectorに変わったテキストのアニメーションが正しく動作するか確認します。AffectsやPluginを使用した場合には、必ずチェックして、再度、アニメーション処理をする必要があります。
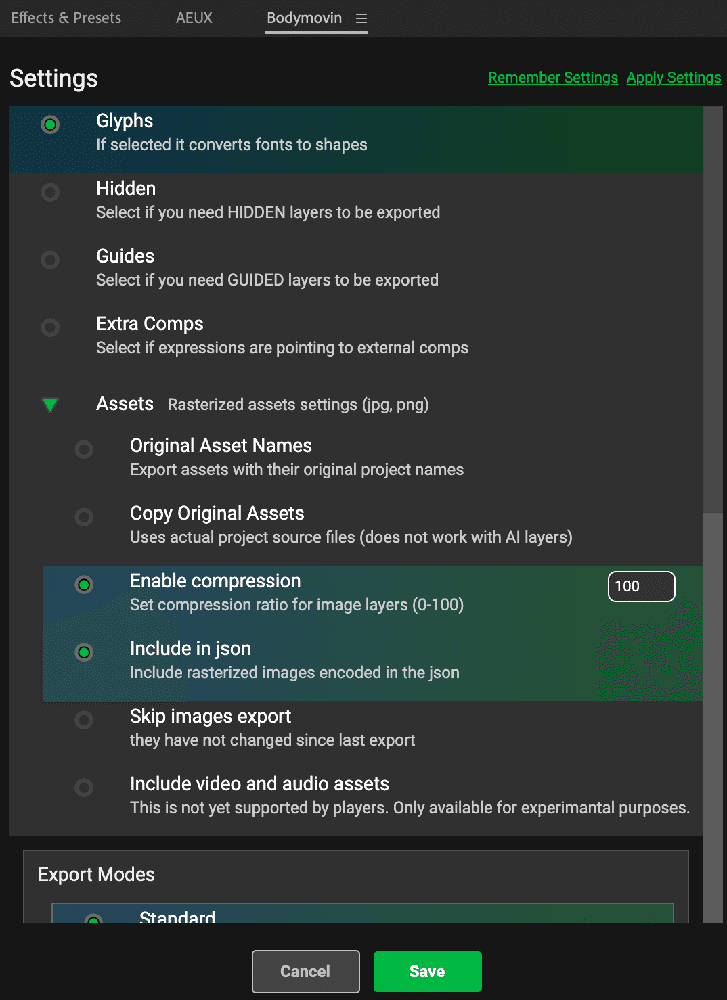
b:画像ソースをJSONファイルに挿入する

JSONファイルに画像を合わせ簡単にファイルを作成することができます。
c:Lottieを通じてplay / Reverse play作成表示
Lottieは、基本的にReverse playと再生コントロールを提供しています。https://lottiefiles.com/share/Iq6aAr
Lottiefilesアプリとウェブサイトを介して再生が上手に行われているか簡単に確認することができます。
d:テキストの内容を変更して英語版を作成

テキストの内容が変更されるたび、上記の手順を繰り返して適用しなければなりません。こちらのAirbnbリンクを見ると、Web上でのテキスト実装は完璧そうですが、万が一を考えて、すべてVectorにして進行することが安全であると判断しました。少し大変な作業とはなりましたが、この作業のおかげで、開発チームで検収して確認する過程を不安な気持ちではなく心穏やかに待つことができました…!
3. Webブラウザのサイズに応じて切り捨てられないよう、反応型に最適化する
アニメーションを固定された画面サイズで制作した場合、ユーザーの接続環境(PC、モバイル…など)に応じて、切り取られて見えるようになる問題が発生します。
逆に接続環境の画面サイズに合わせてリサイズした場合、表示される文字が大きすぎたり、小さすぎたりすることがあります。
a:アニメーションを実装基準サイズ1920×1080より大きくする

画面を2400×2000のサイズで大きく作成し、背景要素を切らないようにします。
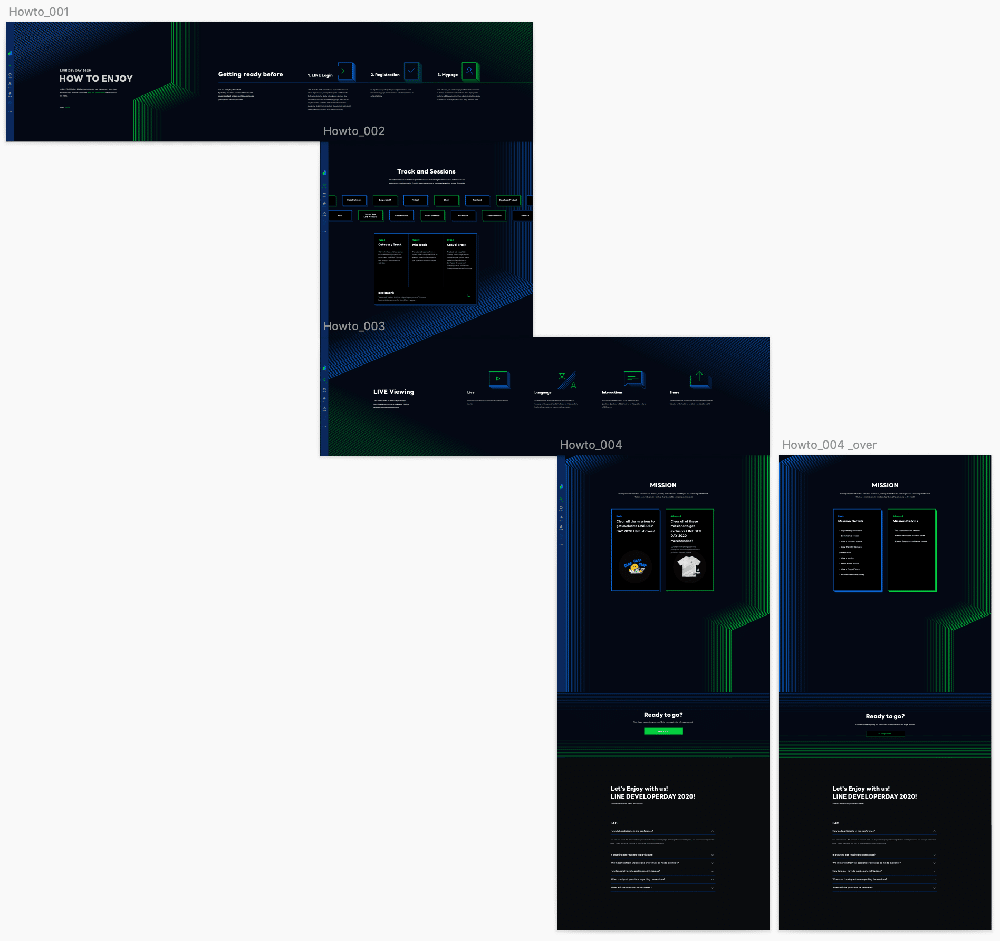
b:既存のデザインされた画面構成を中央配置に揃えて再配置する

背景要素とアニメーション基準点を中央に揃えて再配置します。そしてブラウザのサイズに合わせてリサイズせず、元のサイズを維持し中央揃えで画面固定します。
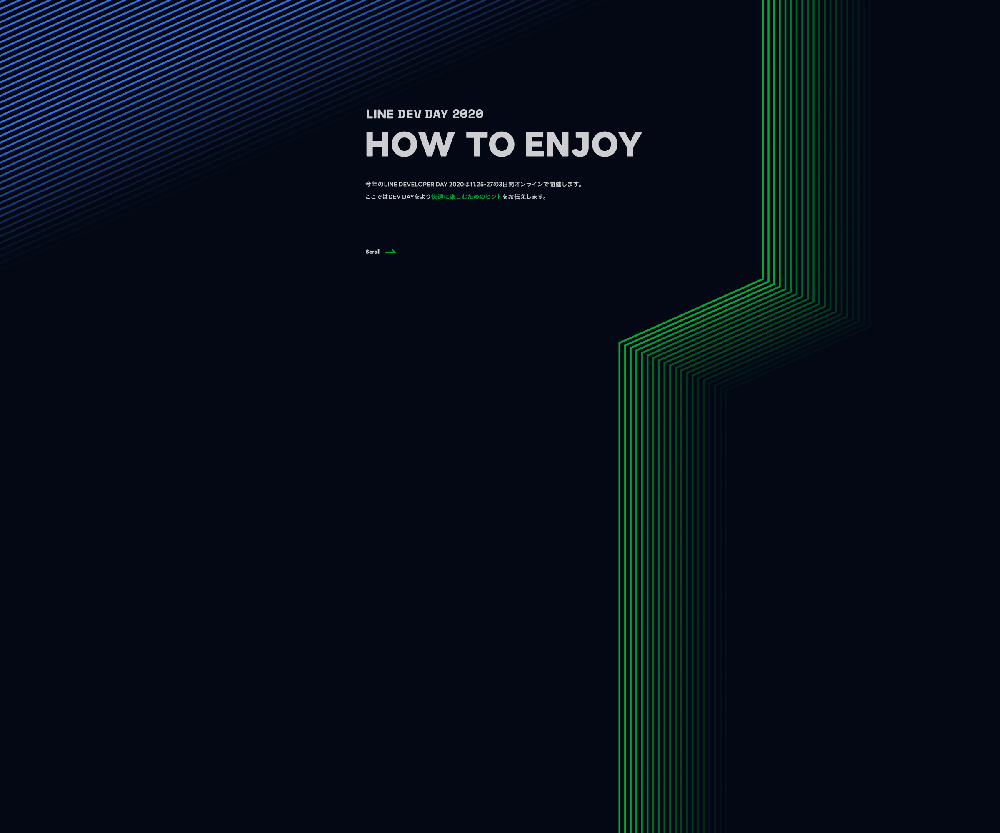
c:Lottie画面より大きいサイズのブラウザで表示する場合にも切れて見えないように、Gradientsを追加する

4. 最後の画面サイズ別のテスト
a:1280×720、1920×1080、2400×2000 PC


b:iPhone se、iPhone 6、iPhone X、iPad



最後に
最終リリースされてイベントに使用されたサイトのリンクは以下となります。
tools製作の流れ
1. Sketch / Figmaに設計する
2. AEUXプラグインを介してデザイン素材をAfter Effectsに移す
3. After Effectsでアニメーションの作成
4. Bodymovinプラグインで、アニメーションをJSONコードで作成
5. Lottieでウェブ画面にJSONアニメーションを再生する
6. マウスのスクロールでアニメーションの再生制御を連動する
worksチェック事項
1. テキストがJSONファイルに含まれている場合、元のデザインと比較して注意しなければなりません。
2. 画像ソースがある場合は、JSONファイルと結合することができます。
3. Webブラウザのサイズに応じて画面構成を心がけて、反応型での最適化を行います。
4. PCとモバイルの両方をサポートするには、モバイル版も一緒に作ることをお勧めします。
以上、LINE DEVELOPER DAY 2020の公式サイトを制作しながら新たに試みた、マウスのスクロールページをインタラクティブに作成するときの経験談まとめとなります。
技術的には最新の取り組みではありませんが、アイデア出しから実装まで、また、コラボレーションのためのビデオ会議など…制作過程において新しい経験が多かったと思います。在宅勤務が続く中、それぞれの自宅から一緒にアイデアを出し合い、各自自分の役割を遂行しコラボレーションする新しい時代にも、私たちは新たな挑戦を通して経験を積み重ねていきたいと思います!

