
カラーの構成に役立つサイト7選!
こんにちは、UIデザイン3チームです。
LINEを代表するカラーをご存知でしょうか?もちろん、グリーンですよね。それぞれ異なるサービスにもグリーンカラーを使用し、LINEサービスと同様の経験をユーザーに提供しています。ユーザーの全般的な認識にカラーは大きな影響を及ぼします。 それだけカラーはデザインの中で最も重要な要素の一つとなります。カラーが重要なだけに選択する事が難しい瞬間がありますが、そういった時に魅力的なカラーを正しく選択して構成できるよう、お手伝いしてくれるサイトを紹介したいと思います。
1.Adobe Color

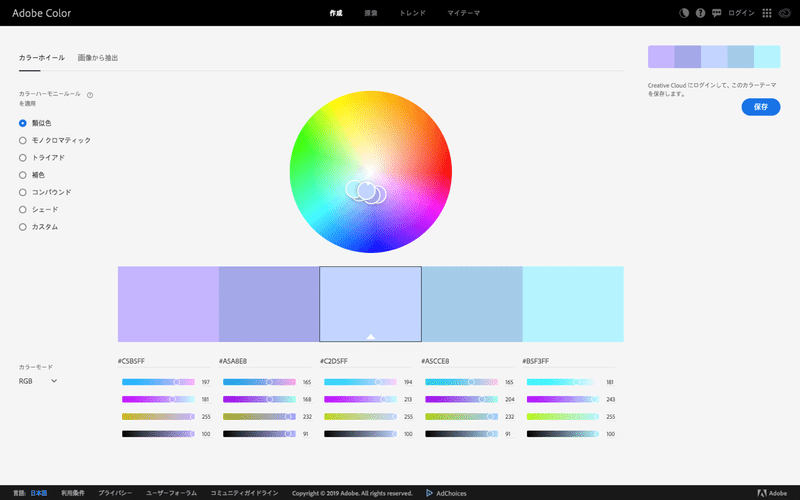
Adobeで運営しているカラーサイトです。 カラーコードを入力すると、類似色、モノクロマチック、補色カラー等5通りのカラーを提案してくれます。 そしてイメージをアップロードすると色を抽出してくれる機能もあります。 また、デザインサイトのBehanceと連携され、各分野別に選別されたデザインのトレンドカラーを一目で見ることができるという長所があります。
color.adobe.com
2.Brand Colors

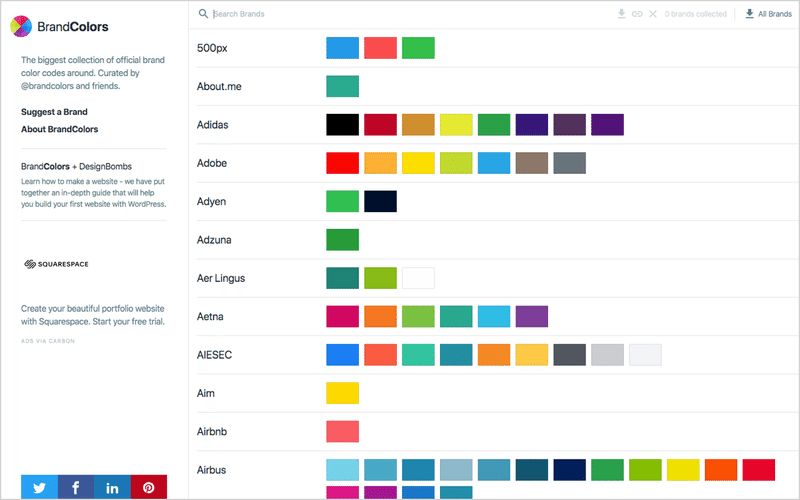
自分が好きなブランドがどのカラーを使用しているのか気になりませんか? こちらに、世界500個以上のブランドカラーコードがあるコレクションサイトがあります。 ブランドの名前で検索もでき、希望するカラーコードを簡単に調べることができます。
brandcolors.net
3.Khroma

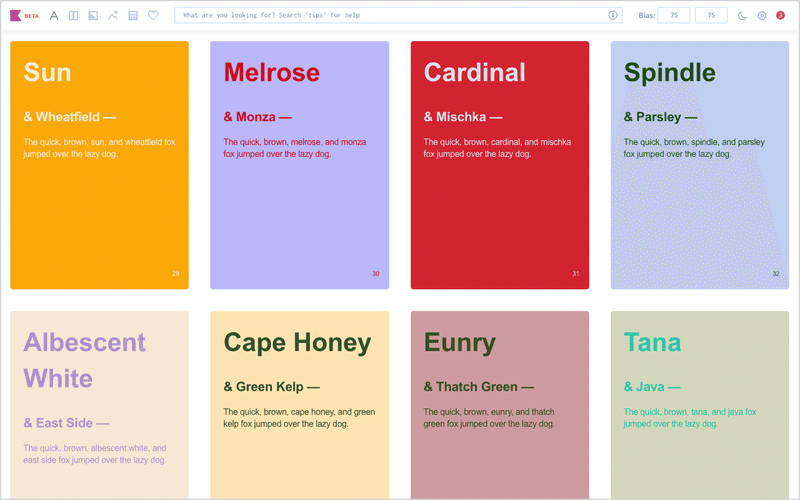
khromaは、選択したカラーを基準に人工知能が配色パターンをお薦めしてくれるサイトです。 50種類ものカラーから選択するのは少し難しいでしょうか。 それでも美しいカラーを眺め、好きなカラーを選択してみてください!選択したカラーを基準に、AIが分析して魅力的な配色パターンをお薦めしてくれます。 また、多様なデザインのサンプルを確認することができるという長所もあります。
khroma.co
4.UI Gradients

個人的に一番難しいカラーの組み合わせは、グラデーションカラーを指定する時だと思うのですが、このサイトではテーマ別にグラデーションカラーをお薦めしてくれるので、デザイナーが望むコンセプトに合わせてカラーを使用することができます。
uigradients.com
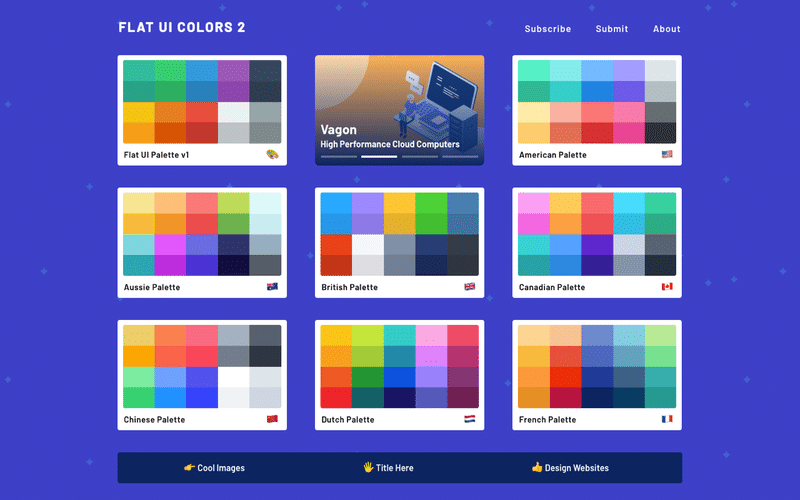
5.Flat UI Colors

フラットUIと似合うカラーの構成を提案してくれるサイトです。 UIデザインをしていると、メインカラー以外にアイコンやバナーなどそれぞれ違うカラーを調和的に使用しなければならない場合があるのですが、その際、参考にしやすいサイトです。
flatuicolors.com
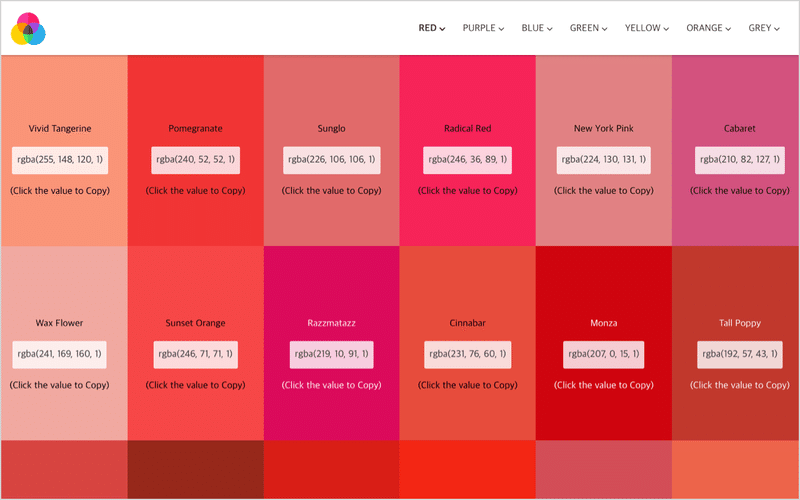
6.Flat UI Color Picker

”レッドトーンのカラーを使用したいけど…ピンクに近いレッドじゃなくて、だからと言ってワインカラーではない、そんなレッドカラー!”を探したいときに役に立つサイトです。 イメージするカラーを使用したいのに、ぴったりなカラーを探すのが大変な時、このサイトでメインカラーを選択すれば、似たようなカラーバリエーションを推薦してくれます。
flatuicolorpicker.com
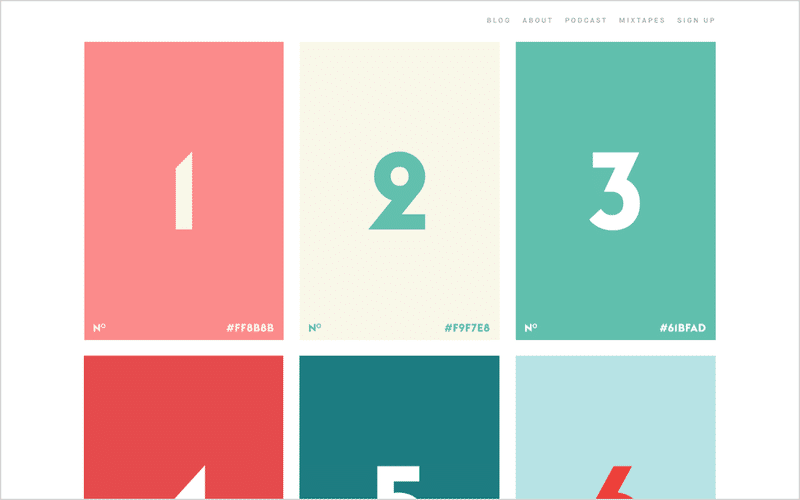
7.Vanschneider

配色パターンを考える時には、このサイトが最適です。洗練されたカラー組み合わせを早く見つけたい時に、参考にすると良いサイトです。
vanschneider.com/colors
最後に
様々なカラーパレットサイトを紹介致しましたが、いかがでしょうか。 美しいカラーを見るだけでも、気分が良くなってデザインのひらめきが溢れませんか?実際、カラーについてひらめきを得る方法は、サイトを参考にすること以外にも本当に多様な方法があります。 ある日同僚が着ていた服を見て、配色パターンのひらめきを得る時や、古い美術作品からひらめきを得る時もあります。 散歩中に、道端に咲いている名前も知らない綺麗な花からひらめきを得る時もあります。 カラーについてひらめきを得る一番良い方法は、同じ物事でも、好奇心いっぱいの目で見つめる事ではないでしょうか?

