
デザインの特徴で振り返るLINE DEVELOPER DAY 2021のデザイン
こんにちは、Advanced Designチームです。
2021年11月10日・11日にLINE DEVELOPER DAY 2021(以下、LINE DEV DAY)が開催されました。これはLINEが毎年行なっている技術カンファレンスで、去年に続き今年もオンラインで開催しました。今回は私たちが制作に携わったLINE DEV DAYのWebサイトについてこだわった点や新たなチャレンジをご紹介します。
デザインのフォーカスは「登壇者」

冒頭でも触れましたが、オンラインでの開催は今年で2回目となりました。今年はLINEというブランドの個性や登壇者の個性、そしてLINE DEV DAYそのものの個性をうまく表現できるようなデザインを創ろうという考えをもとに進行しました。
アイディエーションの段階では、できるだけ多くのデザイナーと共にデザインの方向性について検討しました。初期の試案では、サイトデザインのメインに据えて際立たせるコンテンツを
a, コンセプトとスケジュール
b, 登壇者
c, カテゴリー
の3つのパターンで考え方針を定めました。
そこから試案を重ねた結果、最終的にはb案の登壇者がよりフォーカスされるサイト構成に落ち着きましたが、a案やc案に含まれていた良いアイデアも一部反映することになりました。
登壇者にフォーカスするとコンセプトは決まりましたが、問題はどう目立たせるかです。
これまでは、写真を使用していたこともありますが、中にはSNSなどで認知されているプロフィール画像を使いたいという人もおられるようでした。また、いかに、登壇者に親近感を持ってもらえるかという悩みもありました。
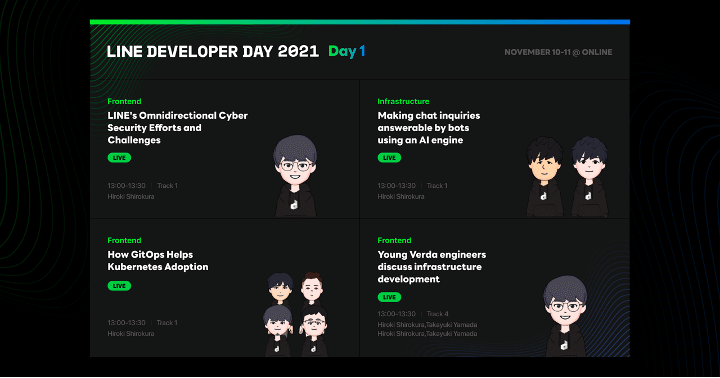
そこで、LINEの「アバター」を活用してみるのはどうかとプロジェクトメンバーで相談し、このアイディアを採用して準備を進めました。結果、写真よりもカジュアルな印象を持ってもらうこともできたと思います。
*LINEアバター

アバターを取り扱う上での2つの工夫
1.登壇者一人一人の個性を出しつつ、イベントとしての統一感を持たせるため工夫
まず、登壇者にはアバターに個性を出して欲しいと考えていたので、こちらから細かい指定をせず自由にアバターを作ってらもいました。
しかし、全てを自由にしてしまうとイベントとしての統一感が損なわれてしまいます。
そこである程度の一貫性を持たせるために、アバターにDEVDAYのパーカーを着せることにしました。
また、動きも約10種類に絞った中から選んでもらうようにしたので、服と動きからイベントとしての統一感を表現することが出来ました。

2.スムーズな制作・進行のための工夫
約100名の登壇者のアバターを管理するのはとても大変です。またアバター制作には、多くの制作メンバーが関わります。
まずはプロジェクトチームと一緒に登壇者にアバターを作るまでの手順を明記したマニュアルを用意し、登壇者がスムーズに制作できるようにサポートをしました。
そして、登壇者本人が制作したデータを連携してもらいながら、Webサイト用の画像に変換する作業を進行していきます。
アバター制作の管理とLP制作を同時進行しなければならなかったので、管理が煩雑にならないように注意しました。
ファイルネーム、アバターの種類の選択、そして選択したアバターのジェスチャーなど事細かに管理するためのマニュアルも作成しました。その結果、スムーズに進行することができました。
大規模イベントLP制作で意識していること

サイトデザインにおいては、規模に関わらず、常にそのWebサイトの目的を把握することが大切です。目的に適した表現をしなければならないからです。不要な要素を最大限無くし、ユーザーに本当に伝えなければならないコンテンツが効率的に伝達されているかを常に意識しています。
最近のWebサイトはモーションやインタラクションなど様々な機能があり魅力的なサイト構築が可能です。ですが、度が過ぎるとかえって逆効果になることもあります。今回はLP上で目的のセクションを見つけやすいように適切なモーション、インタラクションを使用しユーザビリティも向上させました。
いかがでしたでしょうか。
大規模なLPを制作される方の助けになったら嬉しいです。

