
LINEチラシ ~デザインで解決した重要課題~
こんにちは、UIデザイン6チームのジュウンジョンです。
2019年10月にリリースしたLINE チラシのデザインを担当しています。 LINE チラシは、オフラインの紙のチラシをモバイル画面で簡単に見ることができるようにデジタル化し、周辺位置を基盤に店舗、店舗イベント商品をお薦めするサービスです。

現在は薬局、スーパーマーケットのイベント商品を簡単に確認することができ、今後は家電製品、家具など様々なカテゴリーの商品へ次第に拡大していく予定です。
今回は私がLINE チラシをデザインしながら重要に思ったポイントを皆さんと一緒に共有したいと思います。
1. カラー・ブロックの形のシンプルな構成
チラシという媒体の特性をモバイルに移す過程で、最も大きな悩みは"多様なカテゴリーの商品と情報、そしてチラシのイメージを簡単に伝える方法"でした。
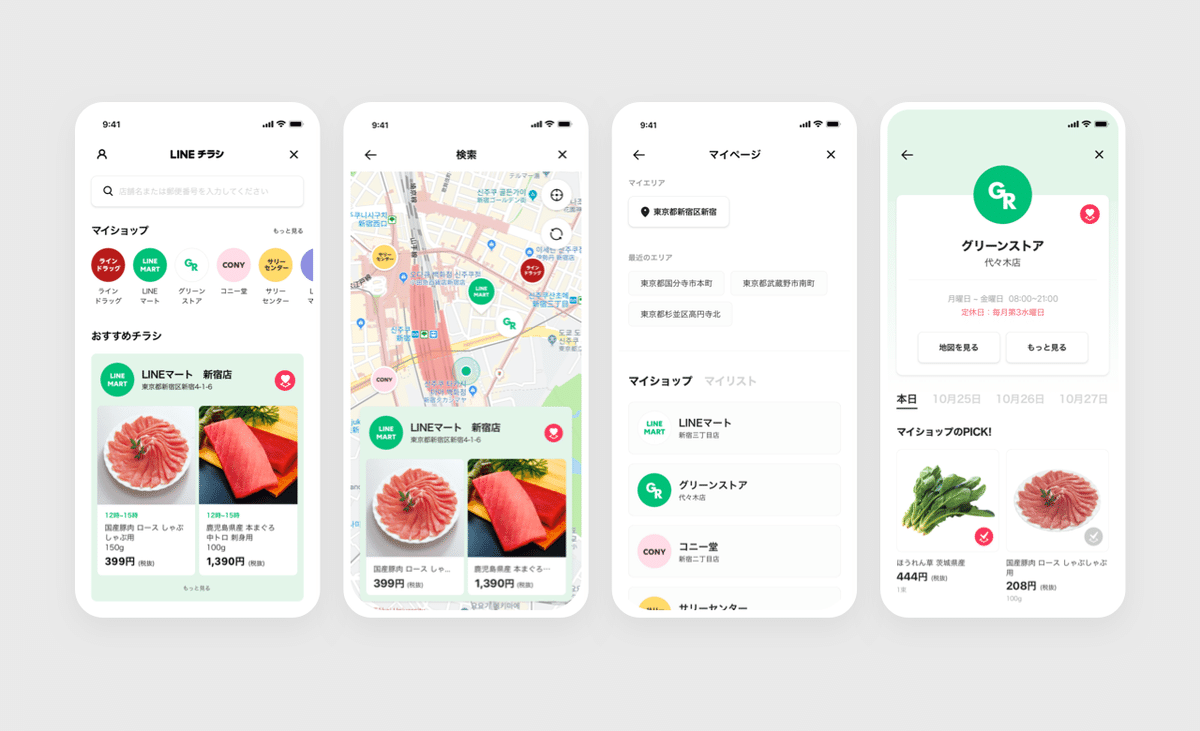
まずは数々の商品イメージに対応するため、各店舗を1つのブロックで構成しました。 ブロックには、個々の商品の画像や、色々なチラシ画像が入り、 その画像下に商品やチラシのテキスト情報を配置し、シンプルですが効果的に商品の情報を一目で伝える事を実現しました。
購入するサービスではないため、各商品の詳細ページがなく、関心のある商品をKeepするサービスである特徴を解決するため、1つのブロックでユーザーに必要な全ての情報を提供しています。

2. 店舗お気に入り/商品お気に入り各機能に対応するアイコンメタファー使用
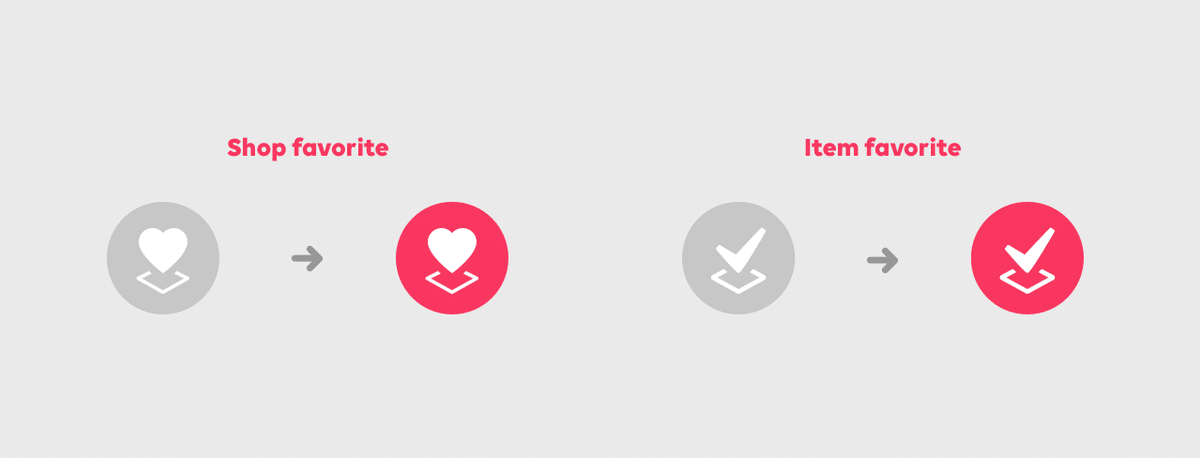
LINE チラシは、ユーザーがユーザーに近い店舗のイベント商品をKeepし、直接店舗を訪れた後、購入につなげるため、店舗のお気に入りや商品のお気に入りなどを保存する機能が最も重要なポイントです。 似たような二つの機能を視覚化するために、機能に合うアイコンメタファーを使用しました。
店舗のお気に入り:地図のpinに似たメタファーを使って店舗を保存するという意味を伝える
商品のお気に入り:チラシを見ながら商品をチェックしているような感じを伝える

3. 華麗なカラーを使用し、紙のチラシの雰囲気をUIへ運ぶ
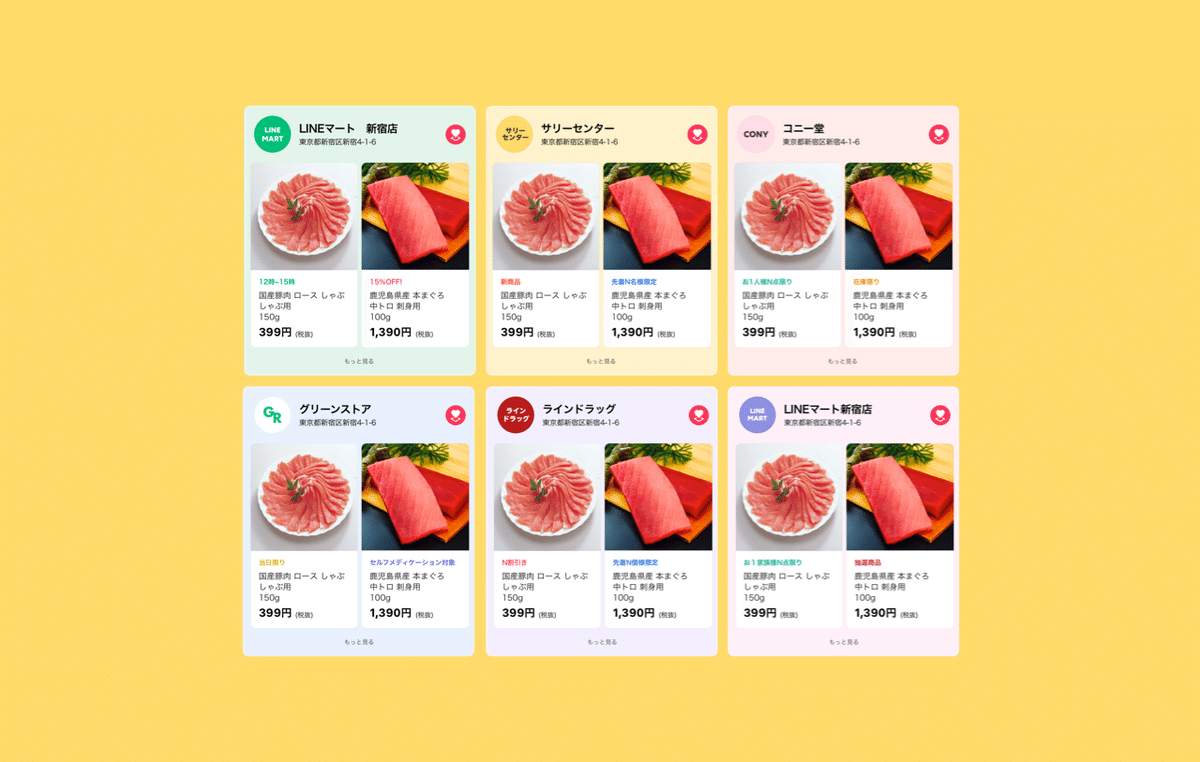
もう1つ重点を置いた部分は、紙のチラシの派手なカラー感をシンプルで明確なUI画面に表現したかったという点です。 各店舗のブロックは基本的に提供される6通りのカラーがランダムに指定されます。 しかし、商品のイメージを傷つけないように、濃すぎるカラーは使わず、薄いパステルカラーを使用しました。
また、狭い空間で多くの情報を効果的に提供するため、簡単なお知らせ内容は様々なカラーのテキストアイコンでお伝えしました。

LINE チラシサービスは今まさに始まったばかりです。 今もチラシの企画者とUIデザイナーはより良いUIのために改良を続けています。皆さんも LINEのウォレットタブからぜひ使ってみてください。

