
ポンチ絵で変わるオンライン会議
0. ホワイトボード
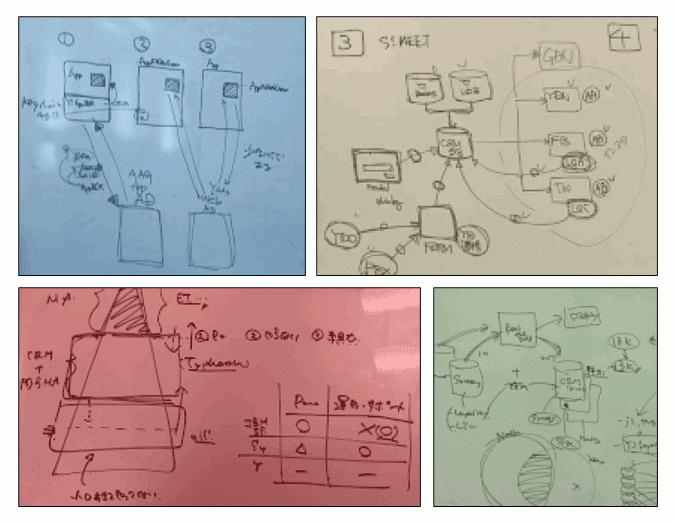
こんにちは、プラットフォームエンジニアの中山です。かつて出社が当たり前の時代、オフィスのあちこちでホワイトボードを活用した議論が行われていました。改めてホワイトボードを活用した議論を振り返るとかつて出社が当たり前の時代、オフィスのあちこちでホワイトボードを活用した議論が行われていました。改めて振り返ると、ホワイトボードを活用した議論は
自身の考えの整理
参加者の創造性の刺激
参加者の認識あわせや理解度向上
参加者の視点や疑問の引き出しに伴う問題の早期発見
など多くの観点で合理的でした。

しかし、グローバル協業体制や働き方が多様化した状況下では、関係者が随時集合するわけにはいきません。加えて私たち LINE ヤフー株式会社の場合、旧組織間のナレッジや文化の融合途上でもあります。以前のように、ホワイトボードを活用した議論でギャップを解消していきたいところですが、日常的にはオンラインコミュニケーションの質を高めていく必要があります。
そこで今回はホワイトボードを活用した議論の代替案として、ポンチ絵を多用したパワーポイントマテリアル(パワポ + ポンチ = パワーポンチと名付けました :-p)と、それを用いた議論についてまとめてみました。
1. ポンチ絵のメリット
作ることは考えることである … という言葉がありますが、ポンチ絵を描きつつ議論のための工夫を凝らす過程で、自身の考えや論点の整理が進みます。この点だけでもポンチ絵を描くことはお勧めです。
さらに、ポンチ絵は具体的な形として捉えやすいため、参加者が違和感や不明点を探しやすくなるとともに、視覚的な刺激が参加者の創造性を引き出し、新しいアイデアや解決策を生み出すきっかけにもなります。加えて 画像優位性効果 によってオンラインコミュニケーション後も記憶に残りやすくなります。
既存の資料で済ませることは準備時間短縮の観点で合理的ですが、上に挙げたメリットを重視するならばパワーポンチにコストをかけてみることをお勧めします。
2. むしろ増やす
まず最初にページ数を増やすことに慣れてください。ただしページ数を増やすことと、ボリューム満点のマテリアルで参加者をうんざりさせることは同じではありません。あくまでオンラインコミュニケーションの質を向上させることがその目的です。
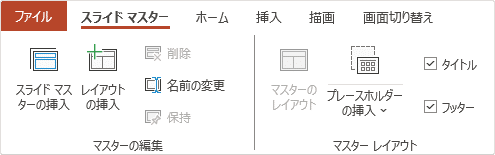
例えば、ある特定の情報を参照するためにスライドを行き来したりリンク先に遷移させることは、理解や議論の妨げになります。同じスライドを繰り返し参照したければ、その都度再掲すべきです。コピーに伴う修正漏れが気になる場合、スライドマスターのレイアウトとして繰り返し参照するスライドを一元管理する方法もあります。

ではさらにページ数を増やしていきましょう。その心構えを前提に
3.いまこのへん
4.注目せよ!
5.変化からの気付き
についてご紹介します。
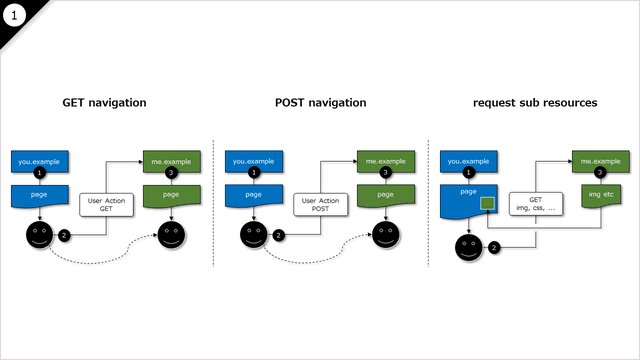
3. いまこのへん
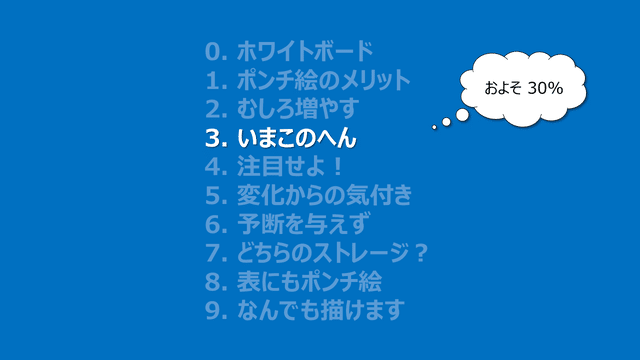
参加者は些細な質問で話の腰を折りたくないとは思いつつも、違和感や不明点を残したままにしておくことにストレスを感じています。そこで、論点が切り替わるタイミングでそれとわかるような(例えば明度反転した)スライドを挿入し、同時に進捗状況も可視化してみましょう。

そうすることで
参加者が質問をするタイミングを判断しやすくなる
発表者が状況に応じて理解度確認などの投げかけができる
といった効果を期待できます。意図的にタイミングを作ることで双方向性を促進しましょう。
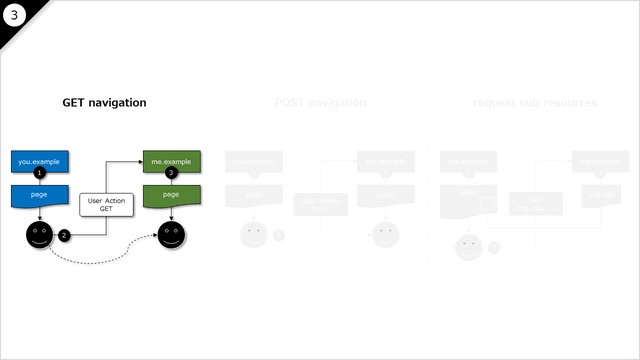
4.注目せよ
ポンチ絵の一部分を強調して参加者の注目を促すことは、全体を順序だてて説明したいときや、重要な部分について議論を深めたいときに役立ちます。
例えば
ポンチ絵を複製し、全体の色調をグレーアウト表現風(例えば透明度 10% の白をオーバーレイ)に変更
上記 1. のポンチ絵をスライドマスターのレイアウトとして追加
上記 2. のレイアウトを使った新規スライドに元のポンチ絵をオーバーレイ
注目を集めたい部分を残しそれ以外を削除(削除した部分がグレーアウト状態)
の手順で作ったスライドはこうなります。

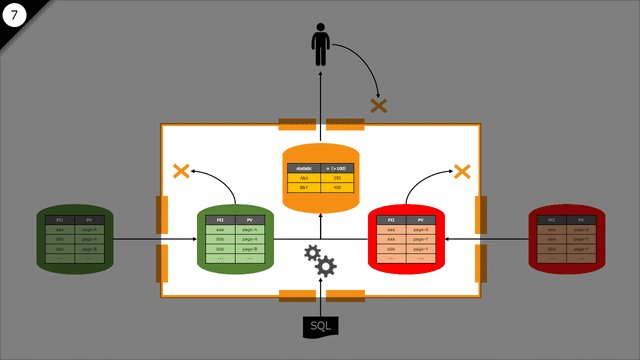
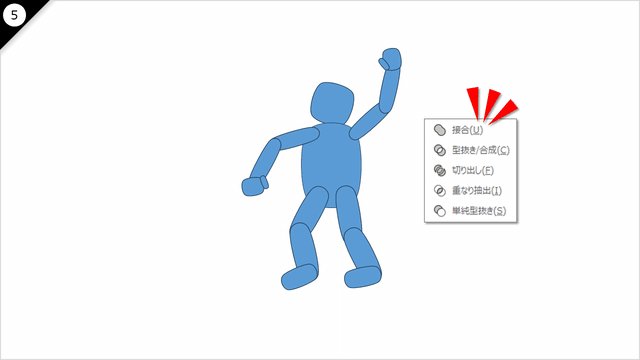
暗い色(例えば透明度 50% の黒)を全体にかぶせ、注目させたい部分を型抜きするとこうなります。

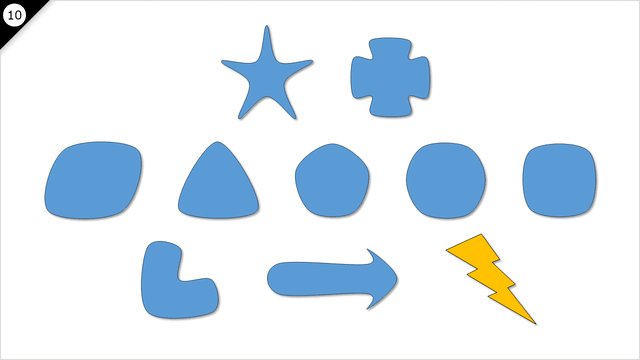
放射線や背景色を使う方法もあります。この場合、再利用のためのパーツ集を用意しておくと便利です。

5. 変化からの気付き
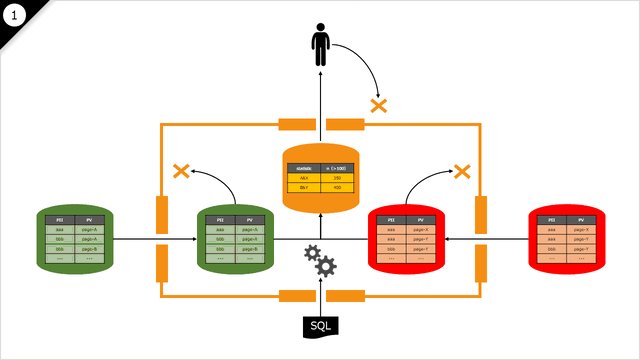
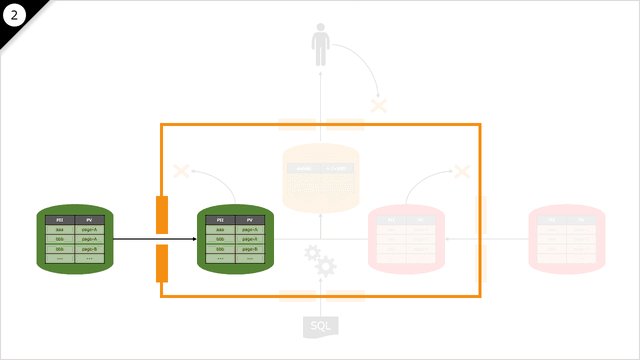
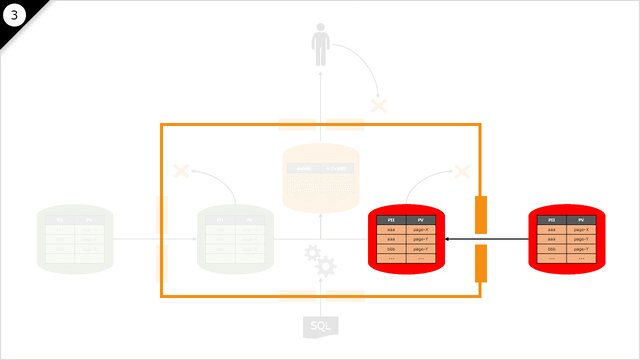
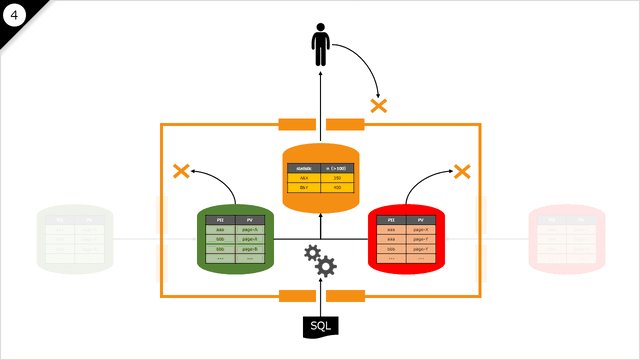
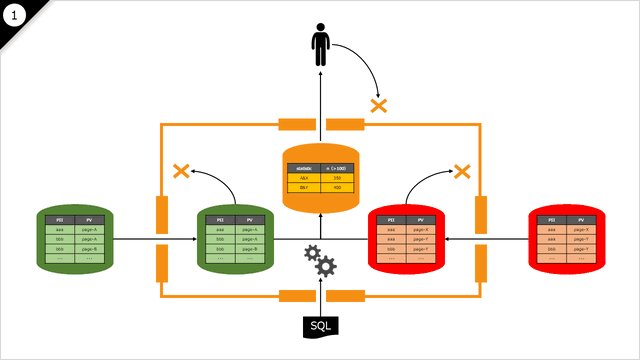
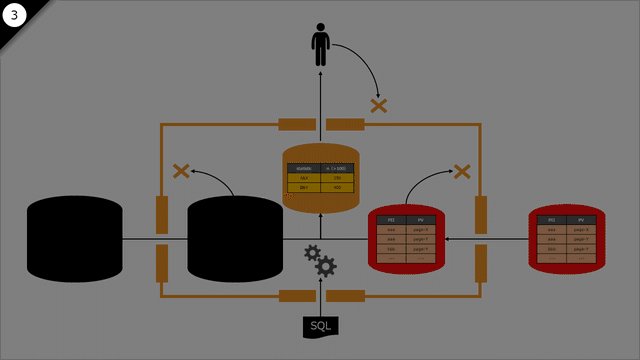
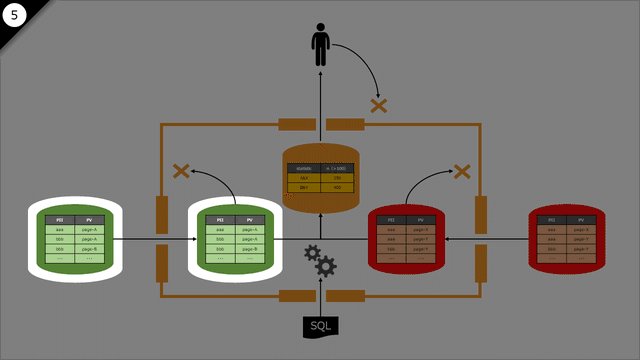
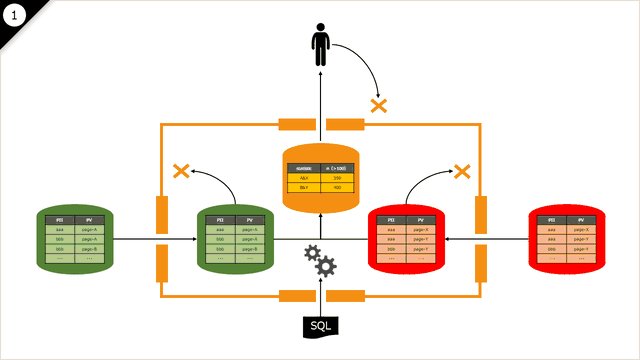
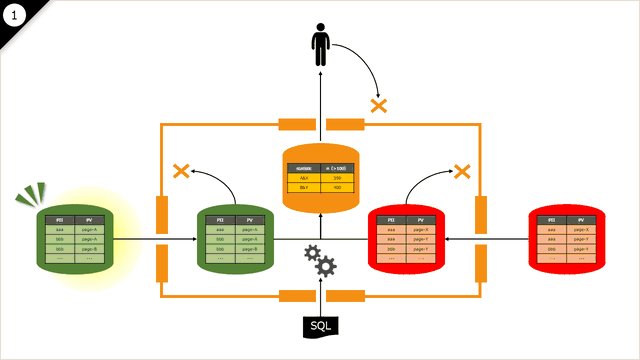
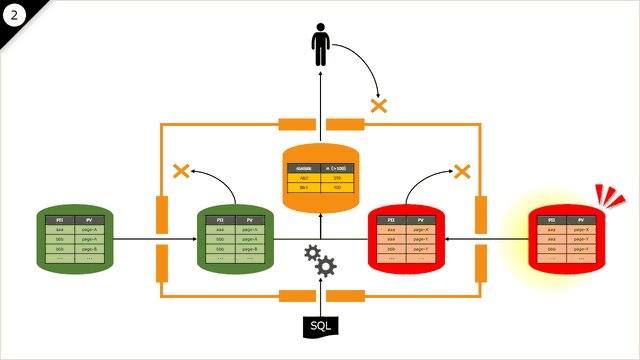
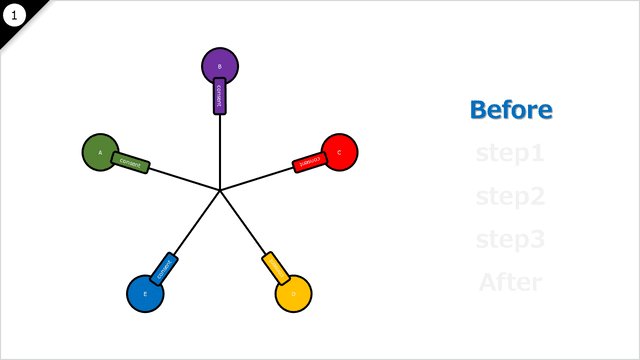
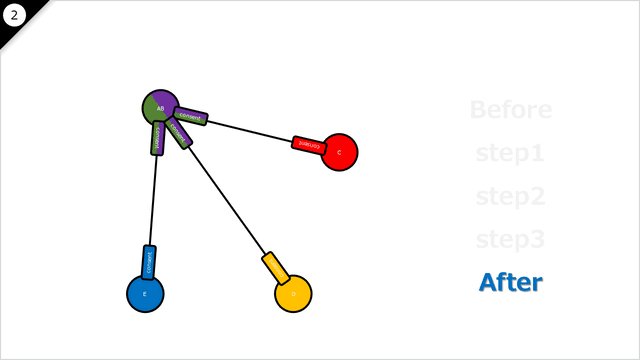
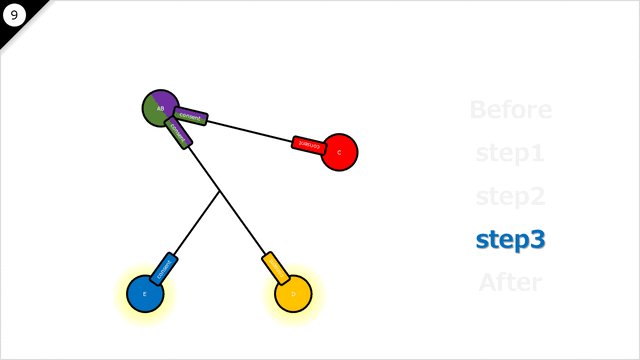
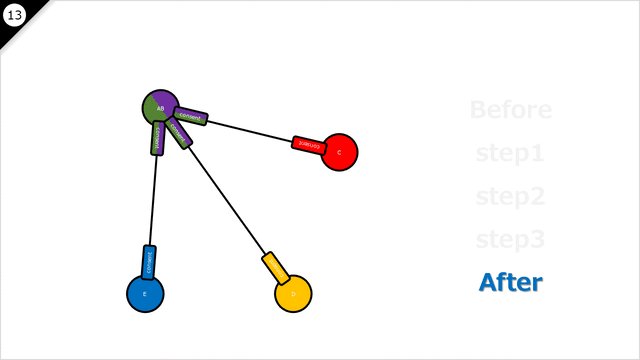
スナップショットでは気付きにくいことも、変化を示すことによって参加者の気付きを引き出しやすくなります。これは実案件の議論に用いたポンチ絵ですが、複数の変化を内包した Before & After のポンチ絵だけでは、参加者の思考が追いつきません。

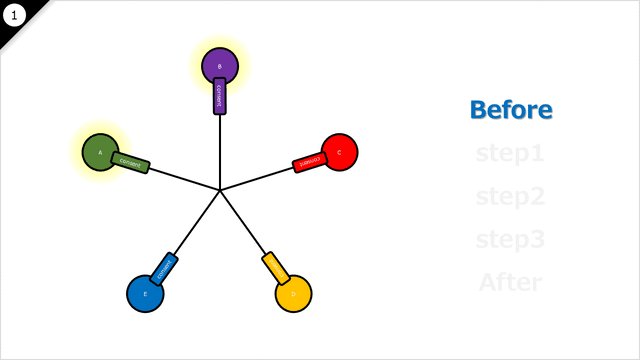
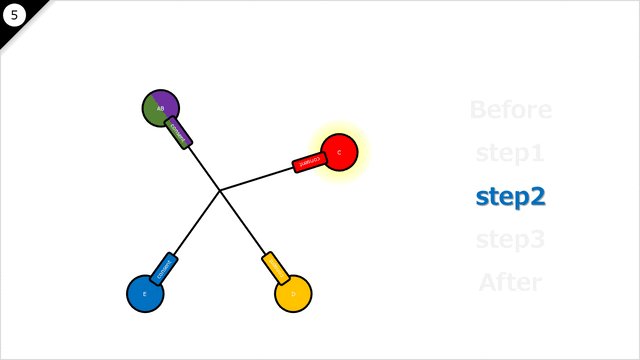
ここで、中間にある複数の変化を表現したポンチ絵を挿入することによって、参加者から多くの視点を引き出し、問題の早期発見や改善につなげることができます。

例えば、ステップごとにこのような気付きを得ることができるかもしれません。
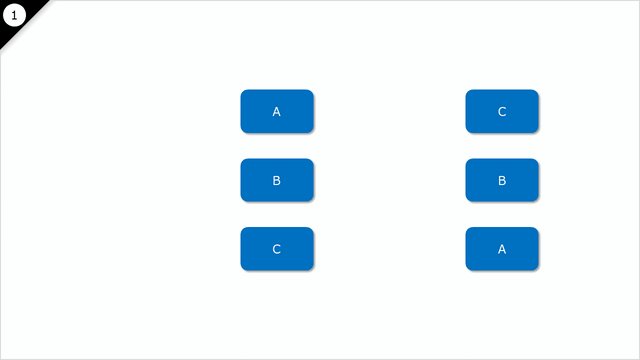
1.パラパラまんがで参加者のメンタルモデルに「AとBの統合」を訴えかけます。すると、参加者はAやBに紐づく属性情報や状態のコンフリクトが気になり、それを解消するための創造性を発揮します。
2.Cのみ特別な扱いが必要になったことを、その背景も含めて説明します。すると、参加者はこの状態が UI で表現しにくいことを理解します。
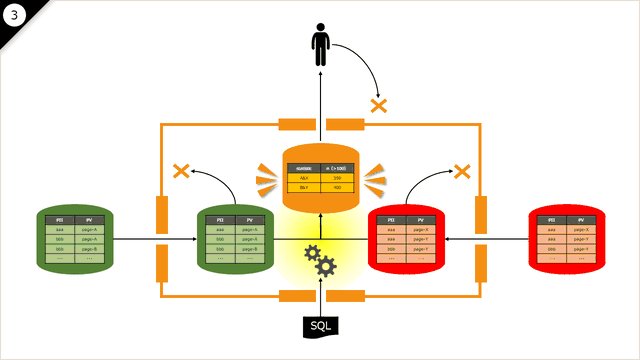
3.DやEの扱いもCと合わせ、全体として一貫性を持たせた案について説明します。すると、参加者は背景をふまえて Before & After についての理解が深まり、同時により良い代替案について模索を開始します。
ところで、誰かがペンツールを使い始めると、他の参加者は画面を眺めつつその完成を(思考停止状態で)待つことになります。そして、仕上がった現代アートによって参加者はあらためて混乱します。

ペンツールは視覚的な刺激により双方向性を促進しますが、ベースとなるポンチ絵に対して
線を数本追加する
要素に「○」や「×」をつける
要素を一、二個描き加える
のようなシンプルな使い方でこそ効果を発揮して、議論の生産性を向上できるように思えます。複数の状態を表現したポンチ絵があれば、論点にマッチしたものをベースとして選択しやすくなり、結果としてペンツールの効果を最大化できるはずです。
6. 予断を与えず
参加者の創造性の刺激は目標の一つですが、そのためにも理解の妨げになる予断や誤解、集中力を奪う違和感には注意しましょう。例えば規模の大小が論点に含まれるならば、ポンチ絵でも誤解を与えない大小関係を表現すべきです。
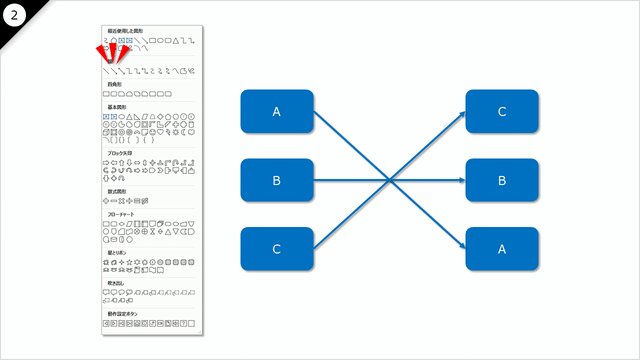
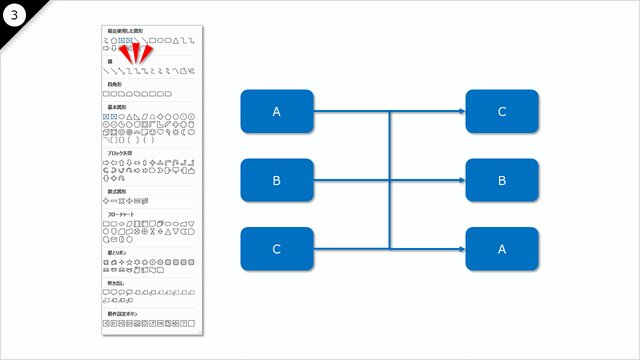
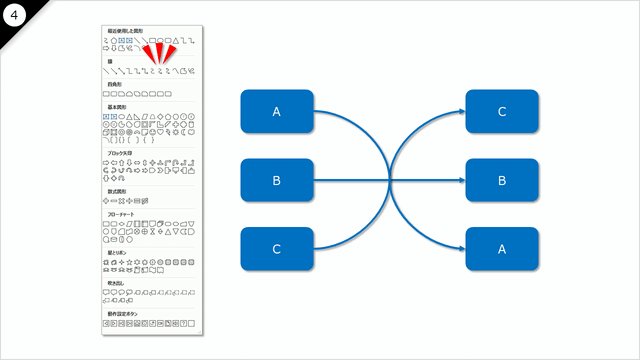
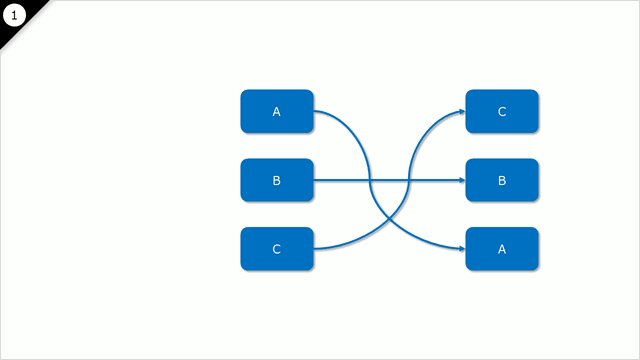
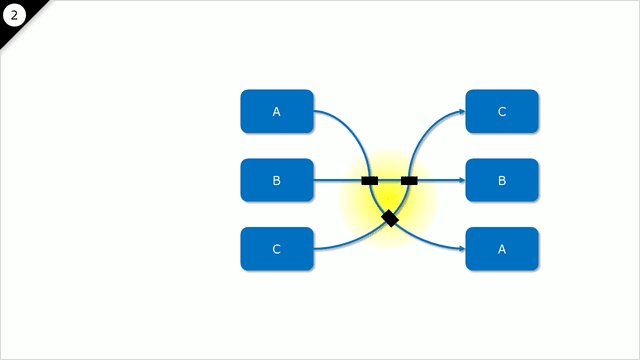
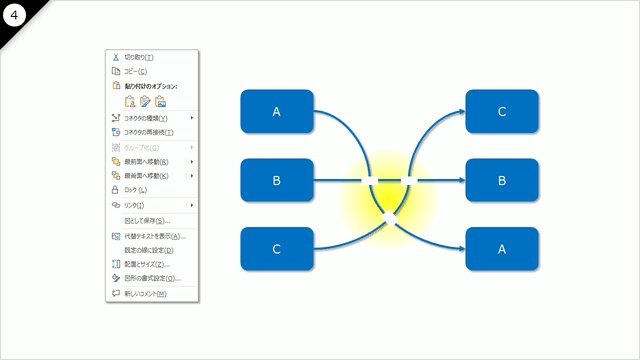
また、つながりを表現するときにも誤解はできるだけ排除しましょう。以下のポンチ絵で同じアルファベットの箱同士をつなげる場合、カギ線コネクタは論外として、直線や曲線も改善の余地があります。

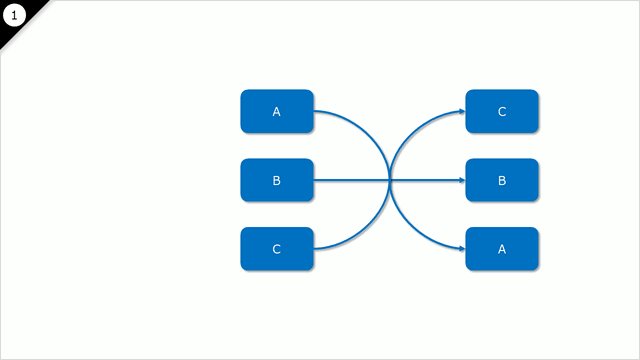
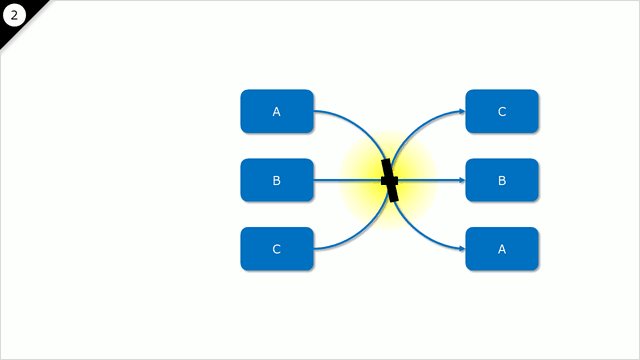
例えば、マスクを使った交差点の視覚的分離はいかがでしょうか。

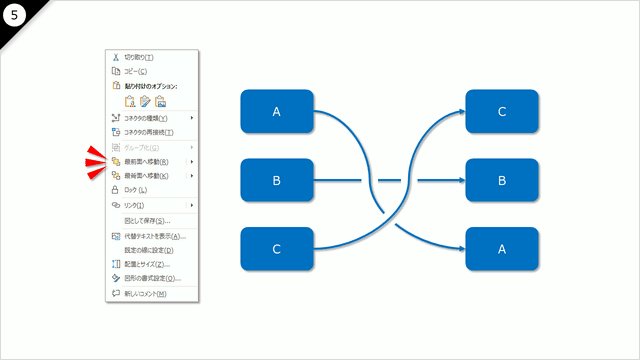
交差点自体をずらしてしまう方法も使えそうです。

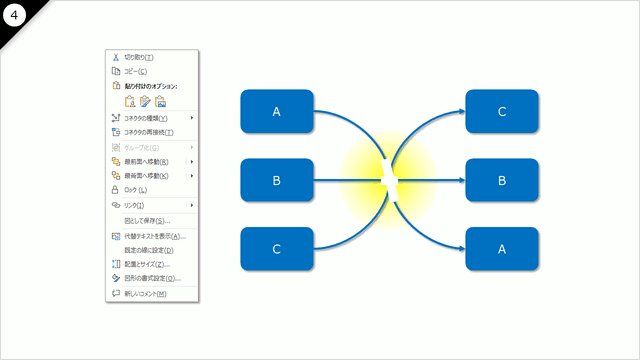
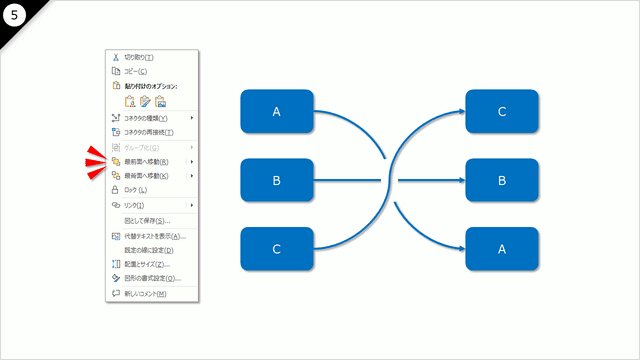
コネクタを最前面へ移動するか、図形の書式 → オブジェクトの選択と表示、でマスクとコネクタの上下関係を変更できます。

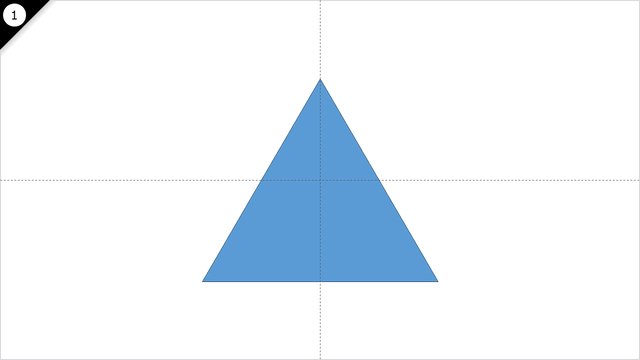
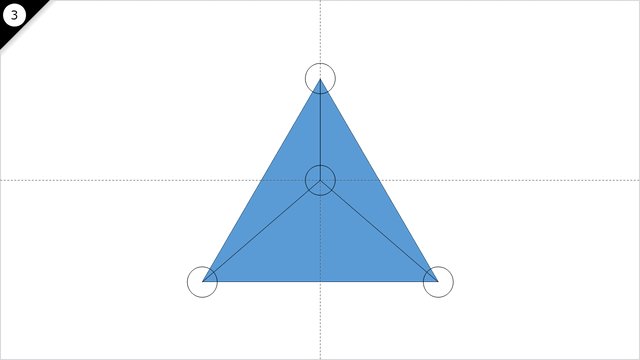
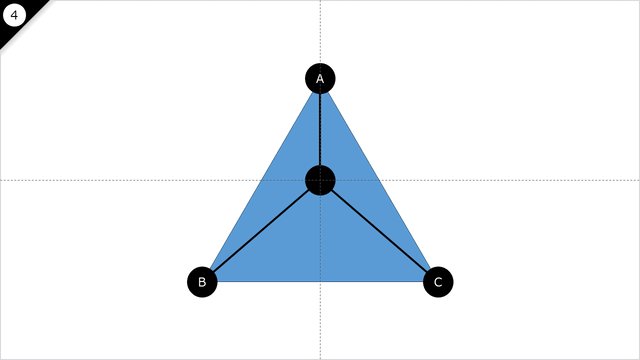
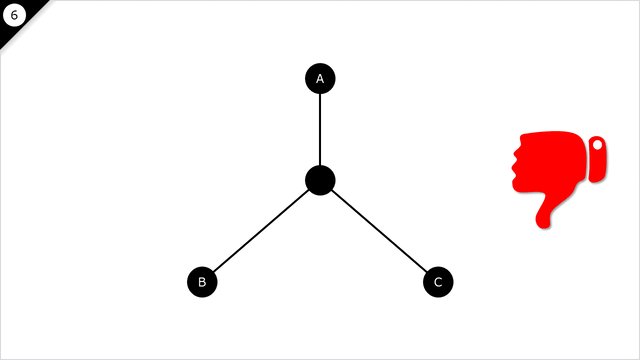
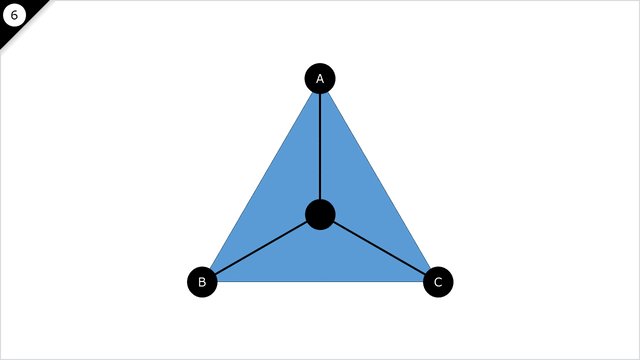
次に正三角形の頂点の関係性をポンチ絵で表現してみます。パワーポイントのガイドにあわせて正三角形をスライド中央に配置した場合、中央と正三角形の重心は一致しません。従って、中央から各頂点を連結したポンチ絵は、頂点Aが特別な存在であるかのような印象を与えてしまい、対等な関係性を表現する場合には不適切です。

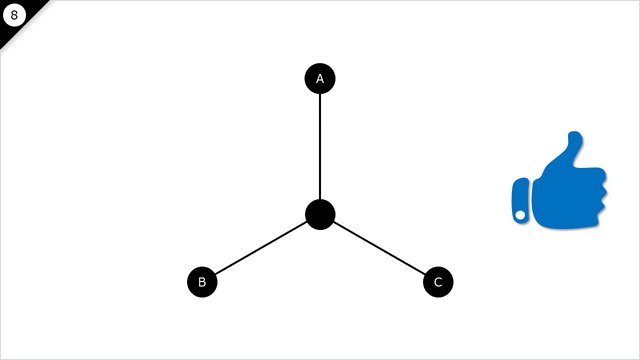
正三角形の重心(垂線の交点)から各頂点を連結したポンチ絵ならば、各頂点の対等な関係性を明示できます。

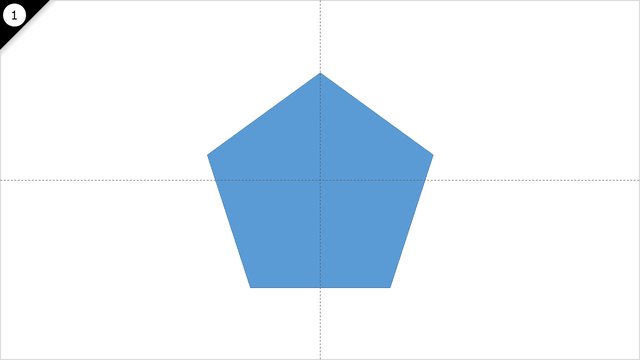
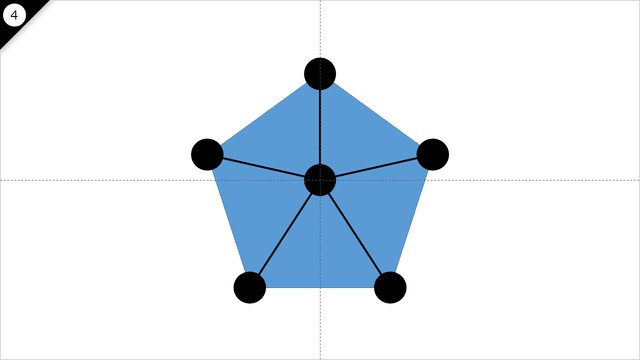
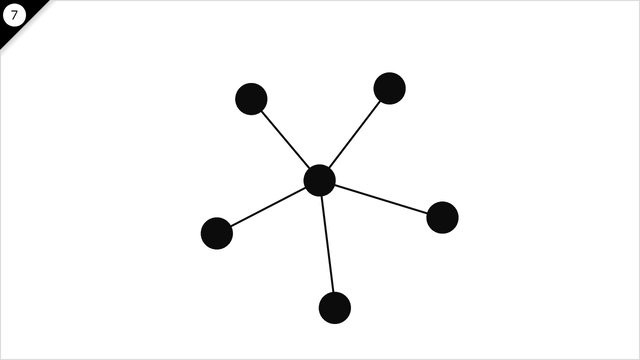
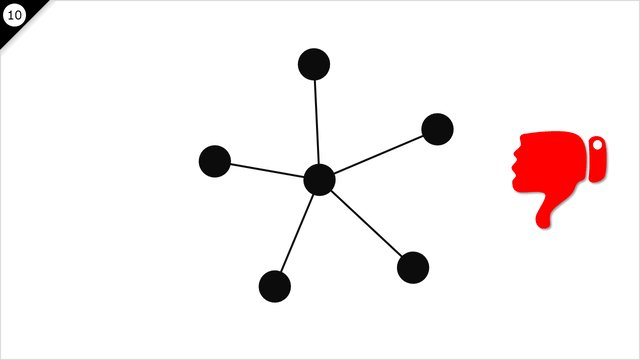
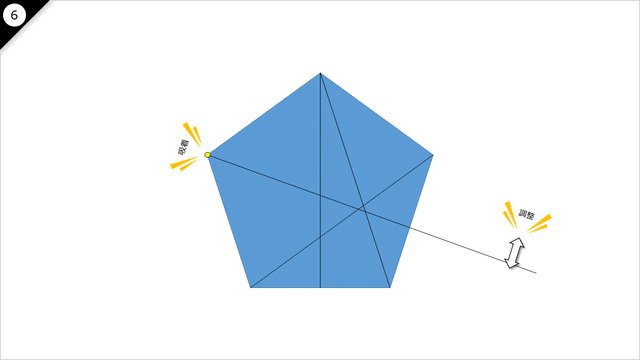
正五角形の場合、ガイド中央から各頂点を連結したポンチ絵は回転させると違和感の正体に気付きます。

重心から各頂点を連結したポンチ絵ならば、回転しても美しい正五角形を保ちます。

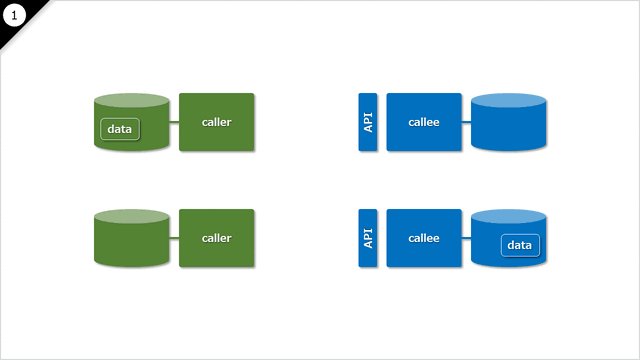
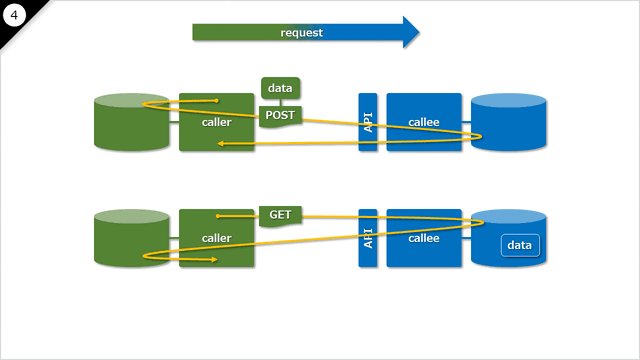
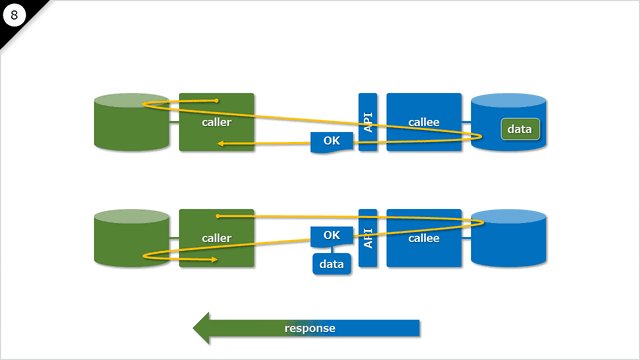
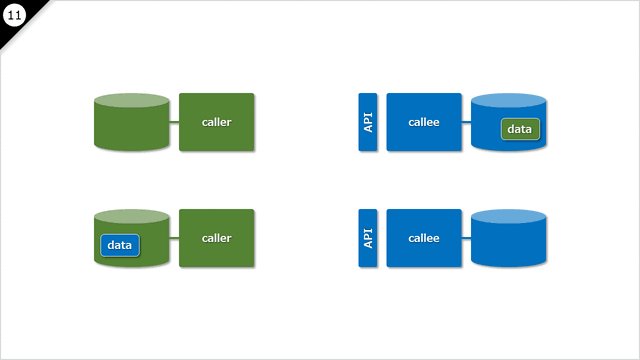
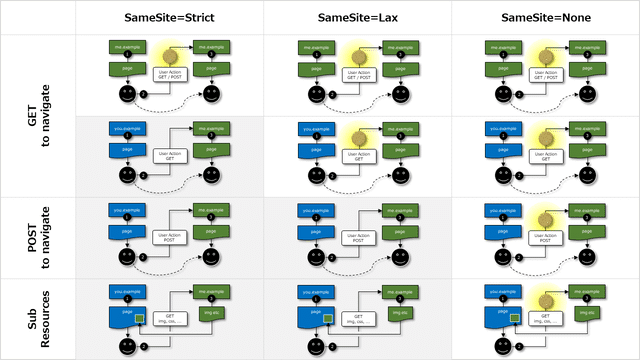
次は具体に特化したトピックですが、ポンチ絵で API の提供やデータの授受を表現することがしばしばあります。このとき API を呼び出す HTTP リクエストの方向とデータ授受の方向は、同じ向きの場合もあれば逆向きの場合もあります。ポンチ絵の矢印が何を意図しているのかは予断や誤解を与えないように注意しましょう。

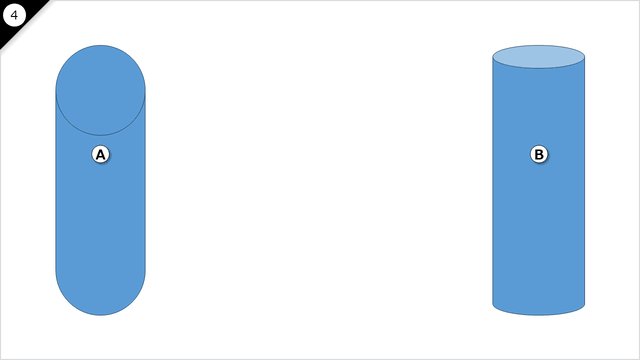
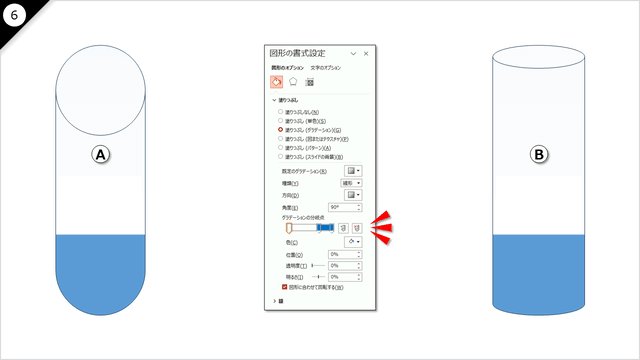
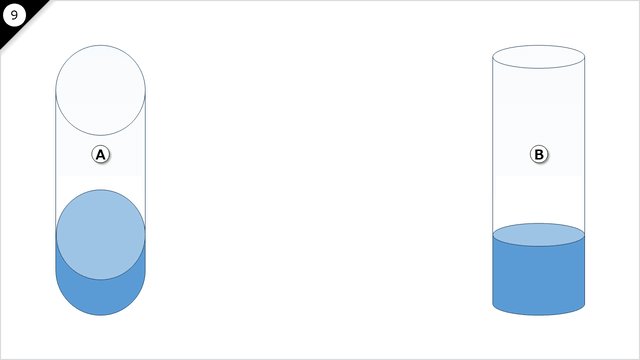
7. どちらのストレージ?
ポンチ絵でストレージを表現することがしばしばありますが、パワーポイントの図形にはそれらしき円柱が二種類存在します。Aの円柱は底面の形を調整できないため、縦長にしたときに違和感のあるパースとなりますが、どちらの円柱を使えばいいのでしょうか?

Bの円柱ならばグラデーション塗りつぶしを使わなくても、円柱の重ね合わせでストレージへのデータ蓄積や割合を表現することができます。結論としてBの円柱を使っておいた方が融通が利きそうです。

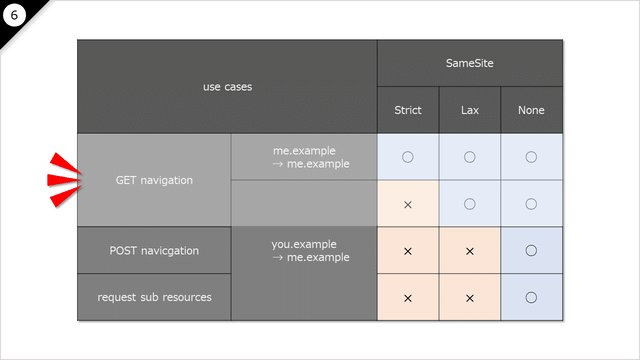
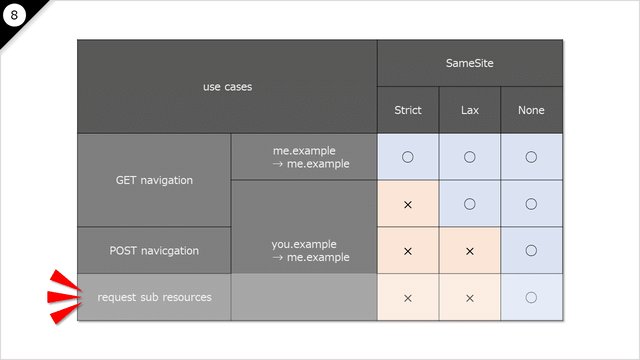
8. 表にもポンチ絵
表とポンチ絵を併用してユースケースごとの動作を表現したくなる場合があります。この際、表とポンチ絵を別なスライドにすることで資料としてはスッキリまとまりますが、どのケースでどのような動作になるのか理解するためには両方のスライドを行き来しなければなりません。

そんなときはポンチ絵ごと表にしてしまうのは如何でしょうか。ごちゃごちゃした印象はともかくとして、どのケースで何が起きるのかを端的に表現することができます。ポンチ絵部分をスライドズームで埋め込むことも可能です(スライドショーでしかズームできないのが難点ですが)。

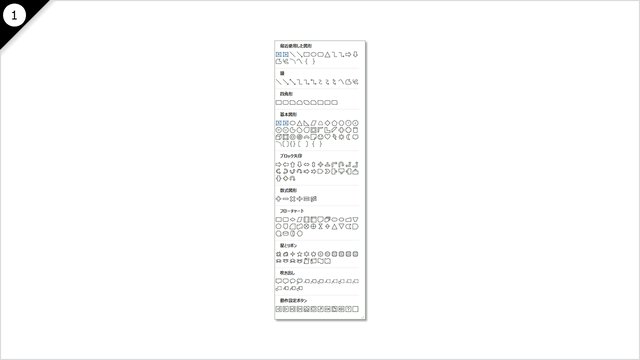
9. なんでも描けます
生成 AI は具体例を与えると回答精度が高まりますが、人間相手でも具体例は有益です。具体例のインプットを通じ、論点やフィードバックの方向性について期待値を示すことで、さらに的を射た議論ができるようになります。そこで、最後に自由度高くポンチ絵を描く方法をお伝えします。
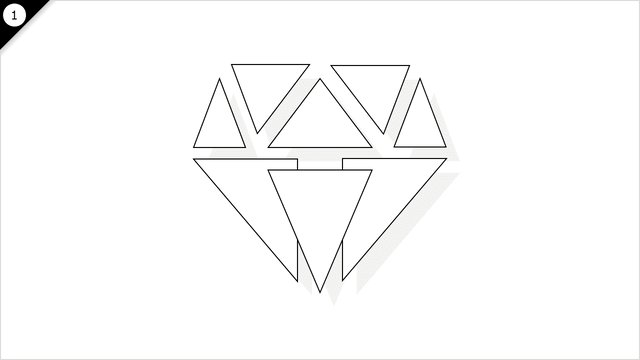
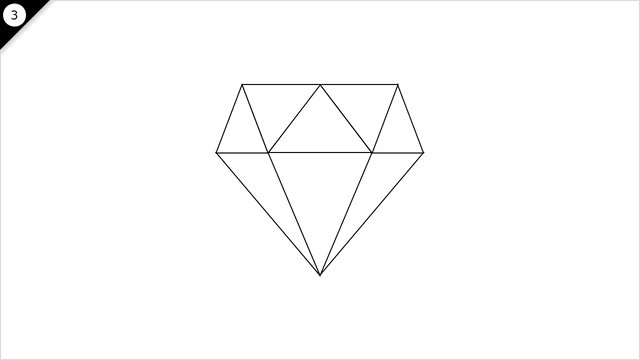
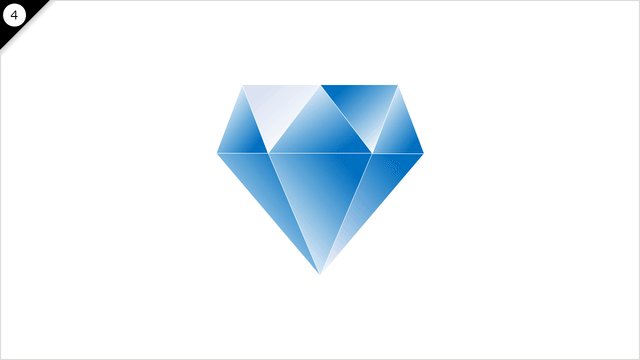
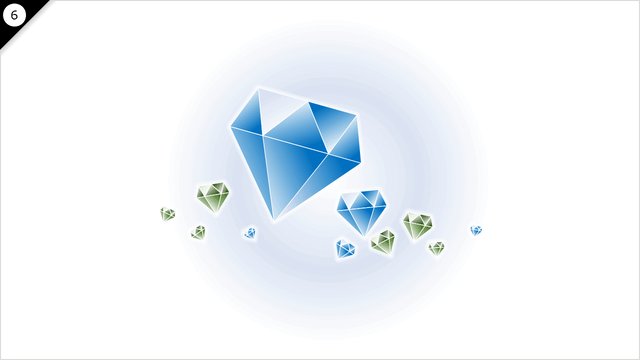
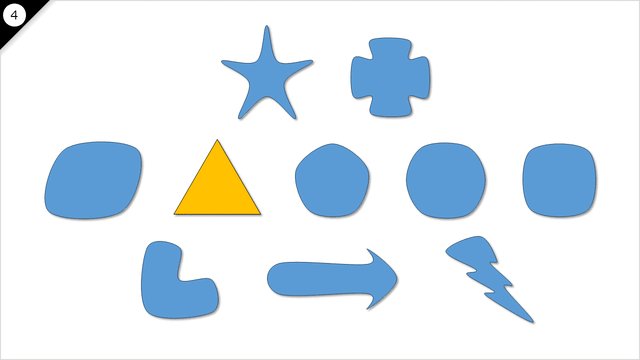
例えばダイヤモンドは
三角形を組み合わせる
各パーツを適当にグラデーションで着色
グループ化
で完成です。

バッグや財布も簡単に描けます。広告や EC の具体例を示すポンチ絵で使いまわしてください。

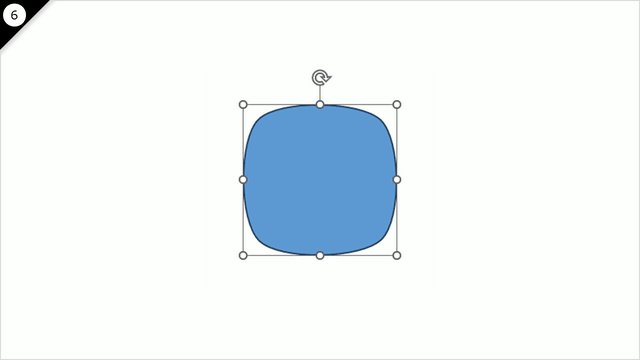
より自由度の高いポンチ絵の準備で、正方形の周囲を曲線で囲み丸みを帯びた図形を用意します。

正方形以外でも同様です。

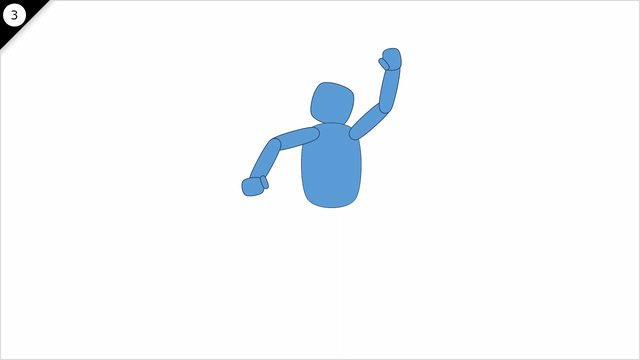
これらをつなげて接合すれば棒人間の一丁あがり、です。

蛇足ですが PNG や JPG などの画像についても、パワーポイントで色調に関する加工や背景削除が可能です。例えば PNG 画像のアイコンで複数の登場人物を表現したい場合など、異なる画像を用意することなく色調の加工で対応することができます。

まとめ
ここまで読んでいただいて、どうもありがとうございます。実は、パワーポンチは未だ試行錯誤と改善の過程にあり、体形的に整理しきれておらず、今後もアップデートを続けてゆきます。またポンチ絵を描くための負担も課題として残っています。その一方で、この記事にまとめた範囲においては実業務を通じて効果を実感できているため、記事を読んだみなさまのオンラインコミュニケーション改善の手段として試していただけますと幸いです。
なおこの記事に使用したパワーポイントファイルの本体は こちら にあるので、ご自由にお使いください。
【プロフィール】
中山 一紀
LINEヤフー株式会社データグループグループ推進本部
広告エンジニア
プライバシー保護と広告エコシステム(ビジネス)発展の両立を日々探求しております。
GitHub:https://github.com/nakayama-kazuki/202x/tree/main/index
取材依頼等のお問い合わせ
LINEヤフーDesignは随時、取材のご依頼をお待ちしております。公式XのDMにお問い合わせください。
https://twitter.com/lydesign_jp

