
「おでかけNOW」のUXデザインプロセス
こんにちは、UIデザイン2チームのレイです。私はLINEトラベルの業務全般を担当しているのですが、今回は中でも「おでかけNOW」のUXデザインプロセスについて話したいと思います。
まず、おでかけNOWはどんなサービスかと説明させていただきます。おでかけNOWは現在地と目的地に紐づいて、スポット、イベント、お店、アクティビティ・体験、記事など色々の情報を探せるLINEトラベルの新しいサービスです。
UXデザインプロセスは人それぞれ違いますが、私が実行したUXデザインプロセスはご覧の通りです。

簡単に説明すると、
1. Definition(定義)
ステークホルダー(利害関係者)インタビュー
2. Research & Analysis(調査と分析)
競合他社アナリシス(ベンチマーキング)
ユーザーインタビュー
ペルソナ
3. Design(デザイン)
インフォメーションアーキテクチャー Information Architecture (略:IA)
ローフィデリティ Low-Fidelity(略:Lo-Fi)
ハイフィデリティ High-Fidelity(略:Hi-Fi)
4. Build(プロダクトリリースに向けて)
最終デザイン
1. Definition(定義)
第1フェーズでは以下のような作業を行いました。
ビジネスゴールの設定
アフィリエイトサイトの予約、記事の広告、公式アカウントなどを通して売上を上げます。そして、リリース以降の1年間売り売上動向を見守り、その後に目標値を設定します。
ユーザーのターゲット層設定
ターゲットを、「日帰り旅行や小旅行をよくする20-40代の男女」に設定しました。
大手競合他社の調査
以下のサービスがベンチマーク対象となりました。
オフライン:トラベルガイドブック(るるぶ、まっぷる、ことりっぷ、地球の歩き方など)
オンライン:トリップアドバイザー、4travel.jp、Yahooトラベル、トラベルコ、トラベル.jp
地図サービス:Googleマップ、Maps.me
プランニング&ナビゲーションサービス:ナビタイムトラベル、Googleトリップ(現在サービス終了)
サービスの懸念点
・ユーザーの現在地が正しく表示されるか
・記事を読んだ後に旅行行きたいと思うか
・一番クリック率(CTR)が高いカテゴリーは何か
・検索率とアフィリエイトの売上
2. Research & Analysis(調査と分析)
例えば、GoogleMapやトリップアドバイザーをベンチマークすると以下のようなサービス的特徴があることがわかります。
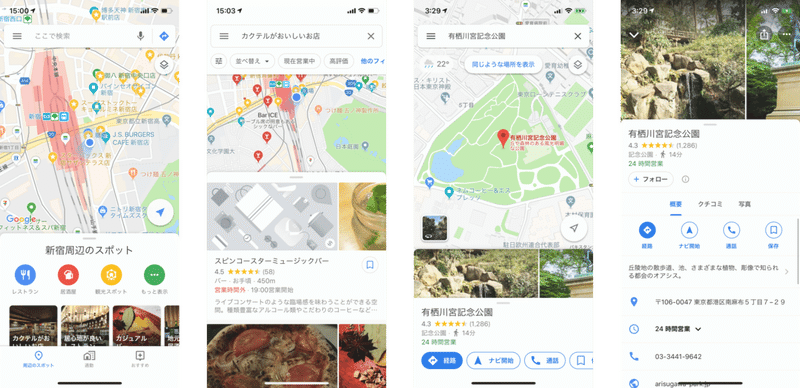
Google Map
・現在地に紐づいて場所を探すサービス。
・セクションはカテゴリー、テーマ別おすすめ、イベント、場所リスト(ユーザーが作成したリスト)、Googleおすすめリスト、人気のお店ランキングで構成されている。
・住所に基づいて、お店の予約やホテル予約情報、おすすめの場所情報を提供している。
・各カテゴリーごとにカラーアイコンを使っており、視認性が高い

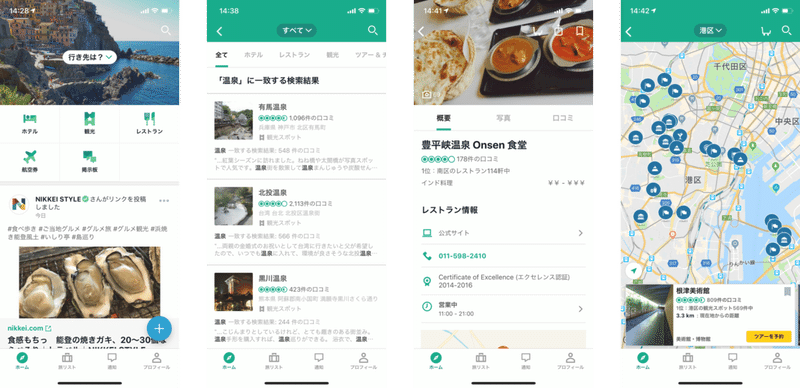
トリップアドバイザー
・目的地に紐づいてホテル、観光名所、お店、航空券など色々の情報や予約ができるサービス
・検索機能はキーワード検索、目的地やスポット検索で分けている
・ユーザーが作成した記事やレビューがサービスのメイン
・ホテル、お店、航空券の予約は連携会社で行うが、ツアー予約サービスは自身で運営している

2日間かけて旅行をよくする1人の男性と3人の女性にユーザーインタビューを実施しました。インタビューの質問は下記のものになります。
・どれくらい頻度で旅行しますか?
・旅行先の情報はどこで入手しますか?
・どのトラベルサービスを頻繁に使われますか?
・ツアーを決める重要なポイントは何ですか?
・新たなサービスに何を望んでいますか?
<調査結果>
旅行に行く頻度
参加者6人中5人は2~3ヶ月に1回、1人のみ1ヶ月に1回、旅行に行きました。
旅行先の情報源
参加者の全員はGoogle検索やガイドブック、旅行代理店、テレビ番組、旅行雑誌などオフラインを通して旅行先の情報を入手していました。女性参加者たちは目的地を決めるためインスタグラムで旅のモチベーションを得て、男性より積極的に旅行先を探す行為が見られました。
大手の競合他社
国内サービスの場合、楽天トラベルやじゃらん、トラベルコ、Yahoo!トラベルが検索結果で上位表示され、よく使うという意見がありつつ、宿の綺麗な写真でユーザーにアピールしている一休も使っているという意見がありました。海外サービスの場合、Expedia, Booking.com, TripAdvisorを使われていました。
決定ポイント
全員の参加者は旅行先の写真やレビューを見て旅行先を決める傾向がありました
ユーザーボイス
ユーザーインタビューを通して、写真が旅行先を決定する重要なポイントだと把握しました。特に女性参加者たちは旅行先や旅行情報をインスタグラムで常に確認して共有したり、コミュニケーションしていました。
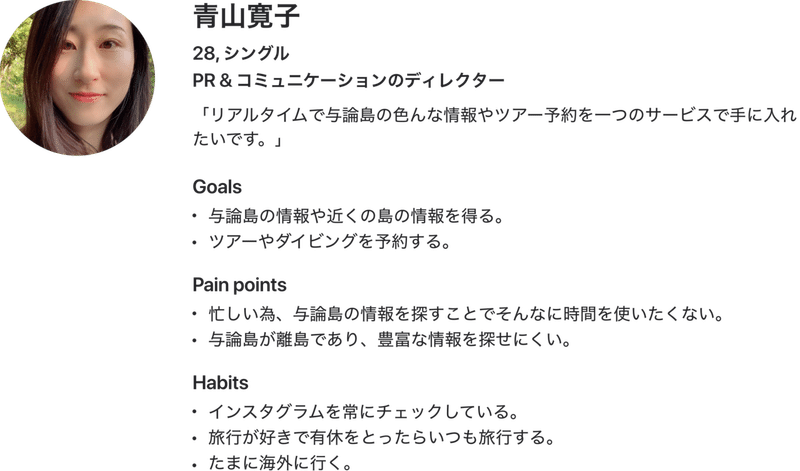
なお、設定したペルソナは以下の通り。
寛子は28歳のシングル女性で銀座のあのファッションブランド会社で広報及びコミュニケーションのディレクターとして働いていて、恵比寿に住んでいる。
彼女はインスタグラムで夏休みをチェックしていた鹿児島県の与論島へ行く予定。
とりあえず、航空券を購入し、港の近くのキレイなホテルを予約した後、スクーバダイビングや近くの島巡りや観光スポットを探そうと考えている。
寛子は近所のツタヤでガイドブックをチェックしながらトリップアドバイザーも見ていますが、与論島が離島であり、関連情報を探すことが難しいと感じる。
結局、彼女はグーグルで検索しようと思いますが、むしろ分かりにくい大量の情報のせいで、自分が欲しい情報を探せない。
寛子はリアルタイムで自分が欲しい旅行先の情報を探したり、予約したりできたらいいなあと思っている。

3. Design(デザイン)
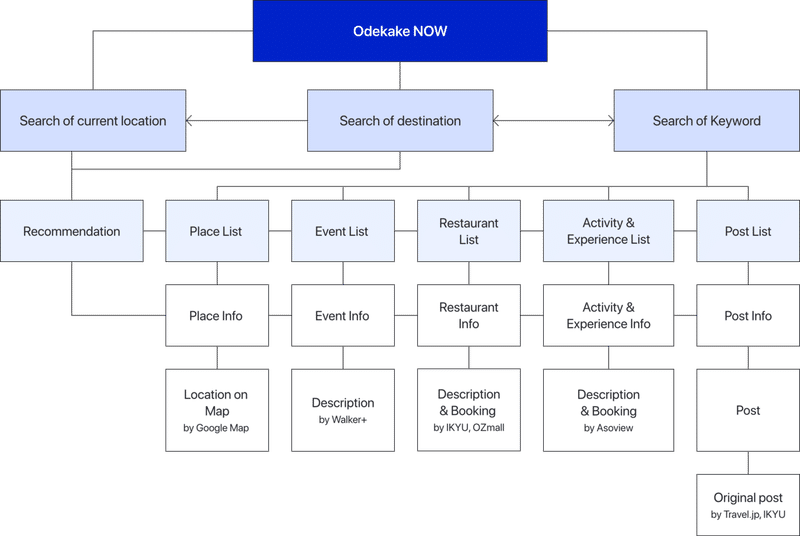
情報構造の設計は、UXをデザインする上で重要や作業の一つです。「おでかけNOW」では以下のようなサイトマップも事前に制作しました。

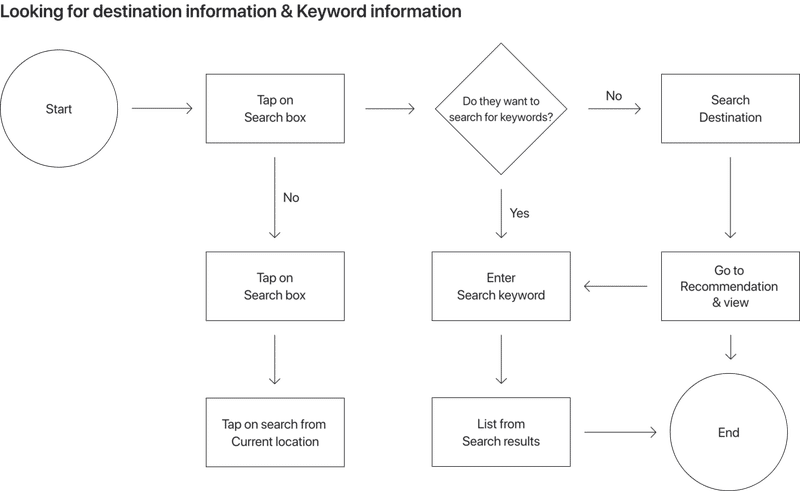
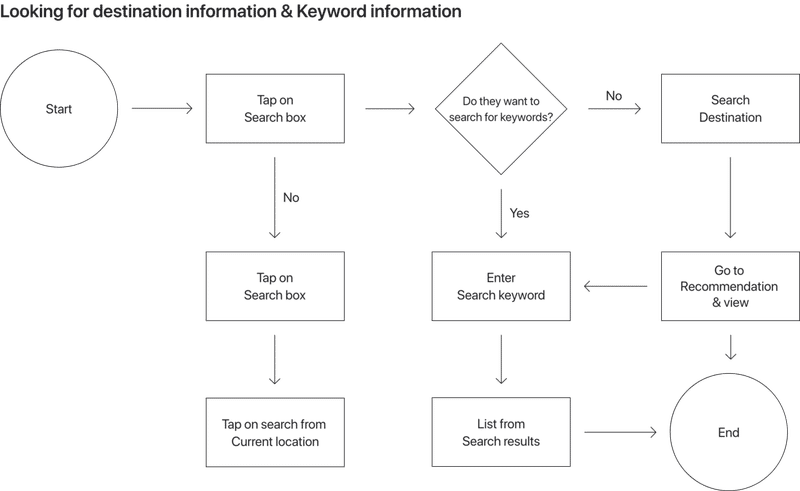
また、ユーザーがどのようにプロダクトとどのように接触するのかの想定も可視化しました。


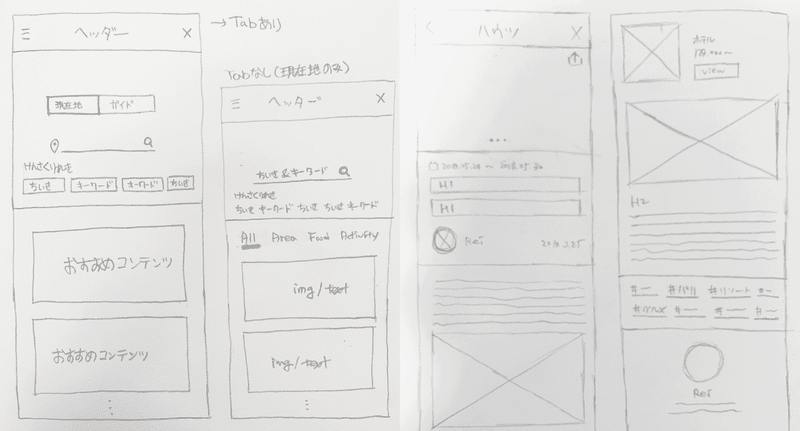
その後簡易的なプロトタイプを、紙とSketchにて制作します。


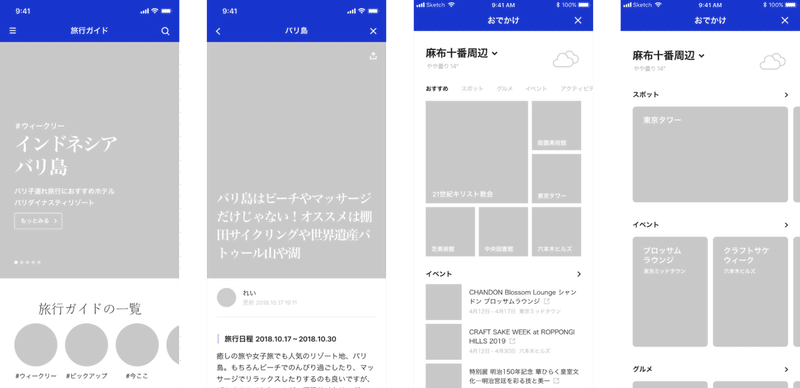
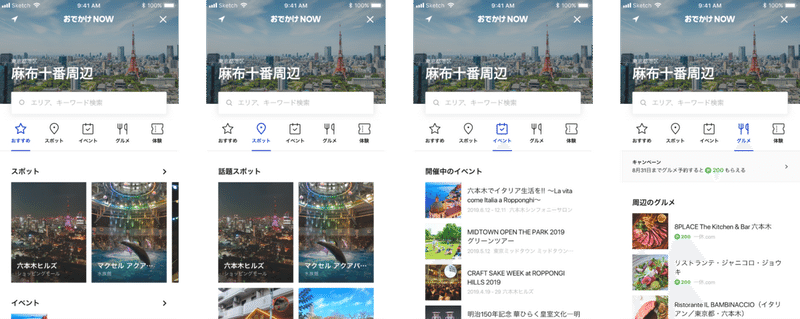
このプロトタイプを受けた上で、別のサービスを踏まえて、企画側から検索機能の強化させたいという要望があり、検索ボックスを入れることになりました。

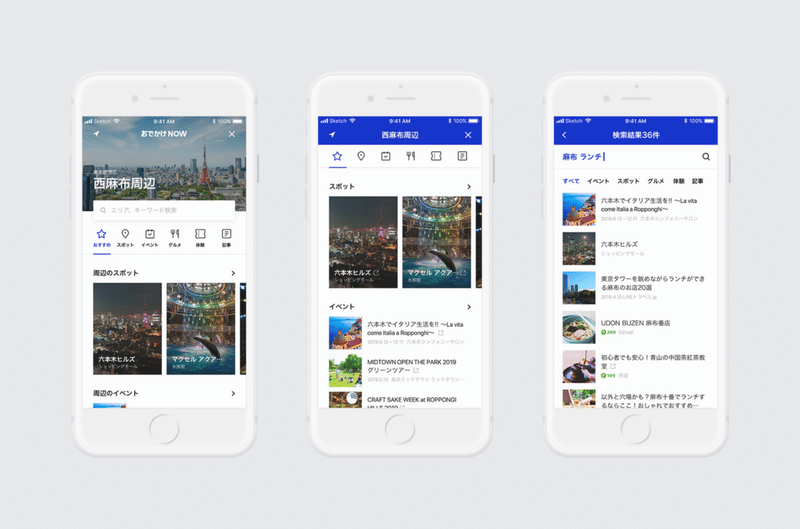
4. Build(プロダクトリリースに向けて)

プロダクトをリリースするまで途中で企画の方向性が変わるといったことがいくつかありました。このプロジェクトに限らず、どのプロジェクトでも制約やトレードオフがあるので、それを上手くコントロールするのが難しいと感じたこともありました。事前にその課題を把握できれば、より良いパフォーマンスを発揮できると思うので、デザイナーも問題の洗い出しには積極的に取り組むべきだろうと思います。
「おでかけNOW」はトラベルのホームからバナーをタップすると見ることができますのでぜひ使ってみてくださいね。

