
Figmaでデザインしよう!
こんにちは、Local Product Designチームのソン・ジフンです。
最近UIデザイナーはFigmaというツールを使用するようになりました。私たちLocal Product Designチームでも昨年からFigmaを業務にて本格的に使用しはじめました。そこでFigmaを約1年間使用して思ったことや情報を共有したいと思います。
Figmaの始まり🧐
私が初めてFigmaを使用したのは4〜5年前です。当時はPhotoshopから別のツールに移行する時期であり、Sketch、AdobeXD、InVisionなどの様々なUIツールが多く登場した時に、試しにFigmaを使用しました。当時はSketchがPhotoshopの短所をある程度補完し、最も魅力的なツールと思ってましたが、Sketchのクラウドサービスの完成度は低く、バージョン管理や協業するために別途Abstractというツールを使用しないといけませんでした。また日本語のフォントを使用する時にバグが生じているのにもかかわらず、長い月日が経ってもなかなか改善されなかったため、Sketchは残念なところが多かったです。しかし、コロナウイルスの影響で在宅勤務の勤務体制が強化された後、Figmaを使用するようになりました。
Figmaのメリット👍
保存すること
Sketchでのファイルの容量が多くなると保存、アップロード、ダウンロードする際に時間がとてもかかりましたが、Figmaでは自動的に最新の画面を維持してくれるため、よく保存する(⌘S)癖はもういりません。

接近性
在宅勤務により、オフィスではiMac、家ではMacBookで作業をしているのですが、もし在宅勤務でSketchを使用すると、MacBookでは共有できるデバイスの数が限られているため、ライセンス問題の可能性がありました。
FigmaはWeb基盤で作られているため、Webやアプリ、デバイスの数に関係なく使用可能です。それだけではなく、Web基盤という点でアクセスしやすいため、企画、開発チームと協業時に別途ツールの手続きなしでデザインを共有することができます。
リアルタイムコーポレーション
オンライン会議ではみんなで1つのページに集まり、その画面を共有しながらリアルタイムで一緒にデザインを変更したり、問題を共有することができます。最初はメンバーのマウスカーソルが動き回る様子に慣れなかったのですが、今はもう慣れました。

All In One
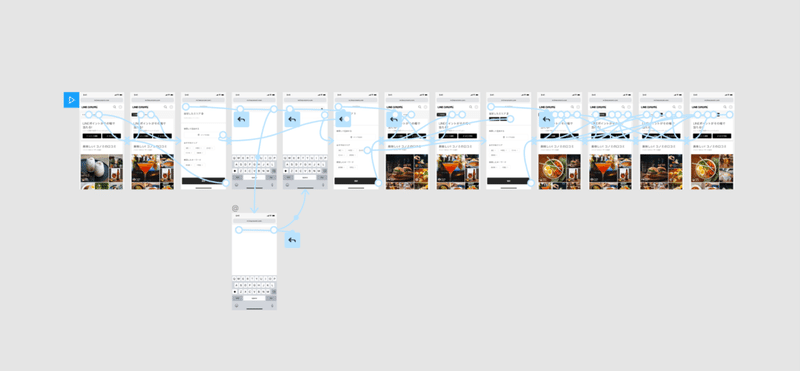
1つの画面でプロトタイピングとコードを一度に確認することができます。それだけではなく、Smart Animate機能を使用するとUI画面のページ移動のアニメーションを早く実装することが可能です。前までは別のツールでプロトタイプ画面を複数作りテストを行ってましたが、これらを複数の人と共有して見るためには、ライセンス問題の可能性があり、制作はとてもネックでした。 Figmaではすぐプロトタイピングが確認できるため、別途の共有をせずに意見を交わすことができます。

SketchからFigmaに引越し🚌
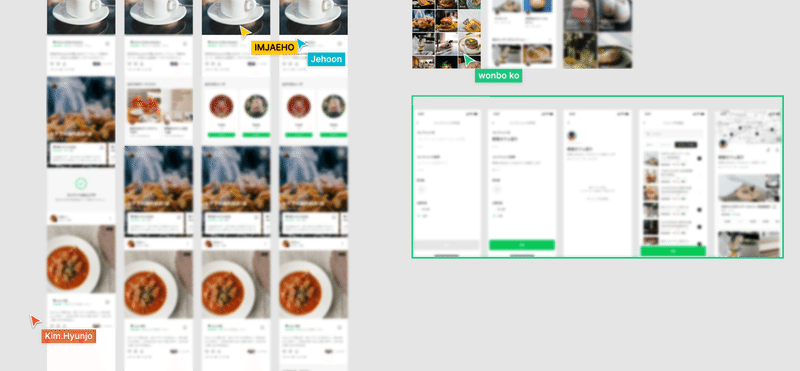
チームがFigmaを使用するために、特に重要な作業はSketchで作業したデーターを移すことでした。デザイナーがUIページを分けてそのページごとに担当者を指定しFigmaを移す作業を行いました。そして、画面の導線であるUIページも連結できるようにクリエイティブセンターで作れられたUIデザインガイドDOTを構築しました。

作成したDOTを元に、サービスページの最小単位から複雑なデザイン要素を集めて、規則を定めるための会議を毎週1回進行しました。その結果サービスに必要なElement、Components、Containerを追加で制作しました。

また、DOTの持続的なアップデートとデザイナーたちのフィードバックを記録するためにNotionを使用しました。追加で必要なComponentsや修正が必要な場合は、Notionを積極的に活用してDOTに反映しました。
SketchのSymbolと同じ機能であるFigmaのComponentsというものがあるのですが、一番最初のComponentsを制作すると、メインComponentsとして登録されます。そのComponentsを複製したものをインスタンスと呼ばれます。
Sketchではインスタンスの修正を行う際にSymbolを解除して作業をしなくではいけませんが、FigmaのインスタンスではComponentsの解除なしですぐに色を変えたり、テキストを変えるなど、より柔軟に修正が可能です。そのためFigmaでは最小限のComponentsで様々なデザインを反映することができます。
また、SketchではColorとTextが一つのスタイルとして指定されてしまうのですが、Figmaは一つずつ指定することができるため多様なスタイルで適用が可能です。Grid、Color、Text、Effectなどの様々なスタイルを作ることができるため、DOT制作や引越しの作業がとても便利でした。後にデザイン制作でもとても活用できそうです。
Figmaでのデザインシステム構築Tip 🤓
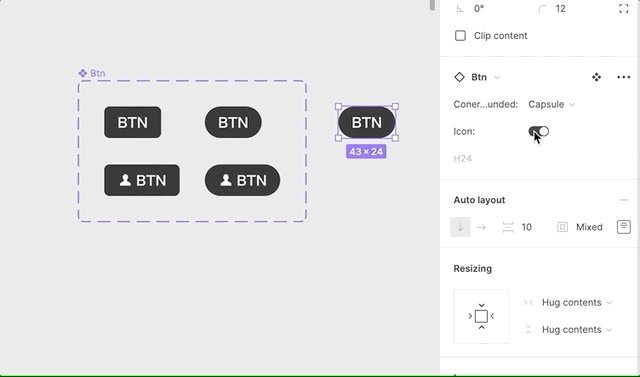
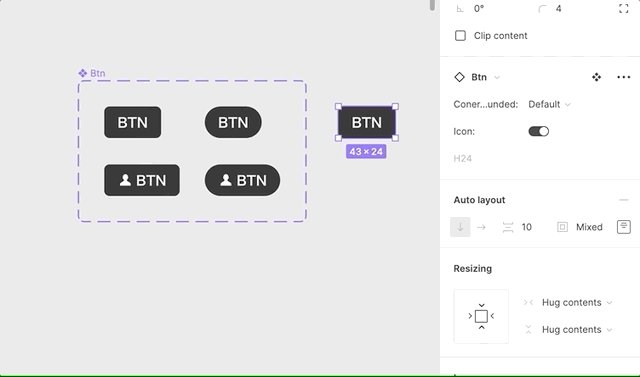
Variants

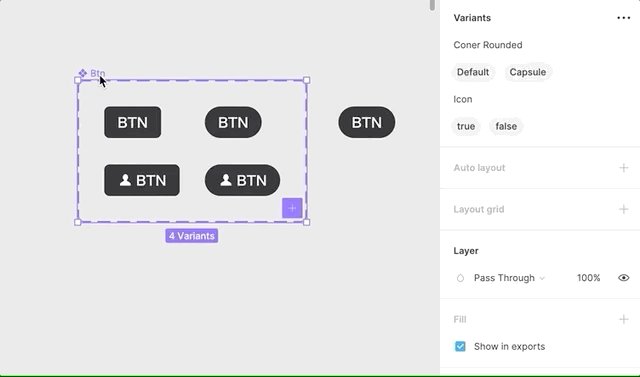
様々なComponentsを1つのComponentsで制作可能です。Variantsはオプションにプロパティを追加してそれぞれのElementを定義することができます。同一のプロパティの場合On/Off、True/Falseという名前設で定するとBoolean Valueとして認識してしまうため、Toggleボタンで設定をしたり解除することができます。
参考URL:https://www.figma.com/community/file/903303571898472063
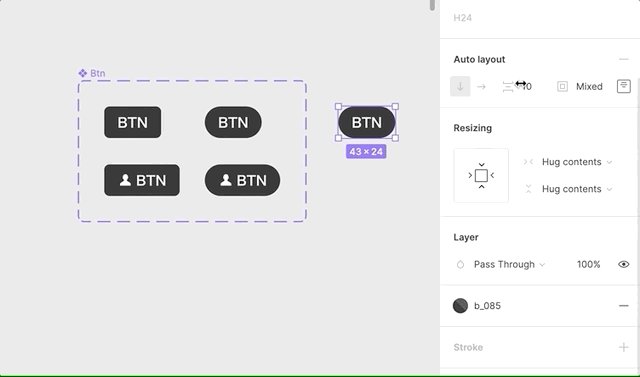
AutoLayout

AutoLayout機能では、自動的にComponentsの間隔や整列を設定することができます。上下左右のpadding(余白調節)の数値から整列の方向まで一度に設定することができるため、レスポンシブデザインも可能です。
参考URL:https://www.figma.com/community/file/784448220678228461
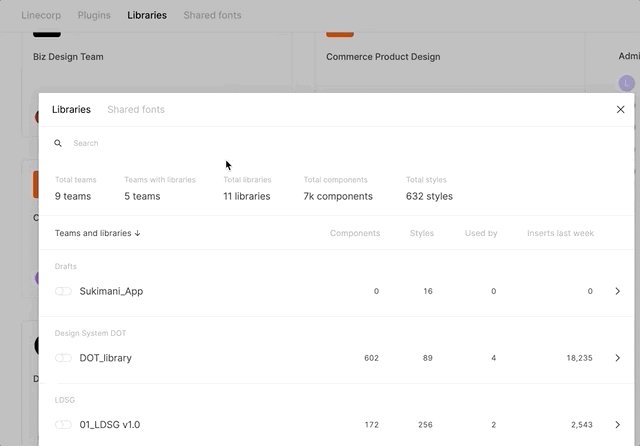
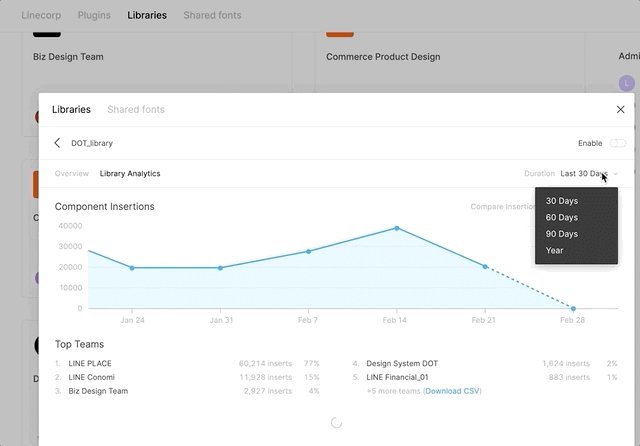
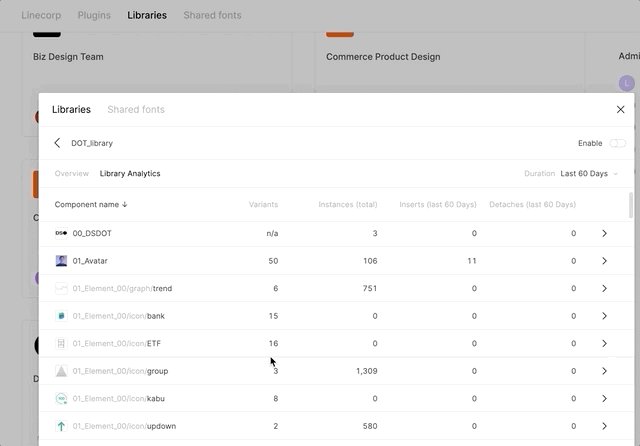
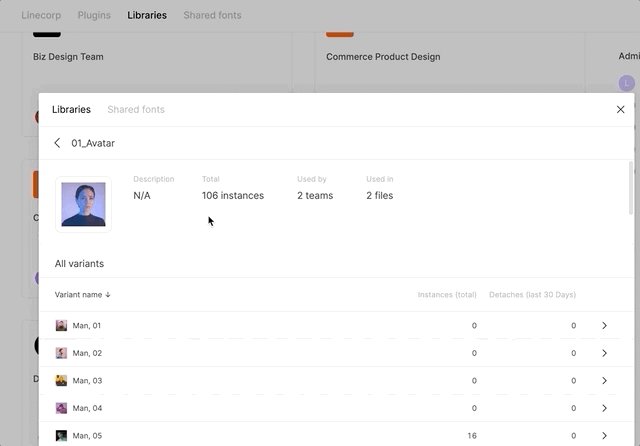
Libraries

ComponentsがどこのUIページに使用されていて、共有したメンバーがどれぐらい作業したか、どこを作業しているのか確認することができます。Library Analyticsでその触れた各期間の数値をグラフで確認可能です。 重要なComponentsをアップデートする際にこの機能を活用すると正確なデータを基にアップデートすることができます。
参考URL:https://help.figma.com/hc/en-us/articles/360039238353-Track-library-and-component-usage
Manage Styles

Styleを登録していくとStyleの領域が増えていってしまうので、Styleの名前を決める時に「/」を挿入すると、自動的にフォルダを分類してくれます。または希望するStyleを選択したまま、フォルダを作成することができます。もちろんドラッグして移動することもできます。
参考URL:https://help.figma.com/hc/en-us/articles/360039820134-Manage-and-share-styles
最後に
過去のFigmaのアップデート記録を見ると、Figmaはとても早いテンポで成長し、デザイナーのNeedsを一番よく把握しているツールと思います。またFigmaはWebサービスだからか、実際に必要な機能やバグがある際に直接Figmaに問い合わせをすると、すぐフィードバックや提案した機能の検討をしてくれます。
UIツールが善意の競争をしながら、レベルアップしてくれたおかげで、今はとてもデザインしやすい時代になったと思います。デザイナーは自分のパフォーマンスを発揮することができるツールがあるか探し、また、新たなツールにも早く適応できる柔軟さが必要だと思います。

