
これは簡単!ユーザーの流入率を高めるアニメーションGIFの作り方
こんにちは、UI2チームのブログ担当です!普段は、LINEトラベルをメインに担当しております。今回皆さんに紹介したいと思っていますのはアニメーションGIFバナーについてです。
皆さん、最近SNSで流れているバナーの中でアニメーションGIFバナーが多くなったことに気づいてましたか?
SNSに乗せるバナーとして、画像よりGIFの方がユーザーの流入率が高いという結果が出ましたので最近LINEでもアニメーションGIFを作り始めました。
ツールに詳しいデザイナーだけでなくもっと多い方に参考になれれば嬉しいと思いまして、フォトショップでの簡単なアニメーションGIF作り方を紹介させていただきます。方法は色々ありますが、今の時点ではフォトショップが一番便利ではないかと思います。
では、4/16〜5/15にコラボLINEスタンプを配信して好評だった、LINEトラベルと心くばりペンギンの告知バナーをベースに作ってみましょう!
STEP1.複数の写真を並べる
まず複数の写真ソースを持ってくることから始めます。いろんな写真を持ってきてそれぞれのレイヤーに合わせる方法もあるのですが、スクリプトを通じてもっと簡単に複数の写真を一気に開けることができるので便利です。
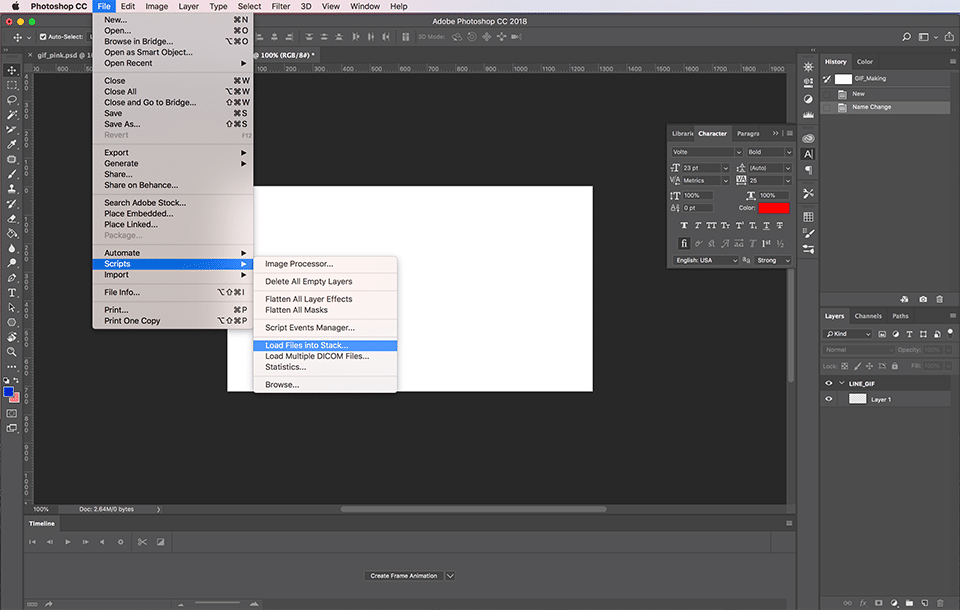
Menu(メニュー) → File(ファイル) → Scripts(スクリプト) → Load Files into Stack(ファイルをレイヤーとして読み込み) に入ります。

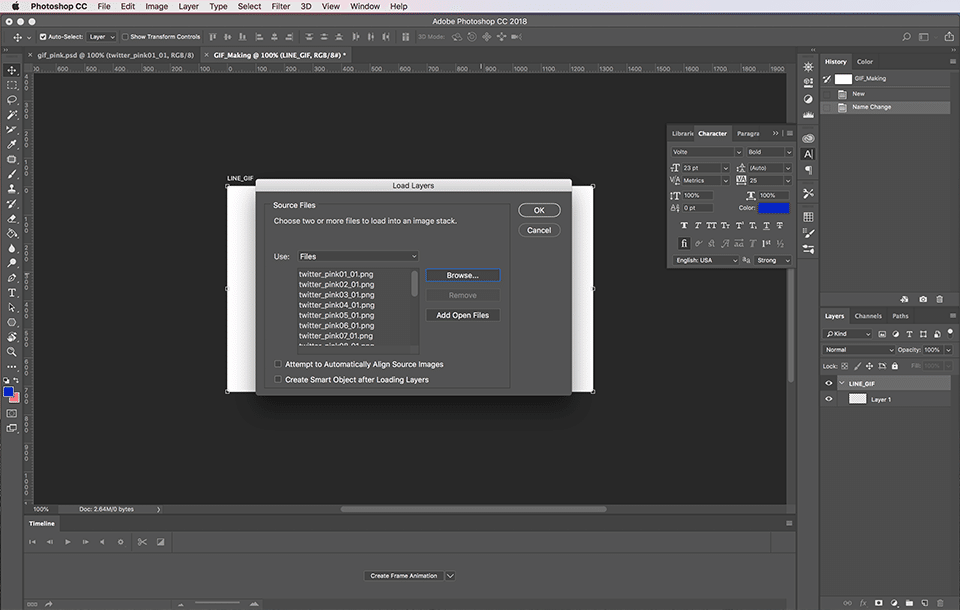
用意した写真を全て選択します。

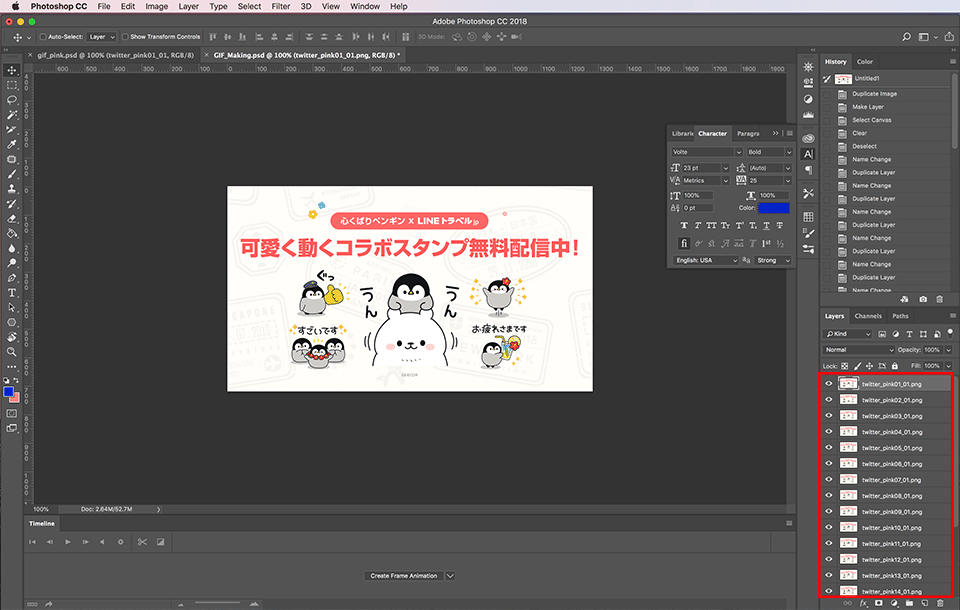
選んだ写真が順番に読み込まれたことを確認してください。

STEP2.アニメーションGIFにスピードを設定する
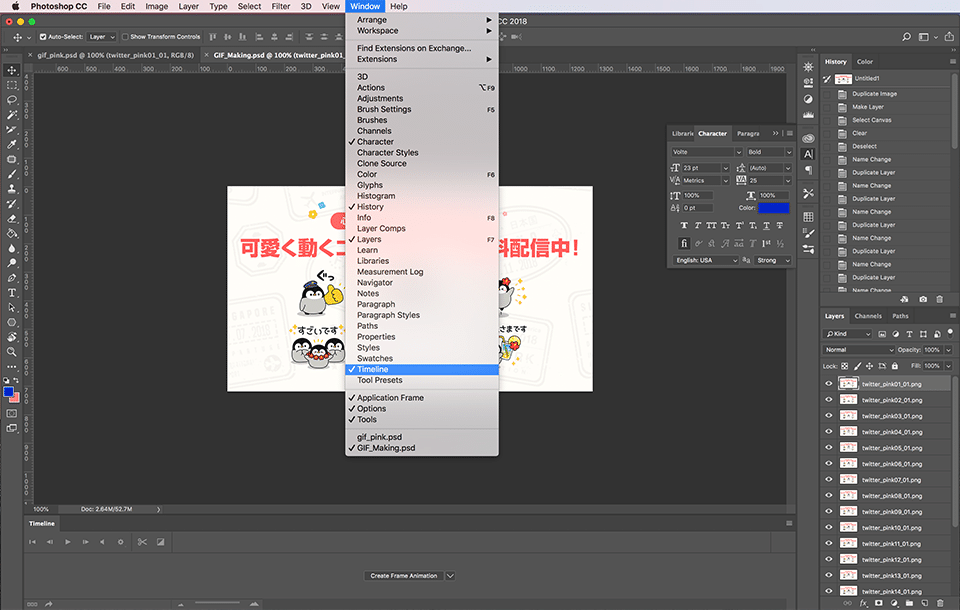
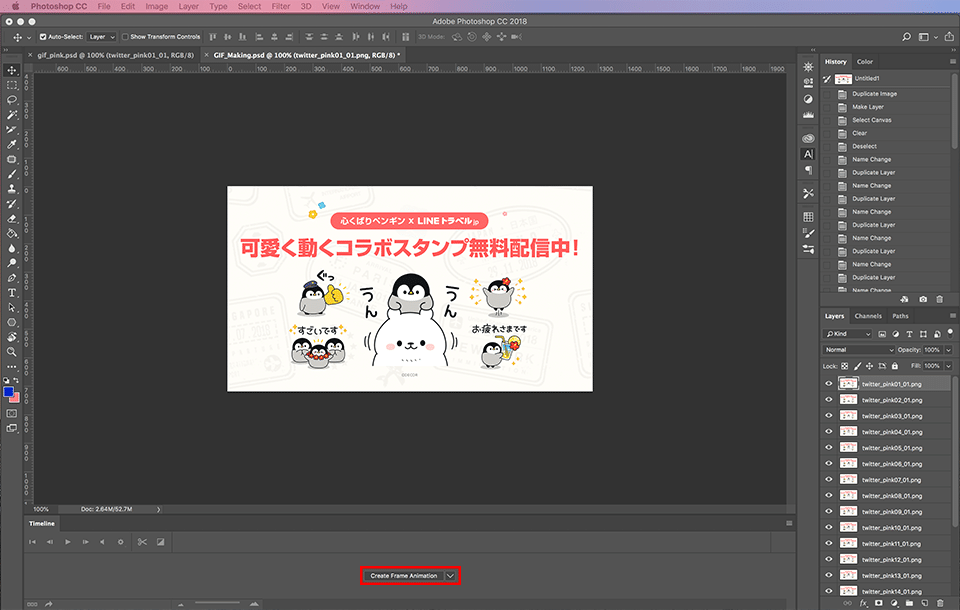
写真持ってきたのでタイムラインから速度などを調節しながら作業を始めます。Menu(メニュー) → Window(ウインドウ) → Timeline(タイムライン)をチェックしてください。

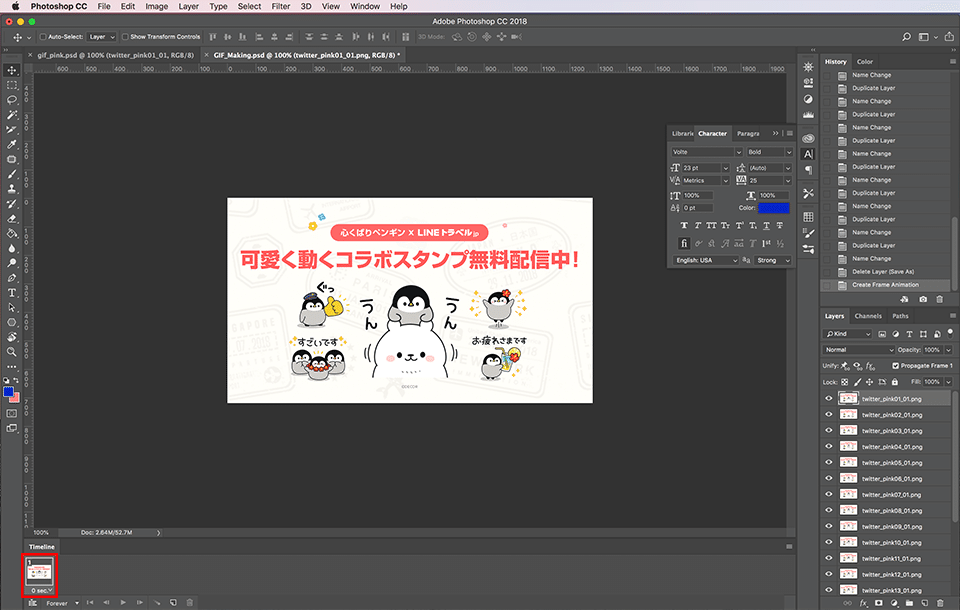
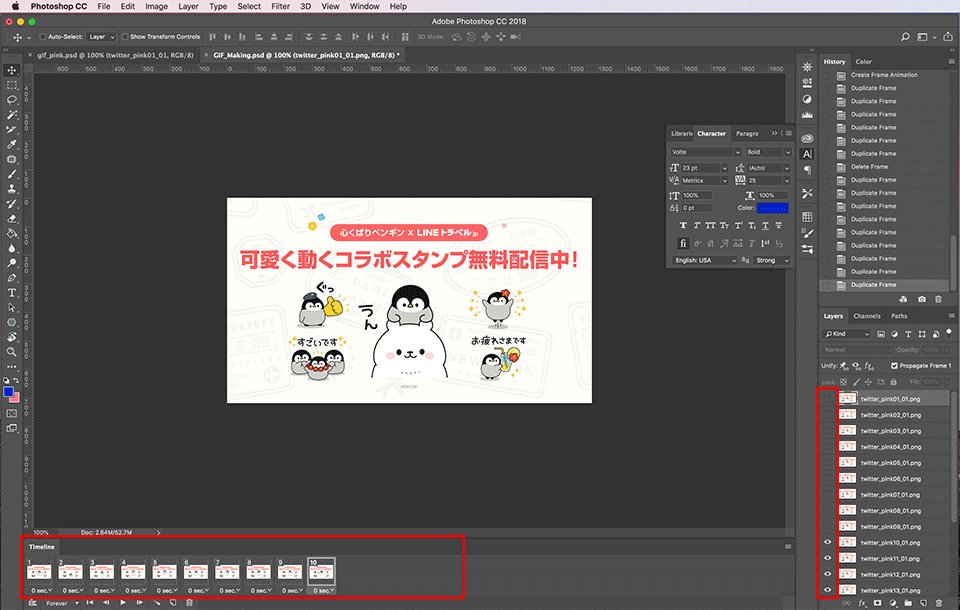
GIFで最初にみせるレイヤーを選択後、Create Frame Animation(ビデオタイムラインを作成)を押します。


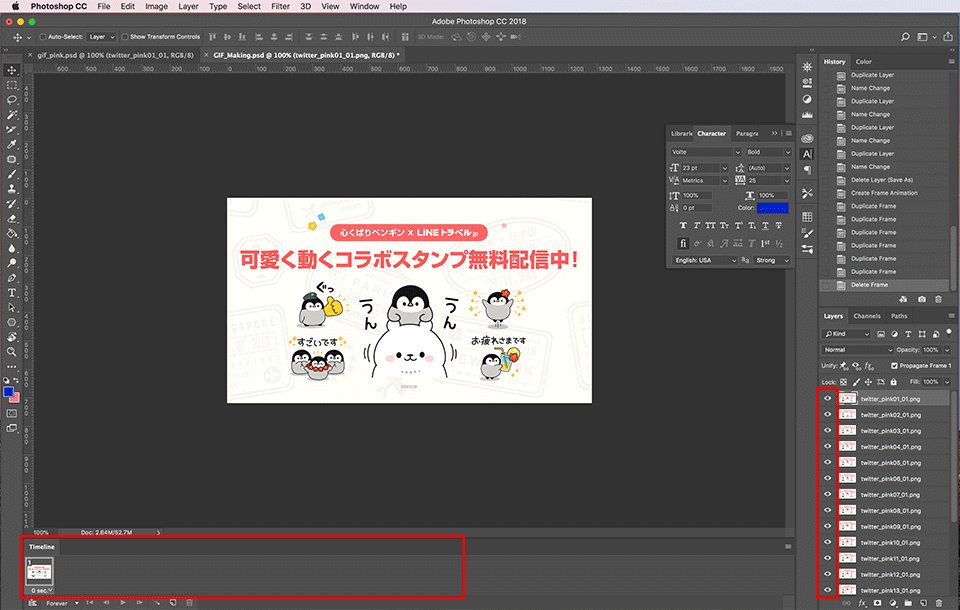
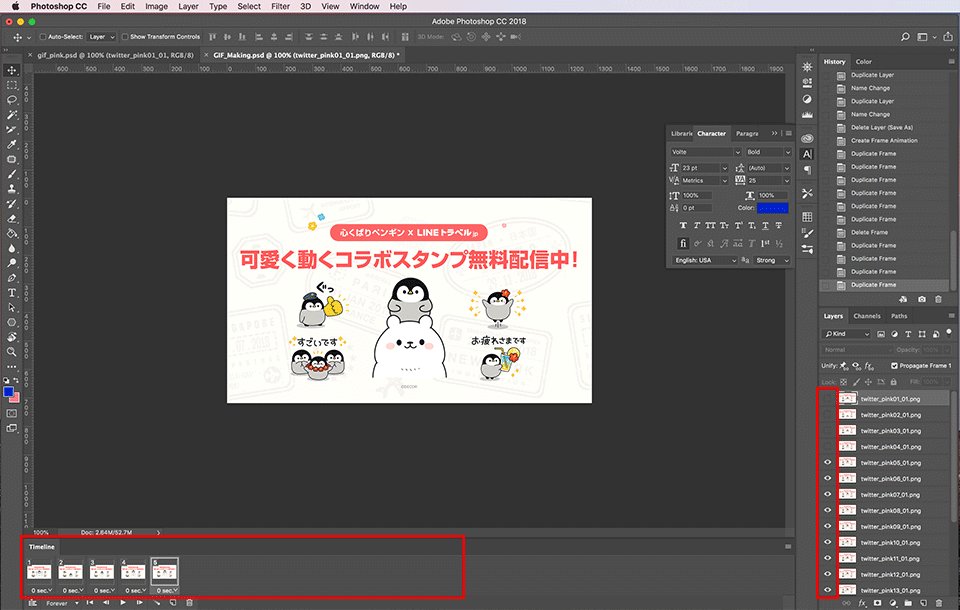
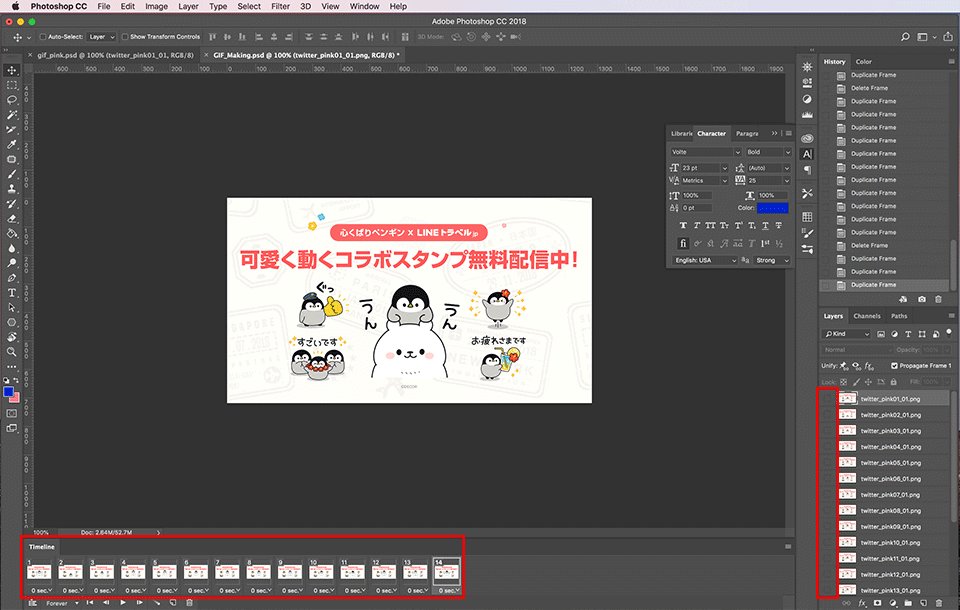
その後、アニメーションGIFを作りたい順にレイヤーをアクティブにしながらフレームを作ります。

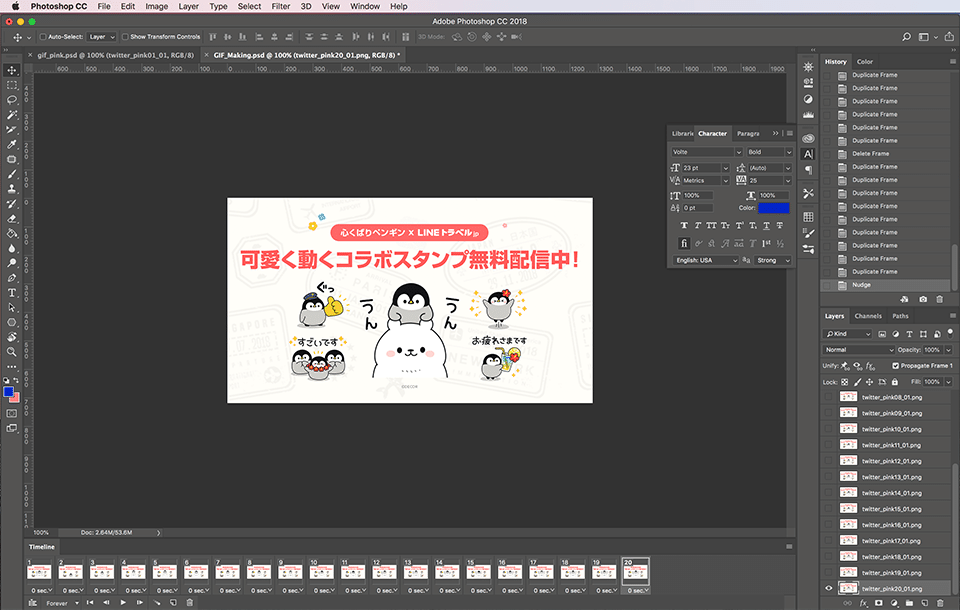
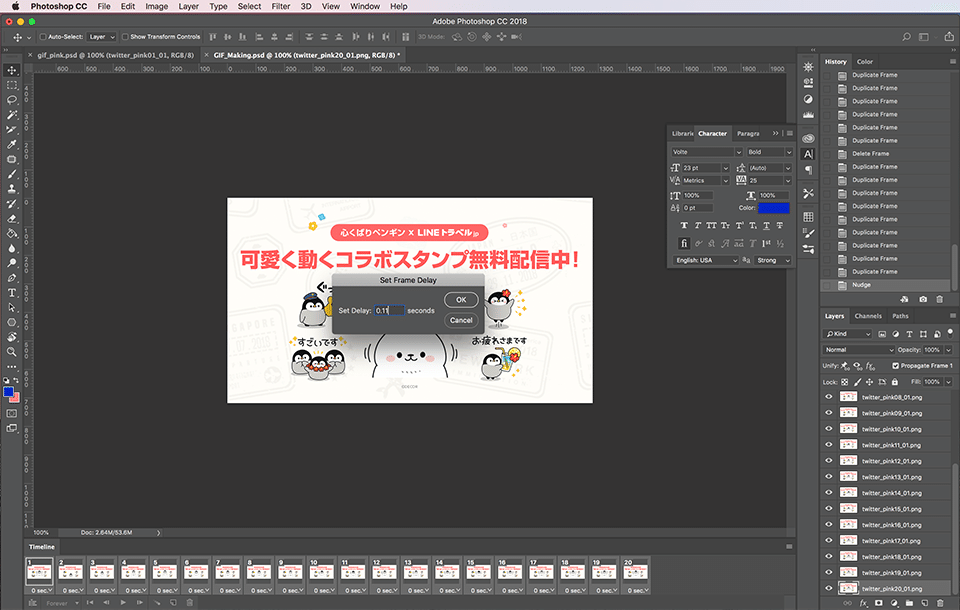
すべての写真を順番に合わせてフレーム化させたら、遅延時間の設定をします。

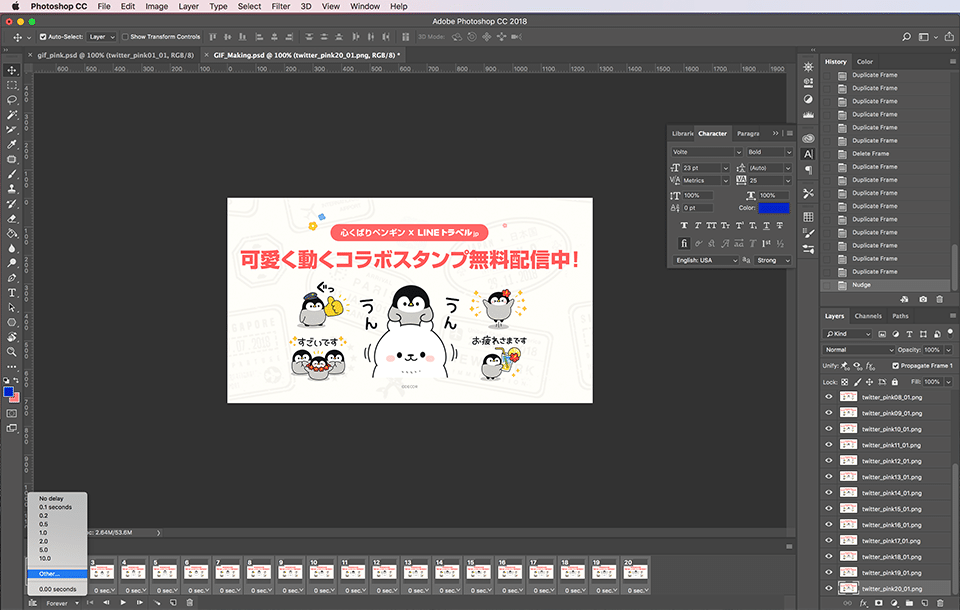
スピードは基本的に0.1秒から設定可能になってますが、もっと細かく速度を設定したい!という方はOther(その他…)から設定するもできますのでご安心ください。

私はスタンプと合わせるため、0.112秒に設定します。

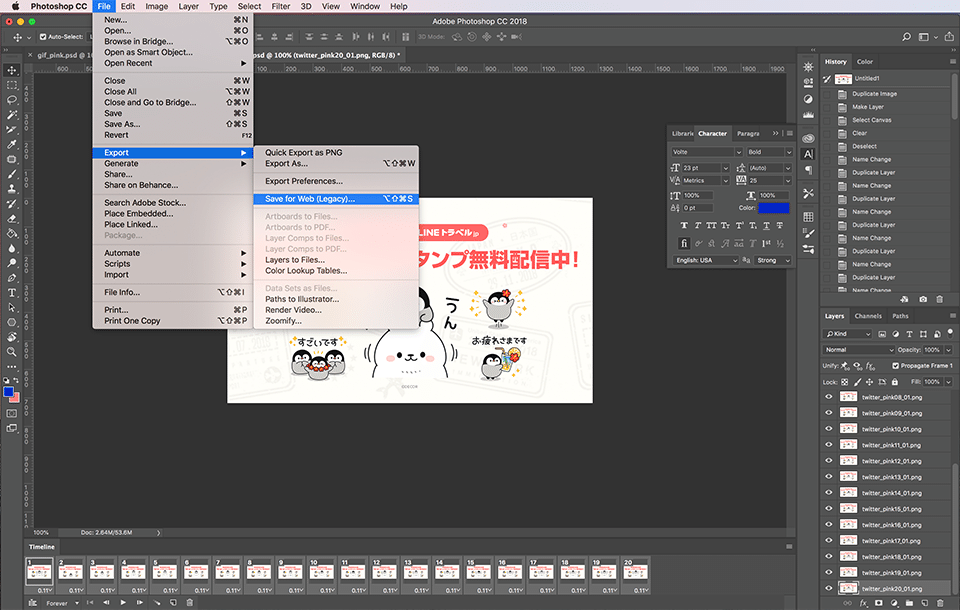
STEP3. 「Web用に保存」で書き出す
これで制作に必要な設定は全て完了いたしました。あと、アニメーションGIFに書き出せば完了です!
「Web用に保存」しないとアニメーションGIFにならないのでご注意ください。ショートカットキーは、Ctrl(Command)+Shift+Option+Sです。

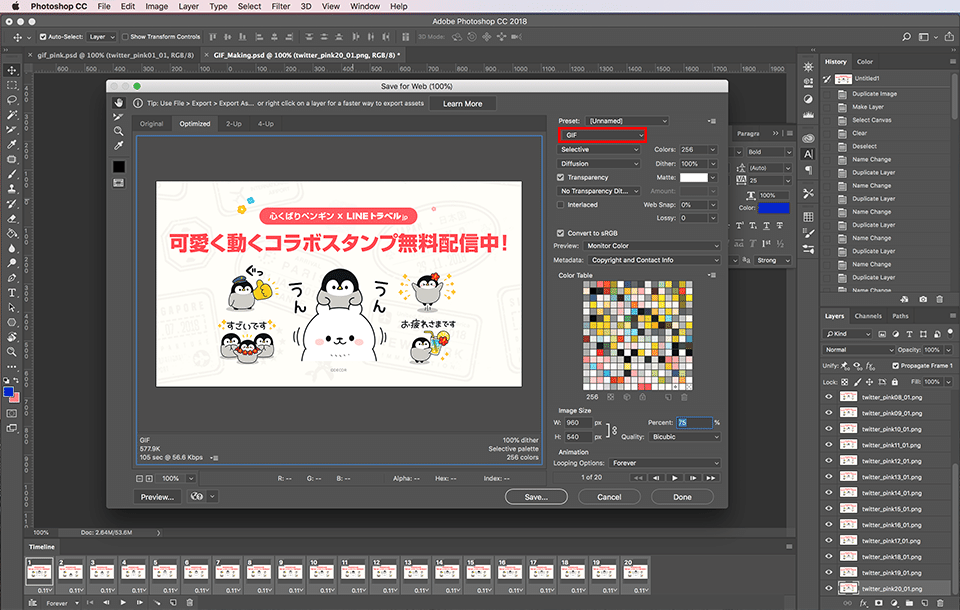
プリセットをGIFに設定して、保存すれば完了です!

最初は時間が少しかかるかもしれませんが、一度作ってみるとその次からはとても簡単で、5分以内に高品質なアニメーションGIFバナーを作れます!


もう少し多めのスタンプが動いてる青バージョンも追加で製作してみました。どんな雰囲気でどれを動かすかなどはプランによりますと思いますのでご自由にどうぞ!
皆さん、フォトショップで簡単にアニメーションGIFを作ってみてくださいね。

