
シンプルな情報をユニークに伝えるには?「Z Entertainment」のWebサイトデザイン
こんにちは、Advanced Designチームです。Yahoo! JAPANとLINEの国内エンターテインメントサービスを各社と共同で運営する「Z Entertainment」(略称ZE)を紹介するWebサイトのデザインを担当しました。
ZEは、昨年度本格的に事業をスタートした会社です。
Zホールディングス株式会社(以下、ZHD)は、連結子会社である「Z Entertainment株式会社」(以下、ZE)が、同じく連結子会社であるヤフー株式会社(以下、Yahoo! JAPAN)、LINE株式会社(以下、LINE)及びLINEグループが運営する動画、音楽、ゲーム、電子書籍、占い等の国内エンターテインメント事業を統括し、2021年度上半期より本格的に事業を開始することとなりましたのでお知らせします。
ZEの設立にあたり、さまざまなサービスを統括する会社であるためWebサイトが必要だということで制作依頼を受けました。この記事では、その制作の過程や細かなデザインのポイントについてお話しします。
プロジェクトの概要
ZEのデザインプロジェクトは、ロゴやキービジュアルを担当するBXデザイン室とロゴモーションやモーションの方向性を担当する映像デザイン室のMotion Graphic Designチームも参加し、一緒にデザイン制作を進めました。
制作期間は全体で5ヵ月程度、そのうち、デザインが決まるまでに2ヵ月、デザインが決まってからの作業に3ヵ月ほどかかりました。デザイン作業をさらに細分化すると、Webデザインを行いながら並行してモーションも制作しました。モーションの制作はトータルで3〜4ヵ月とかなり時間がかかったのですが、スケジュールの合間を縫って並行して進めることでなんとか間に合わせることができました。
Advanced Designチームのメンバーは全体のWebデザインをPAVAさんとヒョンヒョンさんが担当、インタラクションのモーションデザインをKjoonさんが担当しました。他のサービスやイベントのデザイン作業においても、このように領域ごとに分担することが多いです。
制作過程でぶつかった壁
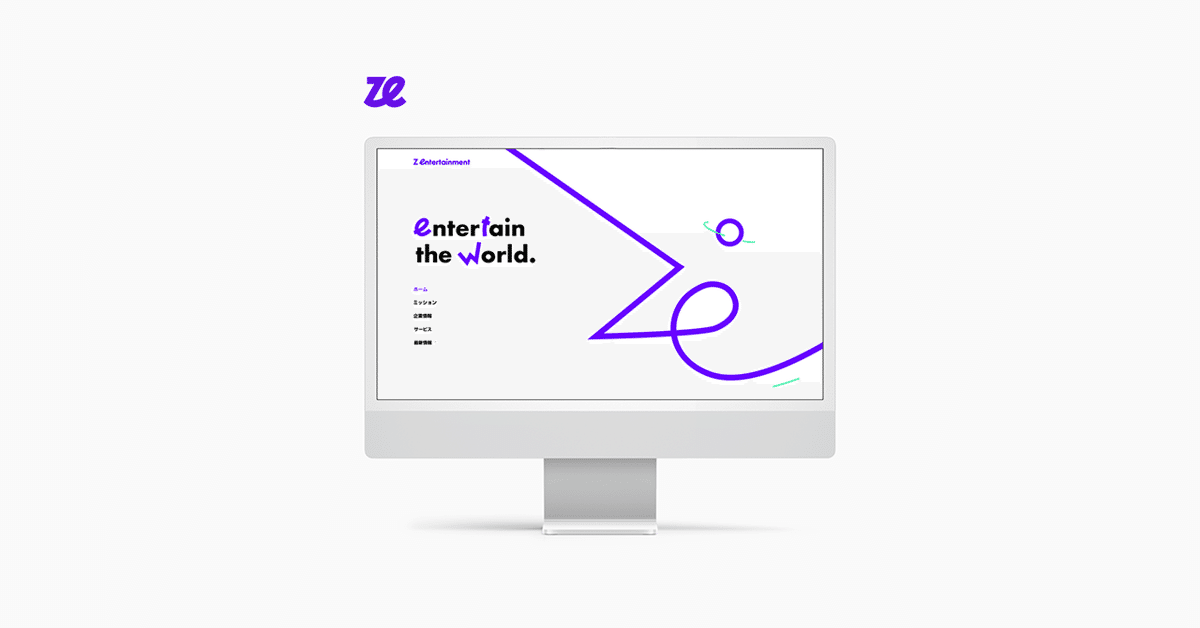
ZEのサイトでは、ZEのミッションをエンターテインメントの会社らしく提示していきたいと考えており、それをWebサイト上でうまく表現する方法は何か、非常に悩みました。BXデザイン室が作成したのは一筆書きのように文字やグラフィックがつながるユニークなデザインだったので、Webサイトもこのコンセプトと方向性を合わせ、インパクトがあるデザインにしようと決まりました。これまで私たちのチームで制作していたLINEのシンプルで落ち着いた雰囲気とは大きく違うので、最適解を見つけるのにはかなり時間がかかりました。

問題はもう一つありました。ZEが運営するサービスの詳細な情報については、各サービス上の紹介ページに遷移するため、ZEのWebサイトに掲載する情報量は限られていていました。単に情報をそのまま並べるだけだと簡素で寂しい印象になってしまいます。
Webサイトを訪問したユーザーがおもしろい!と思ってくれるように、シンプルな情報でもインパクトを与えられるようなデザインをいくつも考え、余白に至るまで何パターンもテストした結果、スクロールに合わせてモーションが展開する「インタラクションデザイン」がメインとなるWebサイトを作れば面白くなると考え、このようなデザインになりました。
デザインのポイント
BXデザイン室がキービジュアルに合わせたアイコンのグラフィックを作成してくれていたのですが、モーションで表現することを前提としてWebサイト内に配置するには、さらにユニークでZEのイメージに合ったモチーフが必要だと判断し、新たにグラフィック制作を依頼しました。
できあがったのがこの3つのグラフィックです。



Webサイトのファーストビューでは、最初にZEのロゴ、その次に音符、最後にスマイルマークが展開するのですが、これらの動きすべてに統一性が出るようにモーションを制作するのが難しかったです。
また、レスポンシブWebデザインとインタラクションデザインの組み合わせなので、ここでも少し苦労がありました。PCだけではなくモバイル端末やタブレット用のサイズも同時に制作する必要があり、すべての端末でモーションが同じ動きに見えるように微調整を重ねました。

デザイン過程で検討したこと
モーションのデザイン過程では、きれいに表現するためのABテストを何度も行いました。その中で検討したのが、Webサイトに動画を挿入する際、アニメーションライブラリであるLottieを使用するか動画ファイルを使用するかという点です。
それぞれにメリットとデメリットがあることがわかりました。
Lottieの場合、容量が軽く、モーションを拡大しても粗くならないメリットがありますが、動画を作るには表現に制限があります。一方で動画ファイルの場合、3Dやオリジナルのアイディアで自由に制作可能なため表現に制限はありませんが、容量が重く、モーションを拡大すると粗くなるデメリットがあります。
今回はどんな端末でもきれいに表現することが最優先だったので、Lottieを使うことになりました。
プロジェクトを振り返って
このプロジェクト自体、「エンターテインメントを表現する」という点で今までとは違う新たな取り組みだったのが印象的でした。
前述したようにWebサイトの材料となる情報量が限られており、デザイン制作においては難しい部分もありましたが、BXデザインチームのブランディングとインタラクションデザインが相互に作用し合い、ユニークな表現でインパクトのあるWebサイトにすることができたと思います。
ZEのシンプルなメッセージを伝えることが目標だったので、少ない材料でも表現手法によっては多くのデザインを作り出すことができるということを学びました。
CREATIVE CENTERにはLINEのブランドモーションやサービスに関連する広告映像など、LINEから発信する様々なモーション制作を担当する専門チームがありますが、今回のWebサイト内においてはAdvanced Designチームが担当しました。私たちが作るモーションはインタラクションデザインであり、ユーザーが特定の操作をした時に、それに応じてモーションが反応するUI/UXデザインの一種です。
ZEのWebサイトは私たちにとっても今までに経験のない新しいモーションの表現だったので、何度もテストをしながら制作しました。個人的なスキルアップにもつながったと思います!
最後まで読んでいただき、ありがとうございました。

