
【開催レポート】LINE CREATIVE Meetup #1 「LINEらしいデザインが完成するまで」
去る5月23日(木)、クリエイティブセンター主催のデザイナーミートアップ「LINE CREATIVE Meetup」を開催しました。これまで私たちは仕事の進め方やデザインのノウハウを公表することはほとんどありませんでしたが、LINEという大規模なサービス群のクリエイティブを司る部署として、蓄積したノウハウをシェアすることで業界に貢献する、というのがその目的です。
なにぶんこのようなイベントを主催すること自体が初めてであり、部署にとって何から何までほとんど初体験という状態。募集人数を決めるにあたっても「そんなに興味を持ってもらえるだろうか」と不安に苛まれており、当初予定していた募集人数は30人でした。結果として設定した80人という募集人数もあっという間に埋まってしまい心配は杞憂に終わりましたが、逆にこんなにも興味を持ってくださる方がいるのかと自信も着きました。

では、記念すべき第1回のLINE CREATIVE Meetup 1「LINEらしいデザインが完成するまで」を振り返りたいと思います。
まずは、クリエイティブセンターのセンター長 キム デソクから開会の挨拶がありました。このようなイベントが初めてであること、社外のデザイナーと積極的に交流を深めていきたいこと、そしてこれからは蓄積したノウハウをシェアしていきたいということが語られました。
1.LINEデザイナーの仕事の進め方

UIデザイン室副室長の尹正權、ポータルカンパニー アートディレクターの橋本建吾、ブランドデザイン3チーム マネージャーの山中夏恵をパネラーに据え、パネルディスカッション形式でLINEデザイナーの仕事の進め方についてお話しました。
最初のテーマは「LINEデザイナーの仕事の範囲について」。事前に募集した参加者からの質問でこれに類するものが多く寄せられました。
UI担当の橋本によると、表面的なデザインのみを行うわけではなく、以下の3フェーズにおいて積極的かつ主体的にサービスに関わっていきます。
要件定義フェーズ
1. 要件や課題に対して、プランナーやエンジニアなどプロジェクトに関わるメンバーへの「デザイン思考」のインプット
2. デザインアウトプットの提案、そしてそのデザイン最終案のプロジェクト内での了承と制作へ向けてのコンセンサスの醸成
デザイン開発フェーズ
1. 設計定義の調整とUIの細かなディテールのブラッシュアップ
2. Zeplinをつかったデザインガイドの共有/Protopieなどを使ったモックアップツールでのナビゲーションシステムの共有
3. その他の詳細設計についてのコミュニケーション(マイクロインタラクションなどについての詳細データ作成など)
QAフェーズ
βテストデータが投入されている状態で実際に実機でサービスを目視。そこから実機ベースでのデザインの微調整と再確認
実機に合わせての最終バランス調整がLINEのクリエイティブの重要なポイント
私たちは「サービスそのもののデザイナーであるべき」という思想で日々サービスと向きあっています。
一方で、何から何までデザイナーがやるといわけではなく、あくまでデザイナーとしてはマルチプレイヤーではなく、スペシャリストであることを求められるのも確かです。UIデザイナーが直接グラフィックデザイン、イラスト、アニメーションなど色んな領域のスキルを持つことは期待しにくいので、結果としてチームで最高水準のアウトプットを目指す体制になっています。
デザイナーが企画段階からジョインするというのはBXでも同じことで、まとまりきっていない企画を共に相談しながら具体化しビジュアル化&マッピングして、アウトプットの道筋=ブランドストーリーを導き出します。その点では、デザインスキルはもちろんですが、より高度な情報整理と昇華能力を求められると言えそうですね。
次に「LINEデザイナーの悩みと解決策」についてです。
ブランディングを担当する山中からは、
「LINEとはこうあるべき」はかえって自分の首を絞めることになる。それよりも「LINEがこうなったらもっといい」というユーザーとしての視点を持ってブランドを拡張していくことがLINEデザイナーとして求められると認識した。
という話がありました。ユーザーそれぞれが持つLINEのイメージは保持しながら、こんなことまでできるんだ!というサプライズをもたらすことが大規模サービスとなったLINEのブランディングを担当する者として大事となります。

長くLINE NEWSをデザイン面で牽引している橋本は、プロジェクトを率いる苦悩を吐露。デザインによってサービスの未来を示し、エンジニアや企画者が同じゴールを共有できるように導くことの重要性を語りました。そのためには、必要なコミュニケーションとして具体的なデザイン思案を作成しプレゼンテーションすること、プロジェクトそのものを魅了することが必要となります。

そして、このセッション最後にお話したのが「LINEらしさ」についです。
このセッションで提示された2つの要素は、「シンプル」と「ユーザー視点」。
「究極のデザインはデザインしないこと」という言葉が部署内では度々口にされますが、それは構造的、機能的にもうこれ以上削ぎ落とすことができない状態を指します。
その状態は非常に直感的に利用できて、真に使い勝手がいいモノやコトの状態であると私たちは考えているのです。
また、私たちのクライアントは他の誰でもない1人1人のユーザーとなるのでシンプルでわかりやすく使いやすいことが最も重要です。LINEのデザイナーはこの視点があるからこそ、余計な情報や企業のエゴは入る必要がないと英断することができるのです。
2.LINEらしいBXの作り方とは

こちらは、ブランドデザイン3チーム マネージャーの山中夏恵によるプレゼンになります。
LINEのデザイナーは皆以下のようなデザインDNAを持って日々制作をしています。
LIFE:人々の生活がよりよく、便利に、親しみあるものになること、
EMOTION :誠実で、楽しく、喜びあふれるものであること、
TECHNOLOGY:シンプルでスマートで、どんな人にもフィットするものであること
またLINEのブランドデザインの特徴を3つあげるとすれば
・簡潔さ
・拡張性
・浸透力
となります。
「簡潔さ」とは、非常にシンプルで情報がミニマライズされたデザインを指し主にコーポレートブランディングに反映されています。これは、ユーザーに直感的に伝わるとともに、あらゆるユーザーにとってパーソナライズできる自由度・受容度の高い表現です。
「拡張性」の事例としては、LINEモバイルのリブランディングが挙げられました。ブランドの成長とともにデザインを柔軟に拡張させていくことも、LINEデザインの特徴です。
「浸透力」の事例は、LINE Payでした。LINE Payは、ユーザーおよび加盟店の視点に立ってサービス導線を考えているからこそ、無駄のない洗練された情報伝達で世界観を実現しています。シンプルであることで、余計な情報が入らずメッセージを十全に伝えることができるのです。
最後に山中からは、「クライアントはユーザー」という言葉が述べられました。「CLOSING THE DISTANCE」といミッションを掲げるLINEだからこそ、余計な情報や企業エゴを省くことに全力を注ぐのです。
3.LINEらしいUIの作り方とは

UIデザイン室副室長の尹正權曰く、ユーザー体験を左右する要素とは、
ユーザーインタフェース・コンテンツ戦略・情報設計であり、この三つが大きな柱とのこと。そのためUIデザイナーは、コンテンツ戦略を誰よりも詳しいところまで認知する必要がありますし、情報設計こそUI設計に大きく影響するところなのでここもしっかり考えなければなりません。
ポータルカンパニー アートディレクターの橋本からは、デザインプロセスについての話がありました。プロジェクトにおいてデザインが課題にアプローチするうえでの特に重要なポイントは
将来性・ユーザーベネフィット・サービスへの利用貢献を複合的に検討しデザインアウトプットで実現すること
LINE NEWSの場合、デザインはプランニングスペックから起案されるのではなく、将来像を示すデザインが先にあり、それに合わせてスペックが確定していくデザインプロセスがとられています。
またデザインの意志決定についてはデータ分析の結果が優先されることが、話されました。LINE NEWSでは1%のユーザーに対してA/Bテストを行っており、会場では実際に行われたテストの事例が示され、どのパターンが売上及びimpが高かったのかを発表。会場の意見と実際の結果が合致していたのは、さすがでした。

最後にLINEらしいUIのエッセンスについて
・Simplified(単純化)
・Smart(洗練)
・Easier(より簡単に)
がユーザー体験のコントロールに重要なポイントとして挙げられました。この3つのエッセンスを念頭におき、ユーザーにとって簡単でシンプルで快適な状態にするために不必要な要素を徹底的に排除しシンプルなデザインを実現します。結果として、必然的にディテールが際立って見えてくるようになります。
そこで次に必要不可欠となるのが、ディテールの追求となります。ルック&フィールの視覚的かつ認識的なノイズ軽減、見た目のバランスの良さ、構造的なシンプルさをギリギリまで調整します。
シンプルさとディテールを追求すると、デザインにバランスが生まれるというメッセージは多くの参加者の方にご納得いただけたようでした。
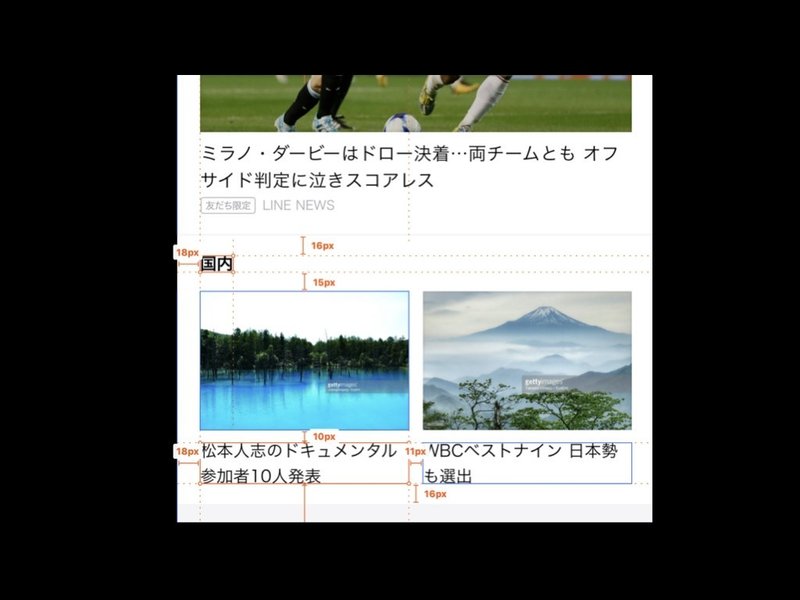
またディテールの追求についての具体的な事例として、このようなデザインガイドが提示されました。

「国内」という文字の上下の余白にご注目ください。多くのデザインにおいて上下の余白は等しい数値が与えられていると思いますが、実機での確認によって微妙な差異が見受けられたため、実際には上が16px、下が15pxと設定されているのです。この事例はイベント後のTwitterの反応を見ていると、大きなリアクションを頂けているようで我々としては「我が意を得たり」という思いでした。
なお、このやり方はあくまでLINE NEWSのやり方なので、全てのサービスがこうであるわけではありまんのでご了承ください。
全てのセッション終了後は質疑応答、そして懇親会となりました。懇親会においては現役のLINEデザイナーと参加者の皆様が積極的に交流していただき、生の情報を持って帰っていただけたのかなと思います。

今後も様々なイベントを開催できればと思っておりますので、connpassのページをフォローしておいていただければありがたいです。

