
ユーザーのためにリニューアルした「LINEドクター」のUIデザイン
こんにちは、Commerce Designチームです。2021年12月1日にリニューアルしたLINEドクターのデザインを担当しました。
LINEドクターとは、2020年12月17日にリリースし、LINEアプリ上で診療の予約、ビデオ通話での診療、決済をすることが可能なオンライン診療サービスです。
※医師の判断により、対面診療が必要となる場合がございます。
リリース当初はコロナ禍により病院で診察を受けづらい状況を早く解消することを最優先で作業していたため、症状や診療科を検索する「検索機能」が理想的な状態でリリースすることができず、想定していたよりも、予約するアクションまで繋がらないことが課題でした。
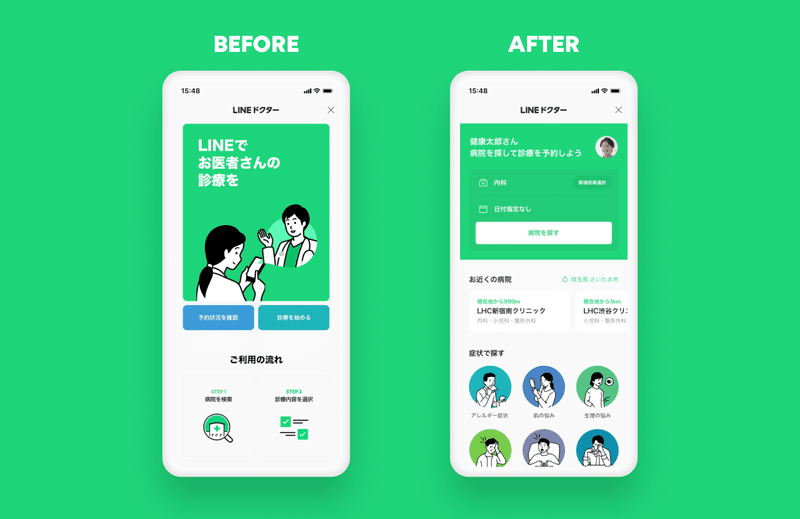
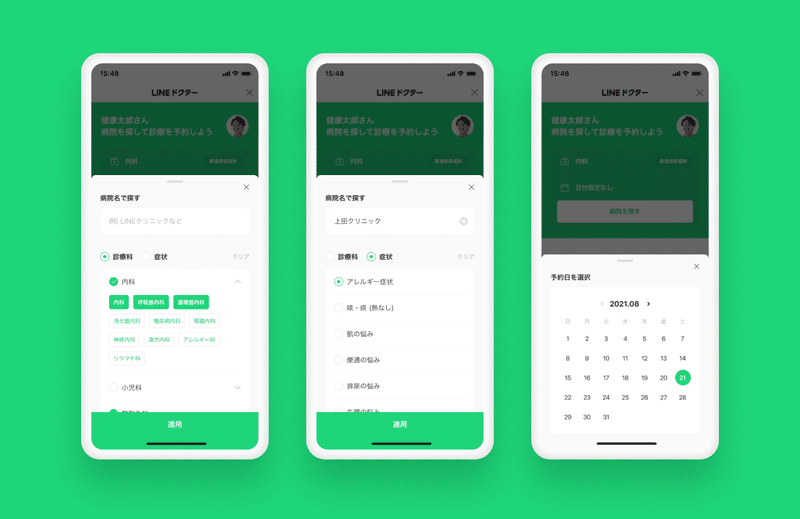
ユーザーにオンライン診療を使用することができるサービスだと認知してもらい、病院を予約するというアクションにつながるようUIデザインを変えたいと依頼を社内でもらい、「トップページ、検索フィルタ、検索結果、病院詳細ページ、診療予約画面」を制作しました。以下では、それぞれのデザインについて詳しくお話ししたいと思います。

親しみやすいデザイン
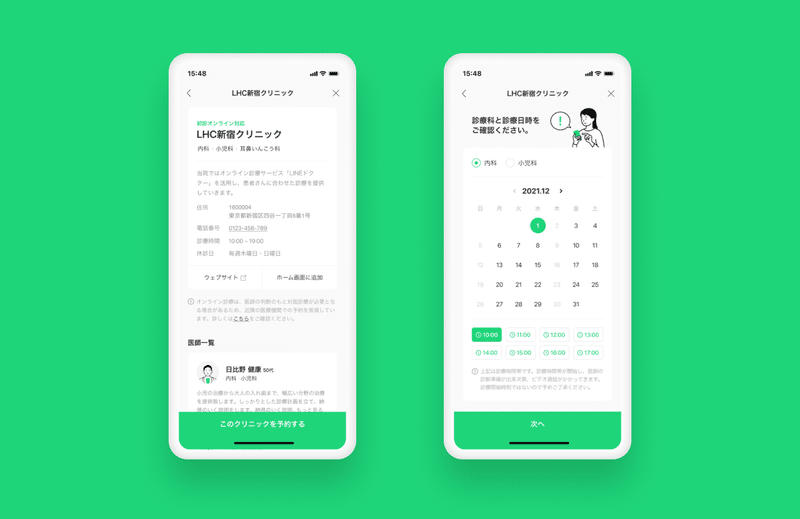
オンライン診療は日本では比較的まだ新しい概念のサービスなので、初めて使うときに、少し心理的ハードルを感じる方もいるという課題がありました。そのハードルを少しでも下げられるように、イラストやアイコンを使ったり、実際に診療を行う医師の顔写真を出したりして「親しみやすさ」を感じてもらうようにデザインしました。
使いやすく、見やすいデザイン
サービスをどうやって使用するのかを分かりやすく見せるために、トップページからすぐに診療予約が可能だということが伝わるように工夫しました。
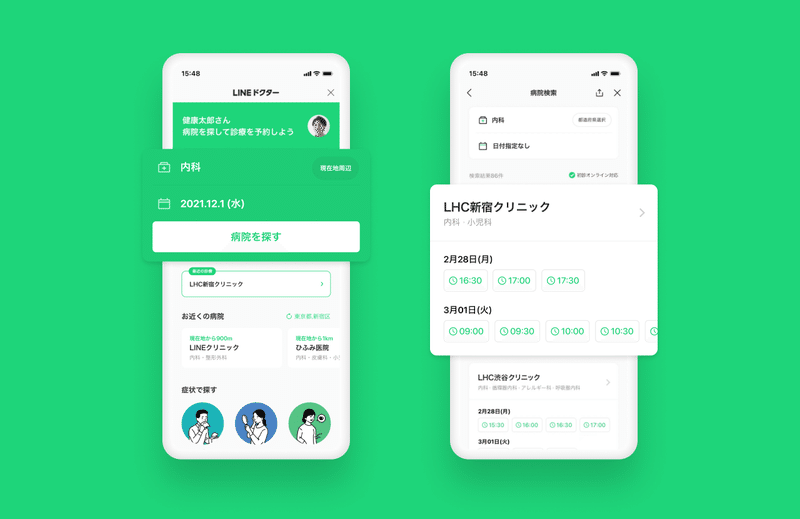
病院検索フォームをメインに配置し、デフォルトで値(診療科、受診日、場所※表示内容は端末の位置情報設定により異なります。)を入れ表示しておくことで、検索結果まで1タップで表示されるように工夫しました。トップページのデザインが先行していたので、トンマナはそれを引き継ぐ形で、カラーや文字サイズなどを選定していきました。
また、病院検索ページではカード型のデザインを採用していたため、目立たせたい箇所ではカード型のデザインを使い、統一感のあるデザインになるように制作しました。

病院詳細ページでは画面要素が多いので、特に見てほしい箇所(優先度が高い情報)をブラックカラーのテキスト、それ以外の箇所(優先度が高くない情報)はグレーカラーのテキストにし、メインに見せたい情報がパッと目に留まるようにしています。
また、病院ごとの診療科や医師の一言コメントは、どの病院を選んでも同じくらいの情報量になるように、一部のみの表示にとどめユーザーが詳細を確認すると全文表示されるデザインにしました。
診療予約ページでは、ユーザーが選択しないといけない診療科と時間などの項目を1つのカード型デザインでまとめ、それ以外の項目はアコーディオンで隠しておくことで、真っ先に見せたい部分を伝えるようにしました。

このようにユーザーにとって優先度の高い情報を見やすくし、サービスを利用する際に混乱しないUIデザインに工夫しました。
当初デザインすることになった際、「診療科ってこんなにあるの?!」とびっくりしました。情報を見やすくするのも大事ですが、メジャーな診療科だけを見せるのではなく、全ての診療科を表示する前提で制作したので、結果的に利用するユーザー層の幅が広がったデザインになったのではないかと思っています。
LIFFのデザイン
LIFFとは、LINE Front-end Frameworkの略であり、LINEが提供するウェブアプリのプラットフォームです。
LINEドクター本体のLIFFとは別にサービス紹介サイトがあるので、そのサイトとの役割の棲み分が明確にできるかが課題でした。
LIFFだと、普通のウェブよりもデザインに制限があります。たとえばヘッダーカラーはトップページとそれ以外のページカラーで統一する必要があり、トップページのヘッダーが白の場合、中のページのヘッダーも白にする必要があります。このデザイン調節でとても苦労しました。
また、LINE本体の中で利用するサービスであるため、ヘッダーにある「✖︎」ボタンを押すとサービス自体が閉じてしまうので、半モーダル(画面半分に表示される子ウィンドウ)を利用することで、なるべくユーザーが無意識にヘッダーの「✖︎」ボタンを押さないように工夫しました。

このように、ユーザーが利用しやすいデザインを意識して制作しましたが、それだけではなく、新型コロナウィルス感染症の影響で医療法の内容が変更する可能性があったため、リアルタイムで起こる環境の変化を敏感にキャッチできるように、常にニュースをチェックしながらデザインをしました。
最後に
今回作業をして改めて感じたことは、幅広いユーザーに使ってもらうためには「見やすさ」や「親切・丁寧さ」が必要だと感じました。
医療サービスはその特性上、注意事項を記載することが多いのですが、最後までテキストを読んでいただくユーザーは多くありません。そのためテキストの情報を読んでもらうより、もっと視覚的に情報が入るように表現しなければならないと気づきを得ることができました。
既存のデザインルールを一部踏襲しつつも、それに捉われすぎることなく、新しいUIデザインを生み出していけたので、いろいろと学び・経験することができました。
最後まで読んでいただきありがとうございます。

