
タップ成功率を可視化するUXツール「Tappy」公開
こんにちは、LINEヤフーDesign公式note編集部のGOです。
この記事では、LINEヤフー研究所が開発し2024年1月に社外公開されたタップ成功率可視化ツール「Tappy」について、その担当者にインタビューした内容をお届けします。
個人的に利用したところ、「タップ成功率の可視化」というものがいかにデザイナーにとって有用であるのか、使うほどに実感したため、すぐに記事化を打診。担当者にご快諾いただき、晴れて記事化の運びとなりました。
Tappyがなぜユーザーメリットにつながるのか、そしてデザイナーにとっても価値があるのか。ぜひ、インタビュー内容をご覧ください。
LINEヤフー研究所について
LINEヤフー研究所(Yahoo! JAPAN研究所とLINEのメンバーが合流して2023年10月に設立。データサイエンス統括本部配下。)では、社内のプロジェクトやチームにとどまらず、大学や研究機関などとも広く連携しながら研究開発を行っています。 「ユーザーに想像を超える体験や新たな感動をお届けしたい」という思いのもと、 R&D部門として、データやAIを活用して新たな体験を提供していきたい、という意欲で取り組んでいます。
インタビュイーのご紹介
山中祥太
LINEヤフー研究所 R&D2本部 Human-Computer Interactionチーム リーダー
2016年に明治大学で博士号(工学)を取得し、2017年にヤフー入社、Yahoo! JAPAN研究所に所属。専門はHuman-Computer Interaction分野で、特にスマートフォン操作やPC操作の利便性向上に向けた技術開発に取り組んでいる。現在はLINEヤフー研究所の上席研究員で,R&D2部 Human-Computer Interactionチームのリーダーを務める。2022年にはTappyの開発プロジェクトを立ち上げた。
自社以外のUIデザインも良くなってほしい
GO:では、まずTappyの開発背景について教えていただけますか?
山中:まず、私がLINEヤフー研究所でずっと理論の研究をしていたという背景があります。例えば、ボタンをタップする時、平均的にはボタンの中心がタップされ、タップ座標が正規分布になるといったことです。そういう理論上の検証をする論文を書いていました。その理論を使うとボタンの中にタップが入る確率を予想できるのですが、その成功率が予測できて何が嬉しいのかというアピールが弱いと思っていたんです。でも、実際にはその理論ってデザイナーの役に立つのではないかと。
そこで、その理論に基づきサイズを入力するとタップミスする確率を計算する簡単なツールを作って社内で共有したのですが、使ってくれた人は10人もいない状況でした。そこで、より多くの人に使ってもらえるよう使いやすいツールを提供しないといけない!と考えて社内の開発者に相談して一緒に作ってもらいました。そこで生まれたのが、社員ではない方も含めてTappyにURLを入力するするだけでタップの成功率を分析できるというツールです。
社内のデザイナーに聞いたら、ガイドラインはあるけどそれを守っても押しにくい時はあるし、「押しやすさ」は属人的にもなりやすい。ボタンの操作性を定量的に判断するツールがないという悩みがあったそうなんです。
これを聞いてTappyは役に立ちそうだと確信しました。
GO:社内ツールとして活用されていた「Tappy」を、今回なぜ社外に公開しようと思われたのでしょうか?
山中:自社以外のUIデザインも良くなってほしいと考えていましたし、他社の方にも積極的に使ってほしいと思っていました。そもそも社内でリリースした時点で、そのまま社外に公開しても使ってもらえるのでは?という声がちらほらあったので、それに向かってやってみようかと考えていました。そこまで社外向けに調整する内容もなく、スムーズに社外公開できるのではないかと当初は考えていました。でも、実際は法務やデザイン面、レギュレーションなど課題がいろいろとありました(笑)。
2023年5月に動き出して翌年1月末にリリースできたので、他のサービスと比べるとかなり短期間だったと思いますが、予想よりはいろいろなことがありましたね。でも、やって良かったと思っています。

タップ成功率の指標を設けることでUX向上に貢献する
GO:「Tappy」の主要な機能を改めて教えていただけますか?
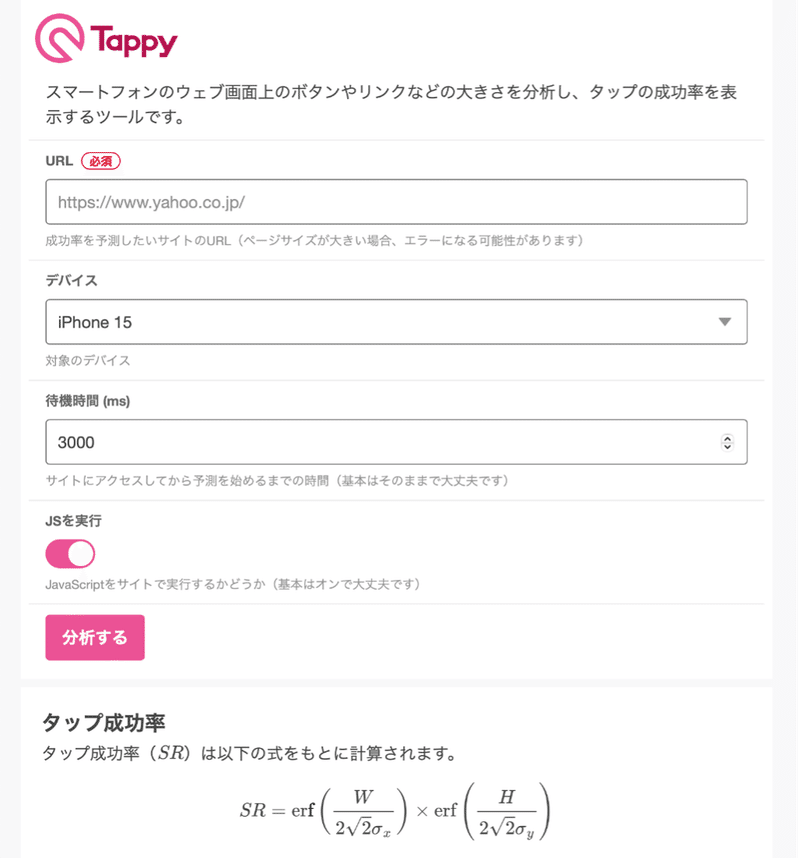
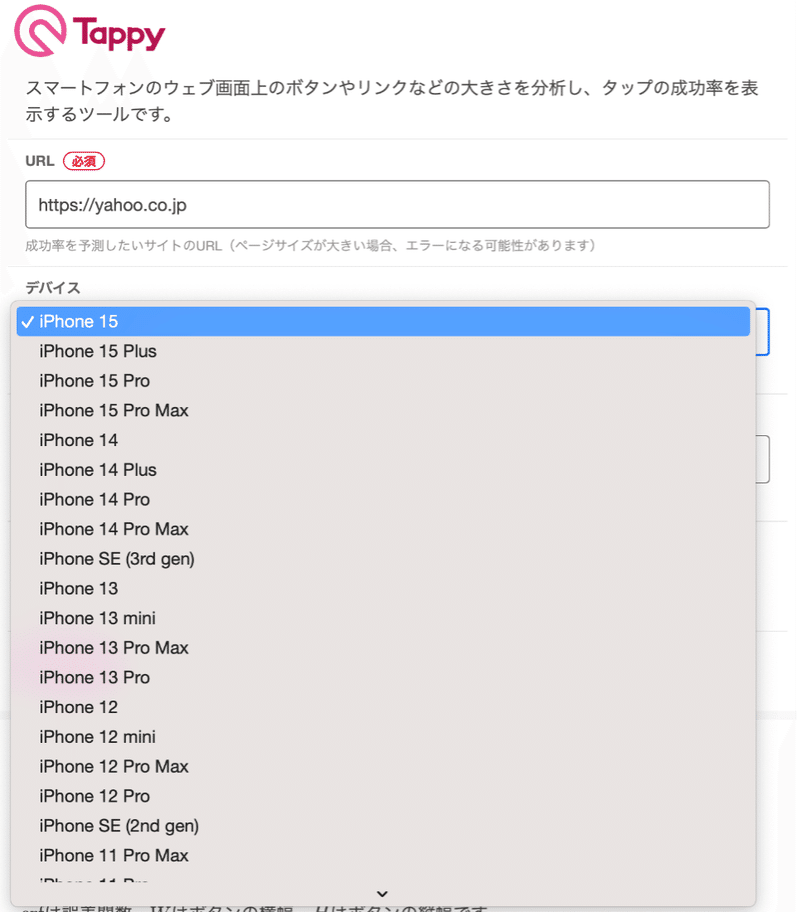
山中:Webページのリンクやボタンなどのタップ可能なUI要素を自動で検出し、その大きさに基づいてタップ成功率を推定するというものです。機種によってスケールという値とピクセル解像度(pixels per inch、PPI)が違って、実際に見て触れる物理的なUI要素サイズが変わってきます。その差異も自動で計算して何%の確率でタップが成功するかの判定ができるので 、便利だと思っています。

GO:物理的なサイズだから、単位がミリメートル(mm)なんですね。どうしてpxじゃないんだろうと思っていました。
山中:そうです。本当に「見た目」ですね。デザイナーさんがpxで作っても機種によって実際のサイズは変わるわけです。それを手動で計算するのも大変なので、ツール側で自動でやってあげたほうが使い勝手は高まるんじゃないかと。iPhoneであれば公開されているスケール値とPPIがあるので、それに対応しています。一方でAndroidは対象外としています。

GO:では、ユーザー体験向上のために、Tappyをどのように活用すれば良いのでしょうか?
山中:タップの成功率が数字で出るので、その数字を上げていきましょうということなんですが、「結局、何%なら良いんですか?」という質問がデザイナーさんからありました。指標がなくて困る、と。ただ、今のTappyはタップの成功率を表示するだけなので、何を持ってユーザー体験が向上したか、最適化できたかという指標は無いんです。
GO:タップ成功率を上げるためにボタンを大きくすればいいのか、って話ではないですよね。
山中:そうなんです。確かにボタンが大きければタップミスは減るかもしれませんが、サイトが縦長になり過ぎるとページ内での情報の重みづけがおかしくなったりして、ユーザービリティを損ねてしまいます。
そのため、例えばですが「うちで開発しているWebページはタップ成功率は90%を下回らないようにしましょう」というような指標を設けて、それをチェックしていくという使い方はできると思います。
タップミスが減れば、ユーザーは時間を効率的に使えるわけです。ユーザーは時間を浪費させるものが嫌いで、Webページの読み込みに5秒かかると38%のユーザーがそのページを閉じてしまうというデータもあります。*1
*1: 「Does Page Load Time Really Affect Bounce Rate? - Pingdom Royal」(Pingdom,2018年)より引用
https://www.pingdom.com/blog/page-load-time-really-affect-bounce-rate/
GO:Tappyを活用してサービス改善に役立てよう、もしくはすでに活用したという事例はありますか?
山中:たとえば、あるサービスの画面右上にあるハンバーガーメニューをタップしようとすると成功率が58%でかなり厳しいぞと。つまり、ユーザーがメニュー一覧を見たいと思ってタップしても4~5割が操作ミスをしてしまうということになりますので、指摘しました。
また、他に広告に表示されているインフォメーションアイコンがあるんですが、それが小さくてタップ成功率が81%と、平均よりもかなり低いケースもありました。
他の事例だと、ボタンが3つ並んでいるUIを測定してみたら、1つだけタップできる範囲が違ったんです。手動でチェックするとなかなか見つけにくいところだと思うんですが、Tappyを使って指摘することで改善に至りました。
サービスの良い点と悪い点を知るために
GO:「Tappy」を使ってほしいターゲットは、具体的にどのようなユーザーですか?
山中:当初考えていたのは実際にWebサイトやアプリをデザインするUIデザイナーや企画職、マーケティング担当者でした。ただ公開してみたら、実際にはエンジニアも結構使っていて、自分が実装したサイトを分析して、CSSの修正をするというような使い方をされていたんですね。そのため、幅広くどんな方にも使ってもらえるんじゃないかなと思っています。
GO:では、最後に「Tappy」をこれから利用するであろうユーザーにメッセージをお願いします。
山中:良いUIを作っていくためには、現在使われているサービスの良い部分と悪い部分を知っていく必要があると思います。そして良い部分は取り入れ、修正すべきところは発見して直す。自社のみならず他社のサービスも使ってみて、定性的ではなく定量的に比較議論する癖をつけなければなりません。そのためには分析するツールが必要だと思って、Tappyを作りました。私は自社以外のUIも良くなって欲しいので、たくさんの方に積極的に使っていただきたいですね。
最後に
Tappyのキャッチフレーズは「TappyでHappy」。
ユーザーのタップミスが減り、時間の浪費を減らせることで、ユーザーもHappy、サービス提供側もHappyになれるのではないでしょうか。
ぜひ、Tappyを使ってUI改善に役立ててみてはいかがでしょうか。
取材依頼等のお問い合わせ
LINEヤフーDesignは随時、取材のご依頼をお待ちしております。公式XのDMにお問い合わせください。
https://twitter.com/lydesign_jp

