
2つのサービスを繋げるリブランディング 〜Yahoo!フリマ・オークション 新VI決定までの道のり
こんにちは! リユース統括本部/フリマ企画部デザインチームのデザイナー照井です。私は普段、Yahoo!フリマ(旧:PayPayフリマ)のプロダクトデザインを担当しています。
誰にでも使いやすく、手軽に個人間売買を楽しんでいただける体験を提供できるよう、日々サービスの改善に取り組んでいます。
2023年11月1日、「PayPayフリマ」は「Yahoo!フリマ」に、「ヤフオク!」は「Yahoo!オークション」にサービス名を変更しました。両サービスのヤフーブランドへの統一に伴い、「モノの価値を最大化できるプラットフォーム」として両者のサービス連携の強化と併用を促進することを目指します。
この大きな変化のタイミングに、「連携と併用」をより前面に打ち出したデザインへとリブランディングを行うことになり、フリマデザインチームとしてプロジェクトに参加させていたけだることになりました。
この記事では、
・ロゴやカラーなどのVIデザインがどのようなフローや考え方で決まっていったのか
・どのような困難があり、どのように解決していったのか
以上の2つを軸にYahoo!フリマ・Yahoo!オークションの新しいVI決定までに歩んだ道のりをご紹介します。
サービスのリブランディングがどのように行われていくのか知りたい方や、興味をお持ちの方に向けて参考になればと思います。
今回のリブランディングの目的とコンセプト

目的
今回のリブランディングの最大の目的は、冒頭にも述べたように「モノの価値を最大化できるプラットフォーム」として両者のサービス連携の強化と併用を促進することになります。
フリマに比べてオークションは「システムが難しそうかも?」と思われがちです。そのため、オークションに比べて手軽な価格帯のものがメインで初心者にも始めるハードルが低く出品できるYahoo!フリマから、取引される商品が比較的高価格帯のYahoo!オークションへの送客・併用を促すことによってCtoCリセール市場No.1を目指します。
以上の目的から、「2つのサービスのセット感」「併用利用した際のシームレス感」がデザインする上で非常に大切になってきました。
コンセプト

また、「ヤフーならより早く、より高く、よりカンタン。」というコピーがリブランディングのコンセプトとして設定されました。
ヤフーならではの強みや、ヤフーブランドに統一することで実現したい体験を表現しながら、以下のような理念が込められています。
・早く…両サービスの併用と連携でより早く売買ができる
・高く…「Yahoo!フリマ」と「Yahoo!オークション」で適切なプラットフォームを選べるので物の価値を損なうことなくより高く売れる
・カンタン…上記がシンプルな操作で簡単に実現できる
このコンセプトに基づき、Yahoo!フリマはこの中でも特に「早さ」「カンタンさ」にフォーカスしていくことが決定しました。フリマは出品後24時間以内に売れるユーザーが約半数に登るというスピード感と、写真を撮って必要事項を記入していくだけという簡単さが売りのサービスのため、そこが直感的に感じられるようなデザインが求められました。
VI決定までのフロー
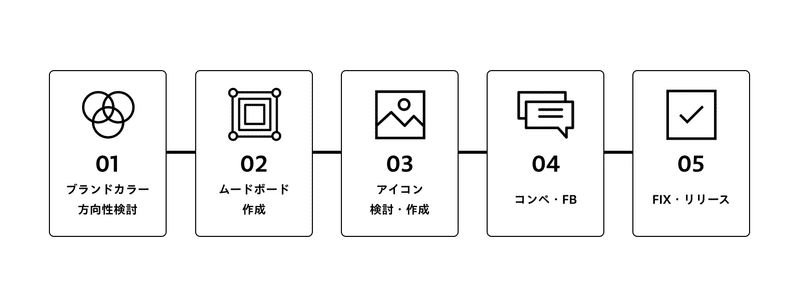
上記の目的とコンセプトをもとにVI制作をしていくにあたり、大まかに下記のようなフローで進めていきました。
今回はフリマデザインチーム以外に、ヤフオク!デザインチームと未来クリエイティブセンターチーム(※以前Yahoo! JAPANにあった全社横断のデザイン組織)の3グループがアイデアを持ち寄って発表し、その内容をユーザーアンケートにかけて精査・絞り込みしていくという方法で進めることになりました。
また「2つのサービスのセット感」「併用利用した際のシームレス感」が今回は重要になってくるため、提案の際はYahoo!フリマとYahoo!オークションの両方のデザインをセットで考え作成していきました。

01.ブランドカラー方向性検討
初めにブランドカラーの検討を始めるにあたって、デザインの情緒性の6軸というインジケータ式のグラフを使ってYahoo!フリマとYahoo!オークションがこれからリブランディングするにあたって目指したい姿を可視化します。
色が与える視覚的なイメージはユーザーの情緒と密接に関わっており、サービスがどのように見られたいか・どのように使って欲しいかはカラーを決める段階である程度コントロールできるためです。
「ヤフーならより早く、より高く、よりカンタン。」というコンセプトをベースに、Yahoo!フリマは「早さ」と「カンタンさ」、Yahoo!オークションは「高さ」を特に感じられるような状態を前提として考えます。

Yahoo!フリマを例にすると、
配色は購買意欲を掻き立てるような明るくはっきりとしたものに。また、柔らかいゆったりとした色使いよりも比較的ビビッドなトーンの方が「早さ」を感じさせることができる。
主役である商品たちの存在を損ねないよう過剰な装飾は控えてシンプルにまとめつつ、堅苦しくならないよう「カンタンさ」や「気軽さ」を感じさせるためにイラストなどを効果的に使用しカジュアルダウンする。
個人間売買という特性上、冷たい印象よりも温かく安心感の持てる印象に。
といった形が目指したい姿であると考え、グラフに落とし込みました。(上図の赤丸部分)
デザインをしていく中で、このグラフに立ち返ると迷わずに考えを整理することができるので非常に役に立ちます。
このようにある程度イメージが明確になったところで、具体的にカラーの詳細を詰めていきます。

最初に使ったデザインの情緒性の6軸グラフで定めたイメージをもとに、カラーイメージスケールやヒュートーンシステムを用いて色の「冷たさ暖かさ」や「柔らかさ・硬さ」などの要素を決めていきます。(上図)カラーイメージスケール上でサービスイメージに近しいキーワードで示されたエリアのカラーと、ヒュートーンシステム上の「ブライト」のトーンでカラーの大枠の方針が決定しました。
こうして決まった内容からプライマリカラーとセカンダリカラーのセット案を複数出し、
「競合他社のカラーと差別化できているか?」
「UIに実際に落とし込んでみた時にどうか?」
といった観点も加味して調整していきます。
- カラー選定にあたって乗り越えなくてはならなかったポイント
競合他社との差別化については、サービスとして目指す姿やコンセプトに沿ったカラーという軸はブラさずに選ばなくてはならないものの、コマースというサービスの特性上どうしてもはっきりとした目立つカラーを採用しているのものが多く似通ってしまいがちな問題がありました。
またUIに落とし込んでみた際に、アクセシビリティの問題を解決する必要もあり、この両方をクリアするカラーを定義することが難しい点でした。
最終的には、アクセシビリティをクリアしつつプライマリカラーとセカンダリ以降のサブカラーの組み合わせで競合とは異なる印象を与えて差別化するという方向で選定を進めていき、メインターゲットを既存向けと新規(若年層)向けに分けたカラー案をYahoo!フリマとYahoo!オークションでそれぞれ複数作成しました。
02.ムードボード作成
選定したカラーを踏まえながらスムーズにロゴ作成に入るため、ムードボードを作成しました。
ムードボードというのは、アイデアやコンセプトに沿った素材をまとめてひとつの場所に貼り合わせたものです。
今回は作成したカラー案が複数あったので、それぞれに応じたムードボードを作成しました。
ムードボードに使う素材は
バナー
ポスター
写真
イラスト
色のイメージ
フォント
ロゴ
Webページ/アプリ
テクスチャ
など、イメージに合うものはなんでも含めることができます。
全体のイメージは少し違っても、「このサイトのここのイラストはイメージに近い」のような限定的な切り取り方をしても良いです。
ムードボードを作成することで曖昧だったイメージがより具体的・クリアになり、複数人で作業する場合にもムードボードを通してしっかり認識合わせをしながらデザイン作成を進めることができます。また、デザインの大枠をスムーズにチーム外のメンバーに伝えることが容易になります。
- ムードボードを作成する際のポイント
ムードボードを作成する場合は、デザインイメージに沿った「キーワード」を抽出し、それに合ったイメージをたくさん集めます。
キーワードは「あたたかい」「やわらかい」などの抽象的なワードでも大丈夫です。
「あたたかい」がキーワードの場合、
「あたたかいを構成しているのは何だろう」→「丸みを帯びたフォルム」「ふわふわしたテクスチャ」「ゆったりした曲線」など、キーワードの構成要素を分解して考えて集めていくとやりやすいです。

集める素材は様々ですが、キーワードに合わせたイメージがどんどん集合していくことでデザインの方向性が徐々にはっきり見えてきます。
03.アイコン検討・作成
- ワークショップの実施・モチーフの検討
ムードボードのイメージを踏まえてワークショップを開催し、ロゴの具体モチーフの検討に入りました。
今回は各案を表す抽象的なワードを書き出し、それを連想ゲーム的に具体に落とし込んでいく手法で進めました。

「ワクワク」というキーワードがあった場合、
「ワクワク」→「ゲーム」「宝箱」「おもちゃ箱」「スポーツ」といったように、「ワクワクする時ってどんな時?」「どんなものにワクワクする?」などと想像しながらどんどん思いついたワードを書いていきます。
この時、連想するワードはサービスの内容と関係のないものでもどんどん書いていきます。
例えば、ECサービスのロゴを作成する場合、
「ワクワク」→「ショッピング」→「カート」「かご」といった風にサービスに直結するワードはロゴにそのままデザインとして落とし込めますが、それだとアイデアの幅が狭まってしまうからです。
こういったアイディエーションは、とにかく数が大事になってきます。一見関係のないものでも、そのワードの何が「ワクワク」を構成しているのか?に落とし込んで考えると、思わぬ発見に繋がることがあります。
そして、ワークショップで出たアイデアを元にアイコンのモチーフや形状・雰囲気などのディティールを具体的にまとめた上で参考画像探しを行いました。
- ロゴの作成
次に、ワークショップを通して出た案を元にロゴの作成をしていきました。ロゴを作成する際に特に気を遣ったのは、「既に見慣れている・親しみのあるロゴデザインに対してどこまで変化を加えるか」という点と、「2つのサービスのセット感」というテーマに対して、Yahoo!フリマとYahoo!オークションの関連性をデザイン上でどう持たせるかという2つの点です。
1つ目は、新しい要素を中心にしながら出来るだけ既存のアイコンと同じ要素も取り入れる方向でバランスを見ながら考えました。
2つ目に関しては、個人間売買であることは共通しているものの、ユーザ層や取引システムなど様々な点で個性が違うサービスであるため、つながりを表現することが難しいポイントでした。
あまりにデザインが揃いすぎると見分けがつかなくなるなどユーザビリティの問題も出てくることに加え、サービスの個性はしっかりと残したかったので、統一と分別のバランスに非常に悩みました。
悩んだ結果、つながりを持たせる手法として実践したのが、
1~2色同じキーカラーを共通して持たせる(全て同じにしない)
曲線の具合や色のトーンなど、ロゴに用いられているモチーフの雰囲気を合わせる
モチーフの角度を揃える
などの手法でした。
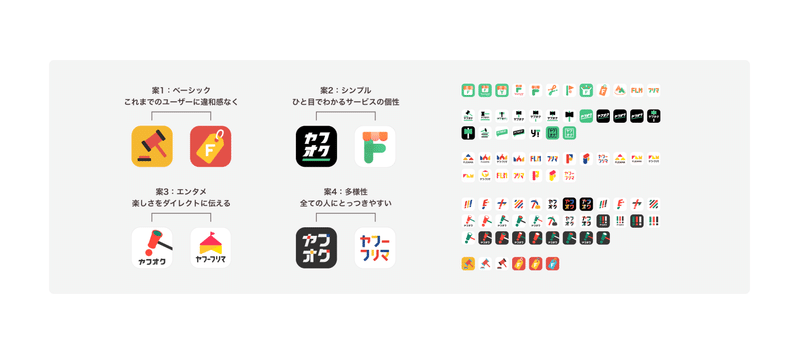
また、モチーフに関しては、できるだけ色々な可能性を持っておきたかったため、以前にもロゴで用いられていた「タグ」、背景を黄色にして既存のアイコンと違いをできるだけ抑えた「ハンマー」をはじめ、「ヤフオク!」の「!」を用いて「ワクワクや驚き」を表現してハンマーと組み合わせた案や「フリマ」を想起しやすく「人が集まる」「つながり」の意味合いを持たせられる「テント」の案、さらに一目で何のサービスかが分かり、既存のヤフオク!を意識した「タイポグラフィ」を用いるなど、幅広い案を作成しました。その結果、没案も含めると100案以上のアイコン案を作りました。

作成の際にはデザインチームの皆さんの意見やFBをたくさんいただき、最終的には上の図の案1~案4と、対応するブランドカラー案をまとめてコンペに持参しました。
04.コンペ・FB・ブラッシュアップ
前職までは他社とのコンペが多い環境だったのですが、こういった社内のアイデアを持ち寄るコンペは初の経験でした。同じ会社内でもこれまでのサービスやデザインへの知見が様々あり、それを直に見させていただけるのはすごくありがたい場だなと感じました。
フリマデザインチームで出した提案には「こんな切り口もあるのかと斬新で面白かった」「デザインに楽しそうな雰囲気が出ていて良いと思った」など、ポジティブなコメントもたくさんいただけて良かったです。
後日、それぞれのチームの案で好評だったものを中心にデザイン案とカラー案をユーザーアンケートに出すことになりました。
- アンケート結果
アンケートでは、それぞれのカラー案とロゴ案に対して「Yahoo!らしさ」「2つのサービスの関連性が感じられるか」「使いたいと思えるか」「見分けやすいか」「好感が持てる」などの項目で設問があり、それぞれポイントが高く数字が集まっていたものをベースにブラッシュアップすることになりました。

アンケート結果のサマリーは以下のようになりました。
ブランドカラー:圧倒的に赤系統が人気。フリマはビビッドなピンク系統の赤。Yahoo!オークションは濃いめの赤。
ロゴ:直接的でわかりやすいハンマーとプライスタグの案が人気。しかし、プライスタグとテントのモチーフを比較したところ今後獲得していきたい若年層含む女性層にテントの方が多数支持があった。
Yahoo! JAPANロゴの有無:Yahoo!ブランドだと感じられるという点において、Yahoo! JAPANのロゴがあった方が安心感がある。同じYahoo!サービスと並べた時の統一感がある。
ロゴ案はフリマチームとして提案したものはそのまま採用とはなりませんでしたが、カラーとモチーフの「テント案」に関しては提案したものがアンケートでご好評をいただけました。
- ロゴ・カラーのブラッシュアップ
アンケート結果からYahoo!オークションは「ハンマー」、Yahoo!フリマは「テント」のモチーフが採用されたので、ロゴのデザインを評判が良かったものをベースに、コンペ参加チームの皆さんの意見をいただきながら何度もブラッシュアップしていきました。

Yahoo!の他サービスと並んだときの親和性や他競合サービスに負けない目立つデザイン、色味や形状など細かな部分に気を遣い、調整をかけました。
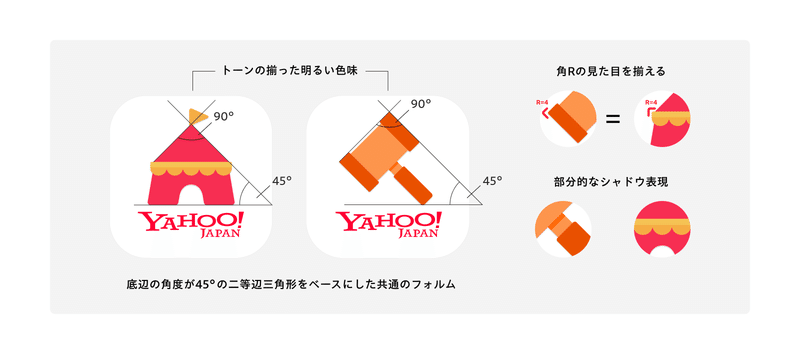
当初からずっと課題となっていた「2つのサービスのセット感」に関しては以下の図のように、ディティールをしっかり揃えることと、底辺の角度が45°の二等辺三角形をベースにしたフォルムを共通に持つことで違う形状のモチーフであっても統一感が生まれました。
個性を残しつつ、2つ並べた際の親和性が程よく残って良かったなと思っています。

カラーに関しては、両サービス共にアンケートで支持が非常に高かった赤系統のカラーをプライマリカラーにすることが決定しました。
同じ赤系統でありつつも、サービスの個性やコンセプトの反映という点で違いが出るように、Yahoo!フリマは「早さ」「簡単さ」が感じられるピンク系統に寄せた明るい赤、Yahoo!オークションは「高さ」が感じられる重厚感・高級感のある赤にしました。そして、セカンダリはそれぞれのプライマリが引き立つようなオレンジ〜黄色系統の色に設定しています。
UIに落とし込んだ際も要素が目立って分かりやすく、なおかつ2つのサービスの関連性も持たせられるカラーになったかと思います。

05.FIX
こうして決まったVIを画面に反映していったり、イラストのカラーを刷新したり、ガイドラインを作成したりと、リリースに向けてのさまざまな作業を行っていきました。こうして生まれ変わった「Yahoo!フリマ」と「Yahoo!オークション」としてリリースされました。
まとめ
今回サービス名が変わるというなかなかない大きな節目に、たくさんの方々と一緒にリブランディングに携わることができて非常に貴重な経験となりました。
「2つのサービスのセット感」「併用利用した際のシームレス感」など、今まで経験してきたリブランディングでは考慮することがなかった要素もあったので大変なこともたくさんありました。決してスムーズな道のりではなかったですが、こうして無事に新しい「Yahoo!フリマ」と「Yahoo!オークション」をユーザーの皆様にお届けできて嬉しい気持ちです。
しかし、慣れ親しんだロゴやカラーというブランド資産を塗り変えるのは大きな責任が伴うことでもありますし、変えてしまえば終わりということはありません。むしろ、イメージ刷新をしてからがリブランディングの本当の始まりであると思います。今回のリブランディングでより良いサービスになったと感じていただけるよう、今後も便利な機能の追加やサービス向上、分かりやすい・操作しやすいUIへの改善などに継続的に取り組んでまいります。
引き続き「Yahoo!フリマ」と「Yahoo!オークション」をどうぞよろしくお願いいたします!
取材依頼等のお問い合わせ
LINEヤフーDesignは随時、取材のご依頼をお待ちしております。公式XのDMにお問い合わせください。
https://twitter.com/lydesign_jp

