
社内依頼システム「DRS」のデザインリニューアルすべて語ります!
こんにちは、O2O Designチームのソ·ミョンウォンです。
今回は、最近私たちのチームで担当した、社内向けデザイン依頼システム「DRS」のリニューアルプロジェクトに関するデザインフローついてご紹介します。
1.DRSとは何か?
DRSはDesign Request Systemの略で、事業部がデザイン部署に依頼する時に使用する社内システムです。DRSを通じてデザイン業務に必要な情報であるデザインの形式、サイズ、納品日などについてのコミュニケーションを取り合い、進行状況を管理することができます。
DRSが使用される以前は、主にメールを通じて業務が依頼されていました。しかし、メールのやりとりでは複数案件の進捗管理が難しいという問題がありました。また、デザイン業務依頼のためにどのような資料や情報を準備すべきか、日程はどの程度考慮すべきかという点で事業部の担当者とミスコミュニケーションが発生することもありました。そのため、準備が不足している状態でデザイン依頼が発生したり、納期が極端に短い日程で依頼が出されたりすることも少なくありませんでした。
このような理由でLINEでは日々発生する多くのデザイン業務を効率的に管理し、事業部担当者とのコミュニケーションにも役立つように、DRSを開発し使用することにしました。DRSにはUIデザインやBXデザインなどそれぞれのデザイン業務に応じたテンプレートとガイドが用意されており、デザイン部署側で必要な資料や情報をあらかじめ事業部側に準備してもらったうえで依頼してもらうことが可能です。

2.既存DRSの問題点
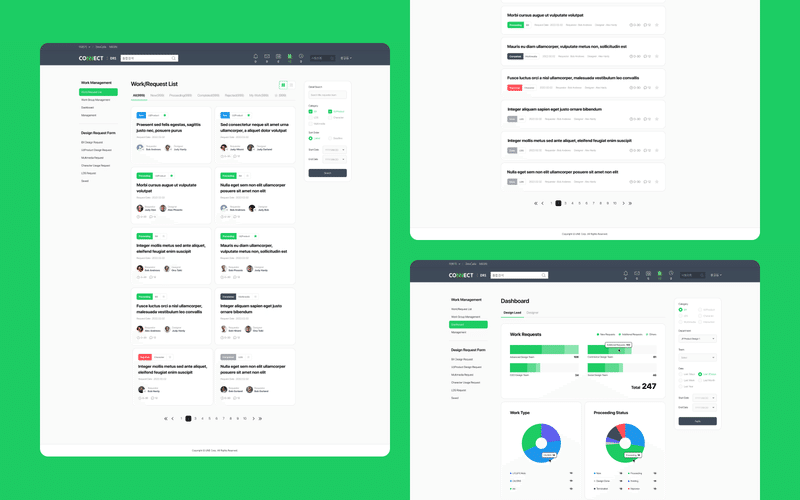
上記のような経緯でDRSを運用していましたが、その中でいくつか問題点も出てきました。まず依頼主となる事業部側から業務依頼申請や進行状況確認のやり方が難しいという意見があったり、DRSは一部のデザイン部署のみ使用されていたため、すべてのデザイン部署がDRSで依頼を受け取れるように改善が必要であったり、デザインも古くからある社内システムのUI要素をそのまま流用して作られたものだったため、機能的な面でも装飾的な面でも多くの改善が必要な状態でした。具体的には、各案件をカテゴリーや依頼日などで絞り込む検索機能が混雑したり、視認性や可読性に乏しかったり、ダッシュボードでは表示が崩れていたりといった問題点がありました。
3.利用者と依頼者をインタビュー
このような背景により、DRSの大幅なリニューアルを進めることになりました。まず、新しいDRSは簡単に使え、見やすく、内容を明確に伝えられるデザインでなければなりませんでした。リニューアルのためにUI/UXをどう改善すべきなのか客観的なデータを集めるために、FGI(フォーカスグループインタビュー)を行うことにしました。
まず、クリエイティブコミュニケーションチームと共にFGIでの質問項目や対象者など整理しました。対象者はデザイン業務を依頼する事業部の方々、そして実際に作業を遂行するデザイナー、CREATIVE CENTERのリーダーなど、計20名以上でした。質問はDRSを使ってみた経験や必要と思う機能、どんな改善が必要かなど約20個程、そしてFGIからより具体的な方向性を導き出すために、あらかじめ3タイプのテストデザインを用意してどう思うか意見をいただきました。

4.改善したポイント
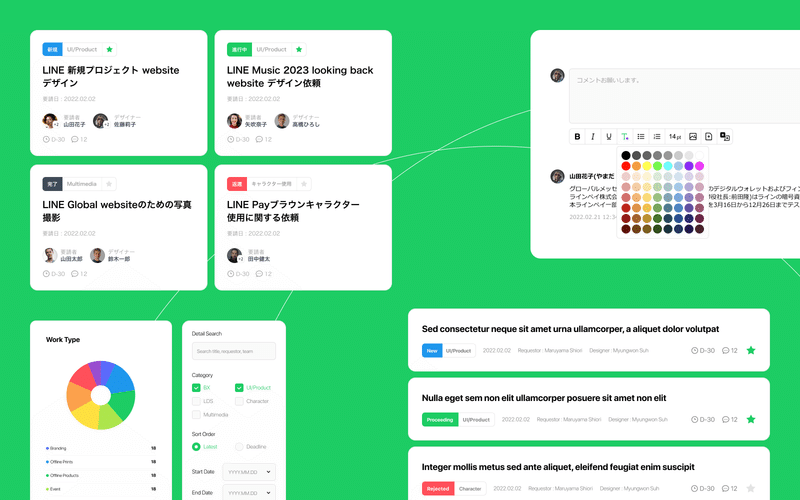
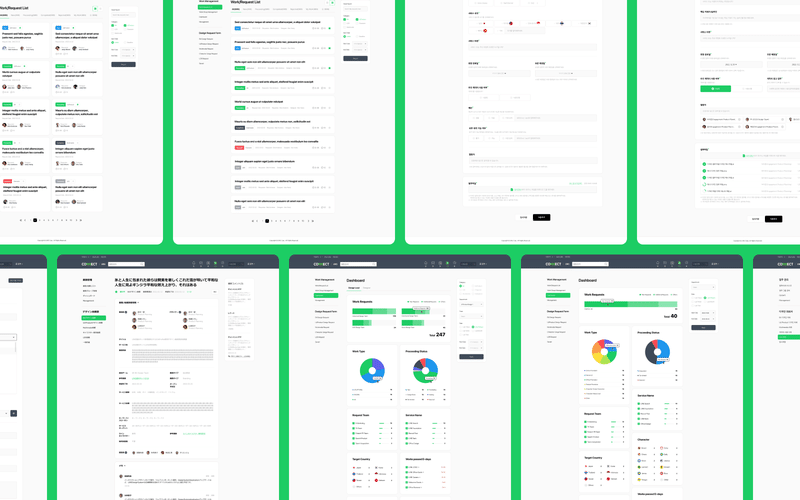
レイアウトについては、既存のリスト型(各案件を横長の枠で表示)に慣れている人が多く変えない方がよいということがわかりました。そのため、既存のものをベースにして、多くの案件をひと目で見やすくなるように、各案件を横に2個ずつ配置するリスト型に変更することになりました。また、最新のコメントを一番下から確認するUIが不便だという意見が多かったため、最新のコメントを上に表示し、画面右上に最新コメント通知機能を追加しました。その他、事業部の担当者が依頼する際に、どのような内容を入力すべきか分かりやすいように入力項目ごとに案内文を追加しました。加えて、依頼者と担当デザイナーのプロフィール写真も表示し、確認したい案件をより早く認知して探せるようにしました。全体として、よりシンプルな画面で構成することを心がけました。
FGIを通じて導き出された改善点以外にも、改善すべき点がないかチーム内でさらに検討しました。DRSのメインページでは、依頼ボタン、依頼した案件のリスト、検索などの機能が一度に表示されるので、内容がひと目でわかるように、各機能を枠の形にはめて、DRSのメインページのグリッドに合わせました。これを他のDRSページにも適用し、業務依頼ページ、依頼内容詳細ページなども、構成や内容に応じて枠を活用しました。カラーは従来の社内システムと大きな違和感がないように、落ち着いたカラーを中心に使用しました。そして、新規依頼、進行中、デザイン完了、返却など各業務の進行状況を知らせるバッジには、関連性のある補助カラーを使用しました。
また、DRSはLINEのすべての海外拠点でも使用するため、英語版と韓国語版の制作が必要でした。日本語、英語、韓国語それぞれの言語を適用してデザインテストを行い、どんな言語環境でも安定して情報が表示されるように、大衆的で中立的なフォントを使用しました。同じサイズでも言語ごとに大きさが違っていたので、適切なサイズと余白を決めるためのテストも実施しました。

5.プロジェクトチームの構成
今回のリニューアルプロジェクトは、企画を韓国のグループ会社であるLINE Plus CorporationのCreative Labが担当、UI/UXデザインはLINE CREATIVE CENTERのO2O Designチームが担当、マークアップはLINE Plus Corporation、そして開発はLINE TECHNOLOGY VIETNAMが担当しました。
なるべく一つの拠点でタスクフォースとして結成された方が働きやすいイメージですが、実際には特に難しさはなく、むしろ多様な観点を持ったメンバーたちが一緒に進行することで、得られるものが多かったです。担当分野に関係なくお互いに多様なアイディアを出し合い、良い意見は積極的に受け入れて素早くテストを進めるなど、非常に息が合ったプロジェクトだったと思います。コミュニケーションは主にビデオ会議で行いました。同時通訳の方々の助けを借りたので、母国語で円滑にコミュニケーションができました。
全メンバーがより良い社内システムを作ろうという共通の目標を持っていましたし、積極的にこのプロジェクトに参加してくれたメンバーには感謝の気持ちでいっぱいです。

6.リニューアルの結果
多くのメンバーから以前よりも業務を依頼するのがはるかに便利になった、業務効率が向上したという肯定的なフィードバックをいただきました。今後は無事リニューアルが終えたからと言って終わりにするのではなく、サービスのクオリティを高めるために、社内アンケートを実施して様々なフィードバックを受けたり、改善点を探したりして、アップデートしていくつもりです。私たちのデザインがLINE社員の仕事のプロセスや成果にも良い影響を与えていけたらと思います。

最後まで読んでいただきありがとうございました!

