
非デザイナーこそFigmaを活用するべき理由 〜業務改善と効率化への新たなステップ〜
CREATIVE CENTERのkennyです。
今回のテーマはタイトルにもある通り、「Figma」というツールについてですが、Figmaをまだ使ったことない、もしくはデザインツールとしてしか使っていないという方に特に読んでいただきたい内容になっています。
Figmaというとやはり「デザインツール」という印象が強く(もちろんデザインツールとしても素晴らしいのですが)もし、自分はデザイナーではないから関係がない、と思っている人がいるとしたらそれはとても勿体無いことです。
Figmaはこれまでの「デザイナーだけ」が使っていた、もしくは使うことができたデザインツールとは全く異なります。それはどういうことなのか、どうやってこのツールをデザイン以外に活用できるのかをCREATIVE CENTERでの活用方法などを交えてご紹介したいと思います。

まず私たちのチームがFigmaを用いて作成したものをいくつか挙げてみると、
イベントやセミナー等で使用する登壇資料
チームや部署内での業務報告資料
経営会議や全社会でのプレゼンテーション資料
リサーチ結果のまとめ
ワークショップの資料
アイディエーションのスケッチ
データのビジュアライズ
ざっとこんな感じですが、もちろんこれ以外にもたくさんあって、少し大袈裟に表現するとほぼすべてのドキュメント作成作業やオンライン会議においてFigmaを活用しています!
Figmaをデザイン業務以外に使うメリット
資料作成にフォーカスを当ててFigmaの利点をあげてみると、まずは見やすく美しい資料を作りやすいというところです。これは、資料を見る側の情報の理解を助け、コミュニケーションの効率を上げるのに役立ちます。
また、スライドをテンプレート化したり、よく使う要素をコンポーネント化することで、資料作成の効率化に繋がります。
複雑な図の作成や翻訳など、多岐にわたるタスクに対応するためのプラグインも有料・無料ともにたくさん用意されています。これらプラグインを使うことも、資料作成の時間を大幅に短縮し、作業の効率化を促進します。
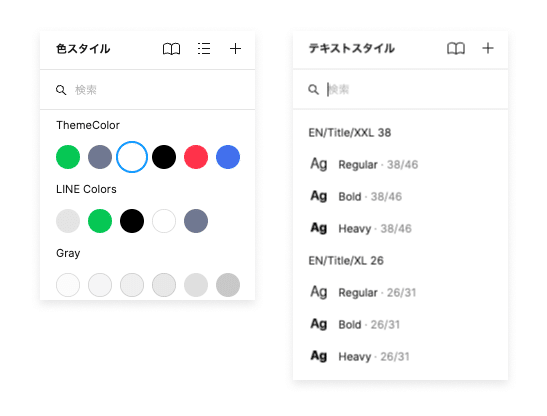
それからスタイルを設定しておくことで、統一したトーン・マナーで資料を作ることができ、ブランディングの一貫性を保つことが可能です。会社のイメージ、ブランドを損なわずに見やすい資料を作ることができます。

あと、地味ではありますが、自動保存とバージョン管理機能も便利です。作業の過程を確認しながら、より良い結果に向けた修正・改善を容易に行えるとともに、過去の状態への巻き戻しも簡単で、保存のし忘れや突然訪れるPCのフリーズも怖くありません!
そして最大のメリットなのが共同編集機能!
プロジェクトやチームメンバーでの同時編集が可能で、しかもいま誰がどこで何をしているかが画面上ですべてわかります。ピンポイントでのコメントやフィードバックも可能なため、議論を具体的に、かつ効率的に進めることもできます。リモートワークを採用している企業やクライアントとの業務において、もはやこれなしでの進行は私は考えられません。

これらを実現している要因の一つがブラウザベースというところですが、そのおかげでOSの影響を受けることなく、誰もが同じUXの中で制作・閲覧が可能です。異なる環境で作業を行うメンバー間での情報格差を減らし、コラボレーションを促進し、結果、業務の効率化を後押しします。
導入障壁と対策
資料作成だけを例にとってもこんなにも多くのメリットがあるわけですが、他のツールと同様にFigmaの導入に際してもいくつかの障壁が存在します。
新たなツールへの学習コスト
サービス利用料
PowerPointを超絶に使いこなす「パワポ職人」の存在
などです。他にも、Figmaが「ただのデザインツール」だと思われていたり、コラボレーションの意義が理解されていない職場ではそもそものメリットが享受できない場合があります。

しかしながら、これらの障壁を乗り越えることで、その後の効率性と生産性の向上が望めると思います。当然私たちの組織にもこうした課題はありましたが、その中で例えば学習コストの部分に関して私がやったことは以下の通りです。
まずは小規模なチームやプロジェクトでFigmaを使って、そのメリットを実感してもらうことからはじめました。
最初は自分の業務でこれまで使ってきた資料をFigma化し、新しく作る資料もすべてFigmaで作成しました。
そして閲覧やコメントを通じて他のメンバーにFigmaに触れてもらい、さらに一部を編集して操作感を体験してもらいました。そうした細かいステップを通じてFigmaで何ができるのかを徐々に理解していってもらいました。

勘の良い方や自走力の高い方は少しだけ背中を押してあげればあとはもうすぐに自主的にプラグインを探しだしたり、社内のデザインシステムのスタイルやアセットをフル活用したり。
気づけば資料作成ではFigma以外のツールを使わなくなっていました笑
非デザイナーこそFigmaを活用しよう
Figmaの導入は業務効率化と品質向上のための重要なステップと言えます。私たちがFigmaを使う理由は、単に「新しいツールを使いたいから」ではなく(もちろん新しい便利なツールを使うのは大好きだけど!)、それがビジネスの効率と成果を向上させることに繋がるからです。あくまで個人的な考えとしてではありますが、全社員がFigmaを使いこなし、そのメリットを享受できる環境を整備できたらと思います。
Figmaは、それ自体がコラボレーションツールであり、その活用によりチームワークが向上します。つまり、Figmaの活用は、単にツールの導入以上の意義を持つと言えます。それは組織全体のコラボレーション力を高め、より高品質なアウトプットを生み出すだけでなく、メンバーのエンゲージメントさえも高めてくれる道具なのです。

Figmaの導入は、私たちが求める業務効率化と品質向上に大きく寄与します。しかし、その利点を最大限に活用するためには、それを理解し、活用するための教育と体制作り、はたまた文化形成が欠かせません。私たちはそのための努力を続け、より良いものづくりを実現するための環境を整備していきたいと考えています。
FigmaとCLOSING THE DISTANCE
最後に、私たちLINEのミッションであるCLOSING THE DISTANCE(世界中の人と人、人と情報・サービスとの距離を縮める)とFigmaがどのようにリンクしているかについてお話しします。
私が思うに、Figmaはまさに人とデザインの距離を縮めるツールだということです。デザインは、一部のデザイナーだけのものではなく、すべての人が関与でき、そして影響を受けるものです。
私自身がFigmaをデザイナー以外の方たちにも使っていただきたいと考える理由は、まさにそこにあります。
デザインへすべての人々がアクセスし、理解し、そして形成するためのツールとしてFigmaを使うこと。これにより、デザインとの距離がさらに縮まり、私たちのミッションであるCLOSING THE DISTANCEを達成する一助となると信じています。

Figmaを用いることで、あなた自身がデザインとの距離を縮め、自分のアイデアを具現化することができる。そして仲間とのコラボレーションを通じて、大いに楽しみながら、ユーザーが真に望むものづくりをしていきましょう!

