
ありそうでなかった?「占い×シンプル」 UIデザインのポイント
こんにちは。Biz Designチームです。
突然ですが、占いは好きですか?朝のニュースでやっている星座占いから、占い師に直接見てもらう本格的なものまで、さまざまなものがありますが、一度は自分の運勢や、誰かとの相性を調べてみたことがあるのではないでしょうか。
LINEでも2013年から、オンラインで気軽に占いを楽しめる「LINE占い」というサービスを運営しており、この記事を読んでいる方の中にもLINE占いをご存知だったり、利用したことがある方もいらっしゃるかもしれません。
今回は私たちが担当したサービス立ち上げ時とWeb版のUIデザインについて、占いサービス独自の面白さやこだわりをご紹介します。
LINE占いとは
有名占い師陣による本格鑑定が体験できるオンライン占いサービスです。
テレビで話題の有名占い師による無料占いができる「デジタル占い」をはじめ、1,400人以上の占い師の中から、いつでもどこでも、LINEを使ったチャットや電話、ビデオやメールといった豊富な手段で直接お悩みを相談できます。
LINE占い(アプリ版)は累計ダウンロード数800万*突破、デジタル占いの総鑑定数は35億回*を突破。
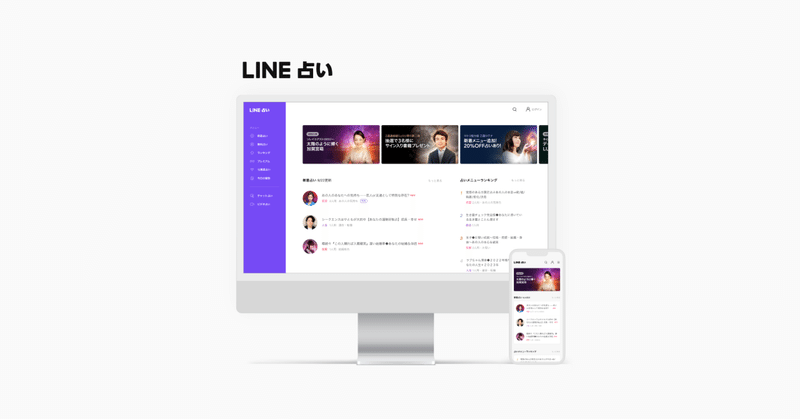
LINE占いのデザインコンセプト
占いというとミステリアスなイメージを多くの人が持っており、関連したサービスもそのイメージを踏襲した世界観のデザインが多いようです。
一方で、LINE占いはLINE全体のトンマナに合わせてかなりシンプルなデザインで、ふだんLINEの他サービスを使っているユーザーが違和感を感じないように意識しています。

サービス立ち上げ時のテスト段階では、ギラギラとした豪華なUIデザインの方がユーザーに受け入れられやすいと思っていましたが、テストを重ねた結果、装飾には凝りすぎず占い師の写真をメインに据える方向になりました。それ以外のテキストなどは、可読性・視認性も重視してシンプルになるよう徹底しています。
占いサービスならではの工夫
オンラインにおける占いは「読む」コンテンツなので、占い師のプロフィールや鑑定結果など、テキスト情報が非常に多くなりがちです。そのため、ユーザーが疲れてしまったり、途中で離脱したりしないようデバイスに合わせて読みやすい配置やデザインを何度もテストしました。
ブランド統合とWEB版のリリース
今年6月、それまで展開していた複数の占い関連のサービスを統合し「LINE占い」としてひとつのサービスとなりました。その結果、サービス間をワンタップで横断できることで、ユーザビリティを向上させました。
また、これまでアプリや、LINEアプリのトークルーム内でウェブアプリが展開するLIFF( LINE Front-end Framework )など、スマートフォンを中心としたサービス展開でしたが、Web版をリリースしブラウザでも使っていただけるようになりました。

WEB版リリースプロジェクトの裏側
プロダクトデザイナーである私たちはWebへの展開に向けたページの作成をメインで担当しました。アプリやLIFFで展開していたロゴやUIデザインなど既存のデジタルコンテンツをWeb上で新しく構成していくのが主な作業です。
実は企画チームからの依頼時、デザイン要件が完全にはまとまりきっていない状態だったので、デザインドラフトをたくさん作成して提案しました。企画とデザインが同時に進行していくようなかたちで、互いに意見を出し合いながら完成度を高めることができました。
Web版のデザインポイント
基本的にはアプリやLIFFのデザインを踏襲していますが、Web版は一画面あたりの情報量が多くなるので、グルーピングして余白を取ることで読みやすく、ストレスなく使ってもらえるよう気をつけました。
また、LIFFのデザインはWebページで表示すると文字サイズや色が読みづらい箇所があったので、Web版で改善しました。
プロジェクトをふりかえって
LINE占いは規模の大きい案件だったため複数人のデザイナーで担当しました。そのため、自分のデザインだけを見て修正していくのではなく、他のデザイナーの優れた部分を参考にしながら自分のデザインをアップデートしていきました。
チームで作るデザインなので、個人のアイディアやセンスだけに頼らず、互いのデザインを積極的に取り入れています。いい意味で「盗む」作業が全体のクオリティアップにつながっています。
オンラインでのデザイン作業だからこそ、お互いに刺激し合うことや学び合うことが簡単かつスピーディーにできるようになりました。それによって、よいデザインがより濃く反映されると思います。
また、前段でもふれましたが、占いサービスをシンプルにデザインするというのはかなり思い切りのある決断でした。デザインマネージャーからもっとシンプルにしようとフィードバックをもらった際に、自分の固定概念が覆されたと同時に、LINEのデザインはこうやってできていくのか、と実感した記憶があります。
以上、LINE占いのUIデザインについてお話ししました。
最後まで読んでいただきありがとうございました。

